回顾
H5打造属于自己的视频播放器(HTML篇)
在上一章节之中,已经把HTML篇给大致样式显现了出来,接下来应该是JS篇了,可是在写之前有必要先整理一下思绪,盲目乱写是不对的,喝杯茶,撩撩妹,生活多美妙,写起代码来自然心情好思路正。
初始化
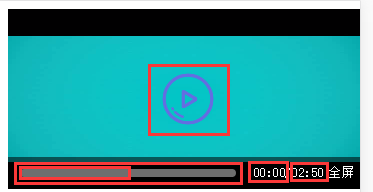
1)设置好封面,一个好的小视频,自然封面非常给力,让人忍不住点击
下面就是一些不错的栗子
2)获取视频长度,一个友好的播放器,会给用户显示这个视频总共多少分钟
当然,您可以不用标注的太明显,但不能没有哦播放
当点下播放的时候,世界将会改变。确实
1)播放按钮隐藏
2)下方控制条渐渐隐藏
3)视频开始播放
ps:排名不分先后 你321倒过来也行
播放中
在播放中会发生什么变化呢?
1)控制条进度条慢慢增长
2)当前播放时间变化
暂停 or 停止
在播放当中按暂停或者视频播放完毕时
0)时间定格(所指的是 video ui都静止,但不包括广告哟,哈哈,您可以尝试在播放按钮上放置一些诱人的广告)
1)播放按钮显示
2)下方控制条显示
总结
1)在点击播放时,是播放按钮的点击事件,触发视频播放
而在点击暂停时,是视频的点击事件,触发按钮显示
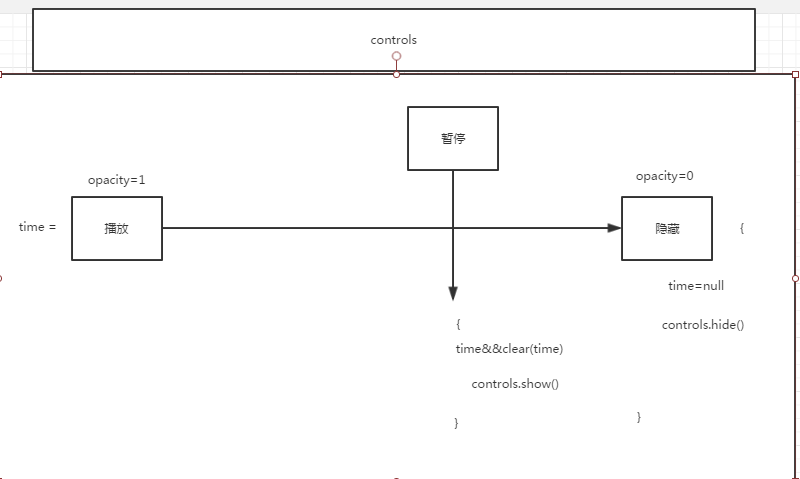
2)在点击播放后,下方控制条渐渐隐藏时,却还没有完全隐藏的时候
但又点击了暂停,这时需要清除控制条的隐藏的状态,如下图
灵魂画师来袭
3)哎呀我跌倒了,没有三五八万起不来