知识储备:
Flutter之BuilderContext和Widget关系浅析
Fultter之Element和Widget对应关系解析
今天来详细谈谈Flutter的Element,了解了Element,Flutter的一些概念和框架就是“程序员头上的虱子,一眼看透了”(这他娘的什么比喻),话不多说,赶紧上车!
在我们使用Flutter开发的时候常用的就是各种Widget,那么Element是什么东东呢?一句话,Element才是Widget幕后的大佬,Flutter的更新机制说白了更新的就是Element上的包含的Widget。而且Flutter的页面构建也是从Element的mout方法开始的。
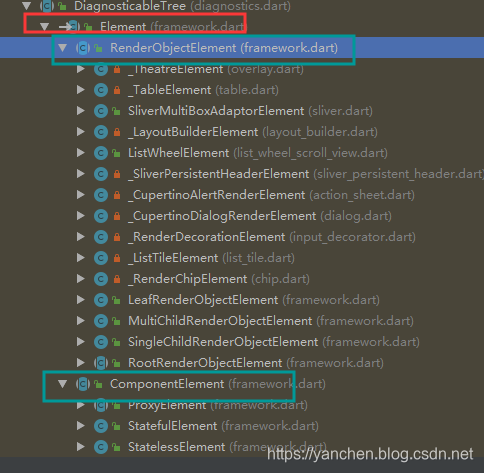
先来查一查Element的户口,看看其整体家族成员:

从上图可知,Element有两大家族,一个是ComponentElement,一个是RenderObje