Android版:
1、安装
yarn add react-native-splash-screen
2、导入
import SplashScreen from 'react-native-splash-screen'
3、设置组件挂载后消失
componentDidMount(){
SplashScreen.hide();
}
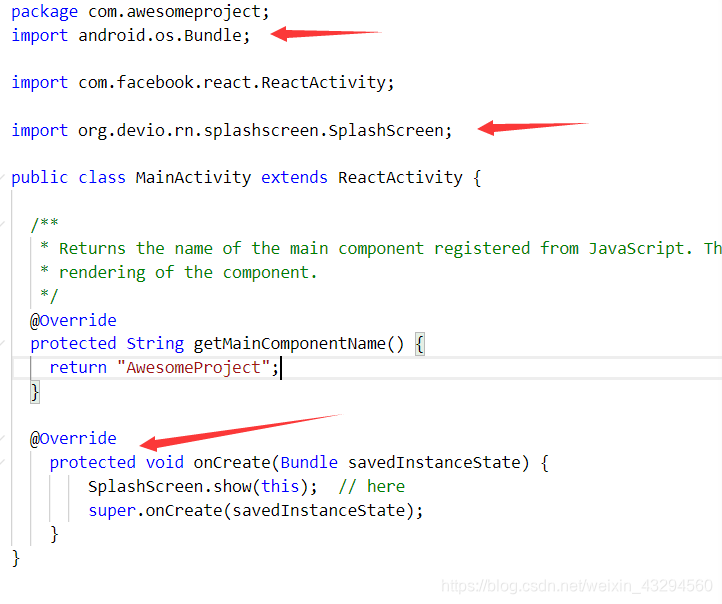
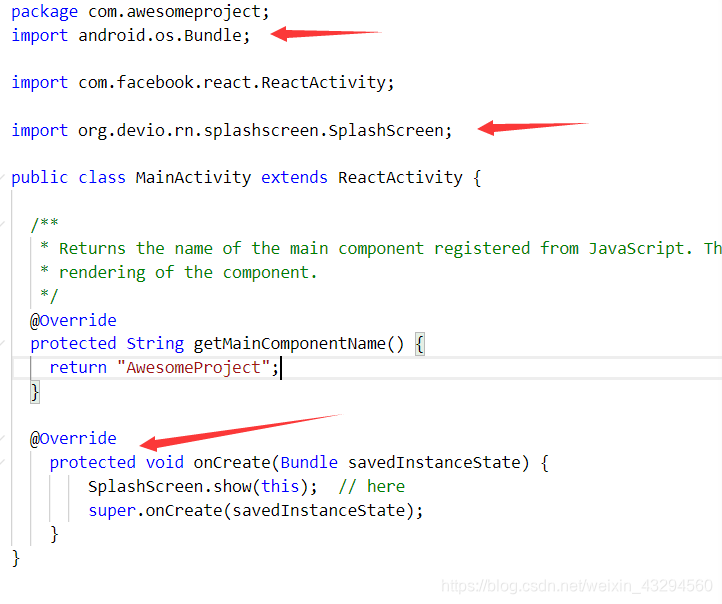
4、android/app/src/main/java/com/newredsj/MainActivity.java 文件中添加如
import android.os.Bundle;
import org.devio.rn.splashscreen.SplashScreen;
在类中添加
@Override
protected void onCreate(Bundle savedInstanceState) {
SplashScreen.show(this); // here
super.onCreate(savedInstanceState);
}

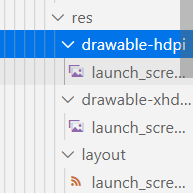
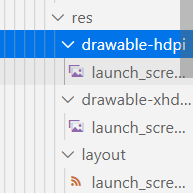
5、android/app/src/mian/res目录下创建layout文件夹,并在创建的layout文件夹中创建launch_screen.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical" android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@drawable/launch_screen">
</LinearLayout>
6、在 android/app/src/mian/res目录下创建drawable-xhdpi文件夹(可创建多个,启动自适应)
drawable-ldpi 320x240 4:3
drawable-mdpi 480x320 4:3
drawable-hdpi 800x480 5:3 854x480 16:9
drawable-xhdpi 960x540 16:9
drawable-xxhdpi 1280x720 16:9
drawable-xxxhdpi 1920x1080 16:9
7、创建drawable-xxx文件夹中放置图片,并重命名为launch_screen.png

8、在android/app/src/main/res/values/styles.xml中添加语句设置背景透明,取消可能存在的一瞬间白屏
<!--设置透明背景-->
<item name="android:windowIsTranslucent">true</item>
ios和安卓配置