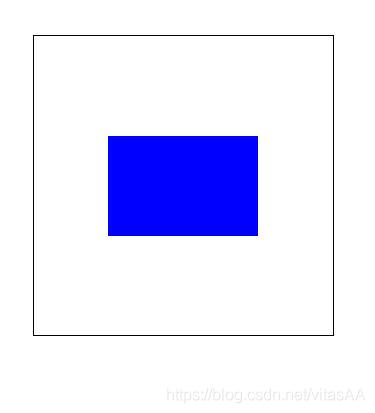
在一些网页布局中,使子元素在垂直和水平方向同时居中是我们较常见的一种操作,今天就为大家分享几种比较方便的方法。例如我们取父元素为600px的正方体,子元素宽300px,高200px。
1.在子元素固定大小的情况下采取 定位+拉取的方法
我们先使用绝对定位position: absolute;top: 50%;left: 50%;(父元素加上相对定位,小白很容易忽略)使子元素的右上角位于父元素中心,然后margin:-“子元素宽度和高度的一半”使子元素的中心点位于父元素中心点。这种方法不太智能,在子元素宽高不确定的情况下有局限性。
position: absolute;top: 50%;left: 50%;
margin: -100px -150px;
2.定位+位移
margin: ##%是相对于父元素,而位移translate(##%)是相对于子元素,刚好可以弥补法1的弊端。
position: absolute;top: 50%;left: 50%;
transform: translate(-50%,-50%);


3.利用代码的解析特征,较为麻烦,不推荐
position: absolute;top: 0;left: 0;bottom: 0;right: 0;
margin: auto;
margin;auto;单独写只会水平居中,当使用position: absolute;top: 0;left: 0;bottom: 0;right: 0;时,子元素脱离文档流,这时,margin;auto;就可以实现子元素的居中。
4.flex弹性布局(简便,推荐使用)
利用弹性盒子中,margin:auto;上下左右都会生效的特点,给父元素添加display:flex;
#box{width:600px;height: 600px;border: black 1px solid;margin: 100px auto;display: flex;}
#box div{background: blue;height: 200px;width: 300px;margin: auto;}
效果图↓ ↓ ↓