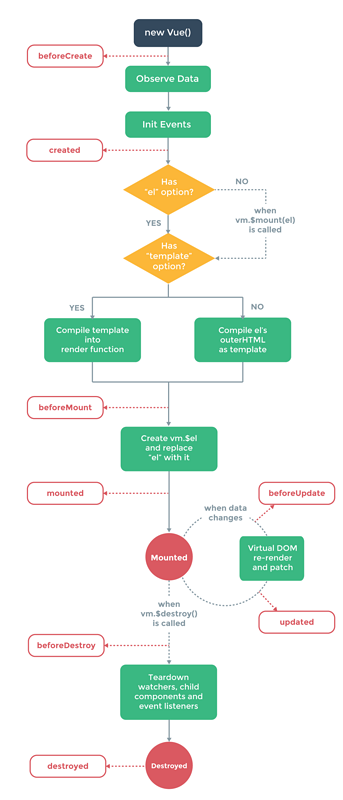
先看一张图:
生命周期当中主要的几个方法:beforeCreate,created,beforeMount,mounted,beforeUpdate,updated,beforeDestroy,destroyed
beforeCreate:在实例初始化之后调用
created:实例化创建完成,还没有进行挂载
beforeMount:在挂载之前调用,服务器渲染之前不被调用
mounted:el被新创建的vm.$el替换,并挂载到实例上去之后调用,如果root挂载了一个文档内元素,当mounted被调用,vm.$el也在文档内
beforeUpdate:数据更新时候被调用
updated:由于数据更改导致的虚拟DOM重新渲染和补丁,在此之后调用
beforeDestroy:实例销毁之前调用实例仍然可用
destroyed:vue实例销毁之后调用
参考地址:https://cn.vuejs.org/v2/api/#beforeDestroy