一、理解JavaScript事件
HTML文档将元素的常用事件(如onlick、onmouseover等)当做属性绑定在HTML元素上,当该元素的特定事件发生时,
对应于此特定事件的事件处理器就被执行,并将处理结果返回给浏览器。事件捆绑导致特定的代码放置在其所处对象的事件处理器中。
二、运行时出现的小问题
js 是脚本,所以出现此现象,单机右键,选择允许出现
单击是,即可。即可看到自己想要的了。
二、为按钮绑定单击事件
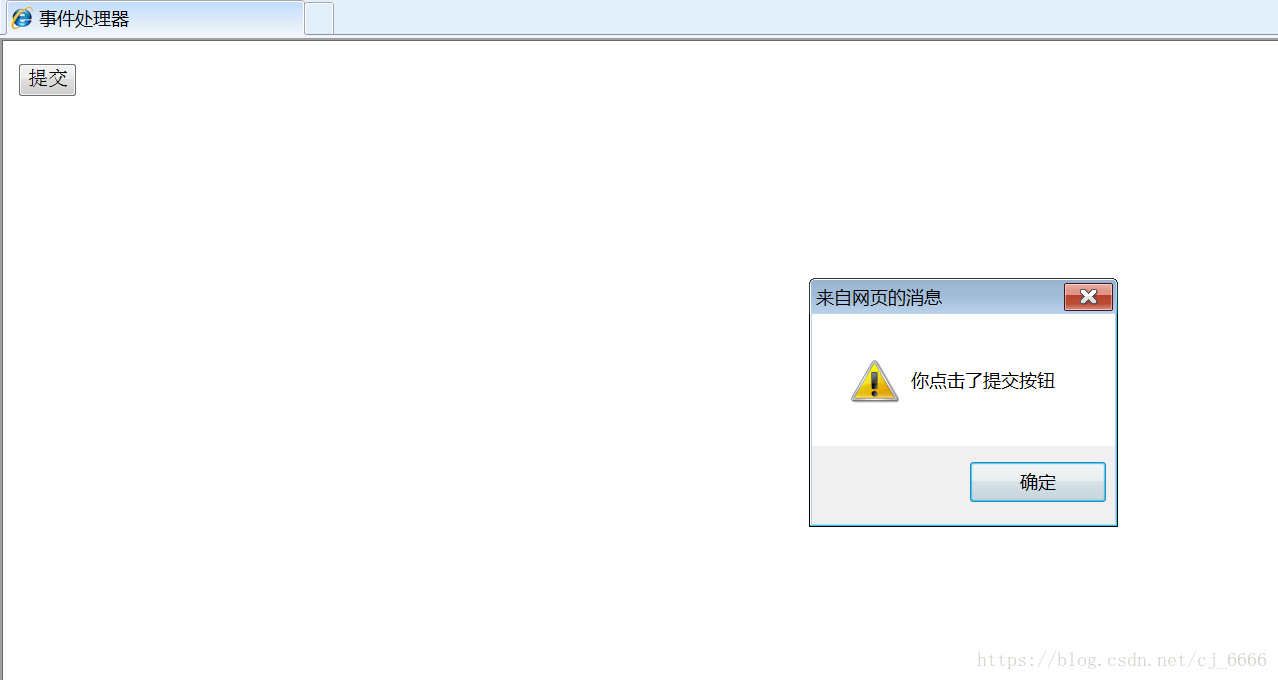
1.效果如图所示
2.代码如下所示
<html>
<head><title>事件处理器</title>
<script type="text/javascript" >
window.onload=function(){
var btn=document.getElementById('btnSubmit');
btn.onclick=function(){
alert('你点击了'+this.value+'按钮');
}
}
</script>
</head>
<body>
<input type="button" id="btnSubmit" value="提交" />
</body>
</html>
3.解释阐述
这一部分用的是匿名函数:将function定义了一个匿名函数绑定到onload事件中。