为何会有此问:
在刚开始使用vue-cli时还不知道打包后的文件要在服务中才能运行,直接点开后发现页面白板,请教大神后得知要起一个服务才能运行起来,当时我脑子中的逻辑是这样的:
因为:js代码是由浏览器解释运行的,web服务器可以编译nodejs代码
又因为: 在项目中用到的只有 js 和 nodejs,nodejs要在服务中运行
所以:在webpack打包后的文件中是有nodejs的
今天脑子突然一闪又想到了这个问题,专门去看了打包后的文件,经过一番搜查后发现,打包后的文件中他喵的就没有nodejs,懵逼~~~
解决:
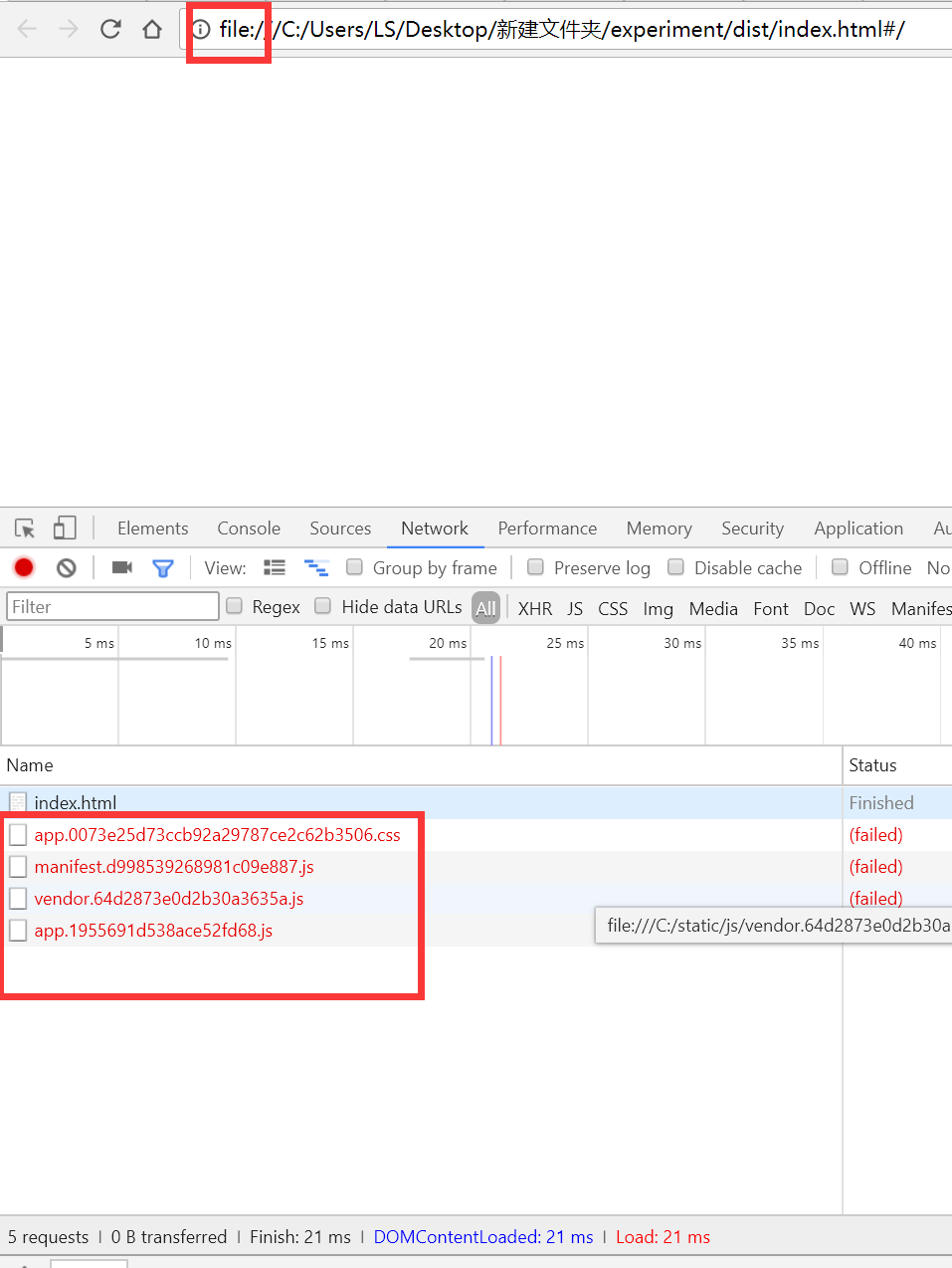
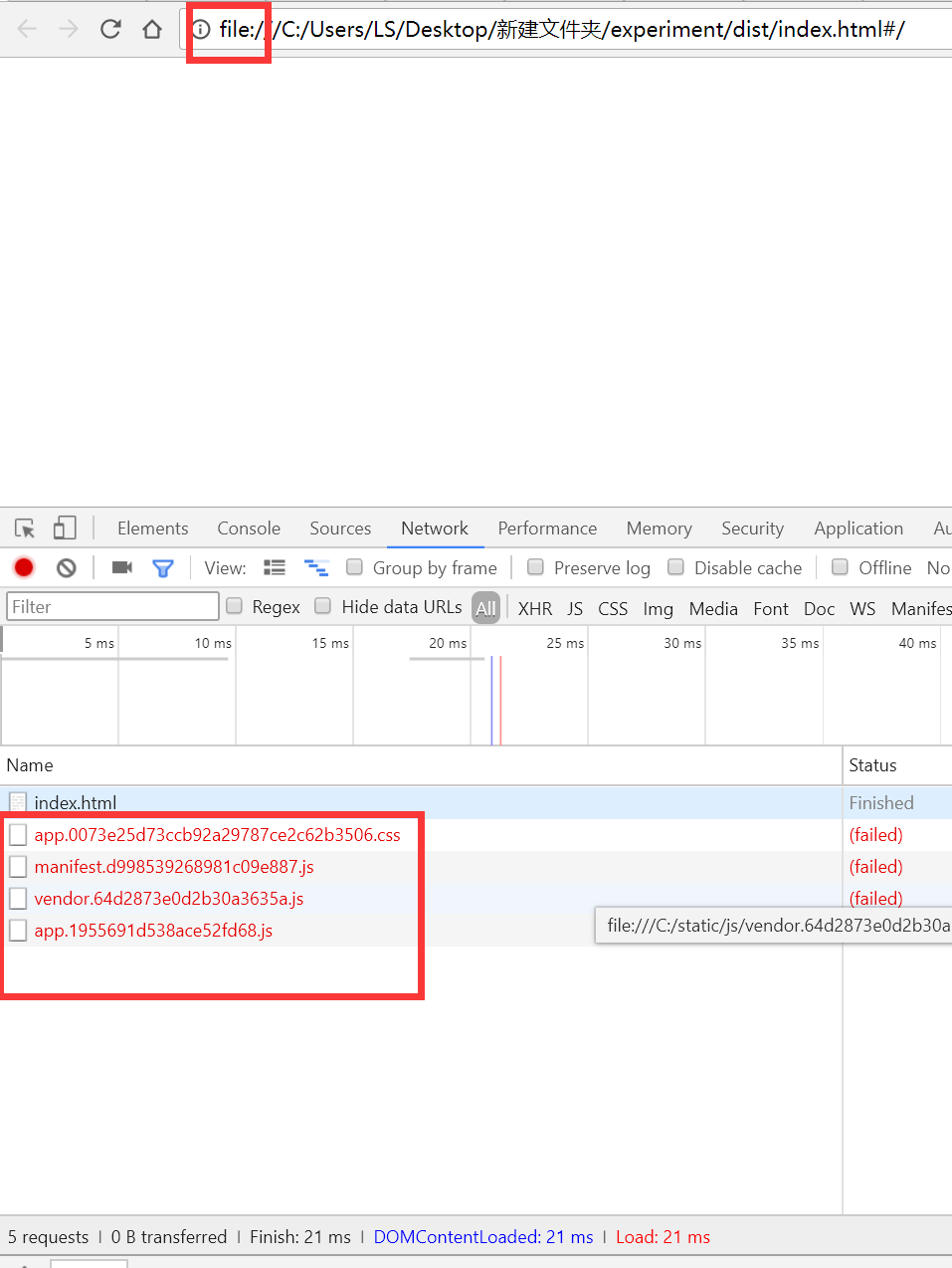
第一步 在本地直接双击打开打包后的html,发现:

主要体现: 1. 直接点开后走的是file协议;2.资源全部没有加载处理;
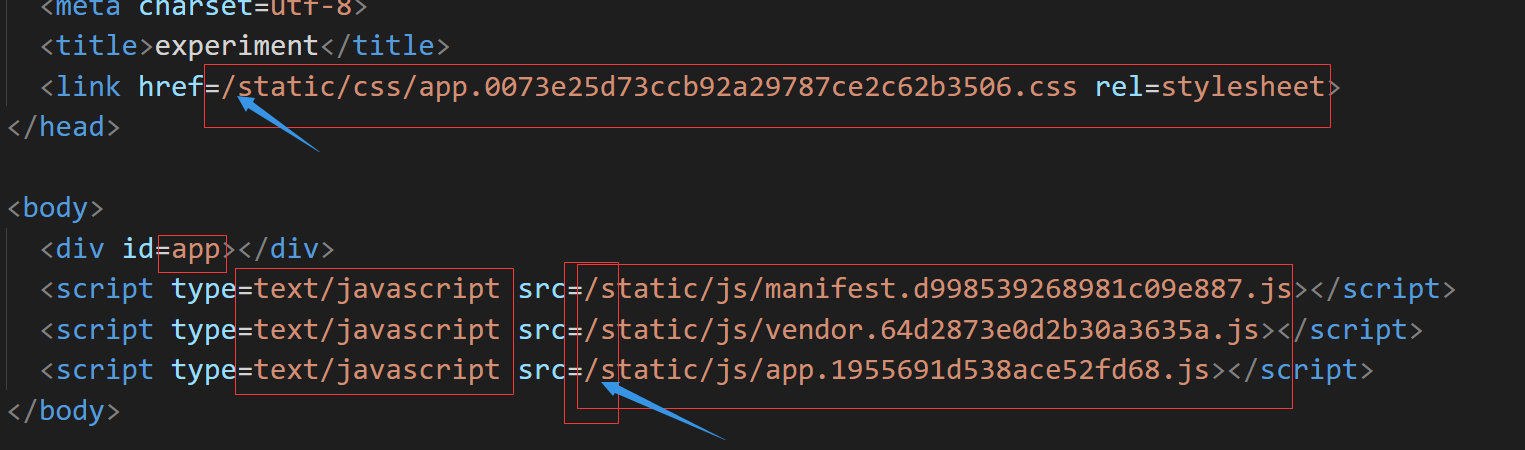
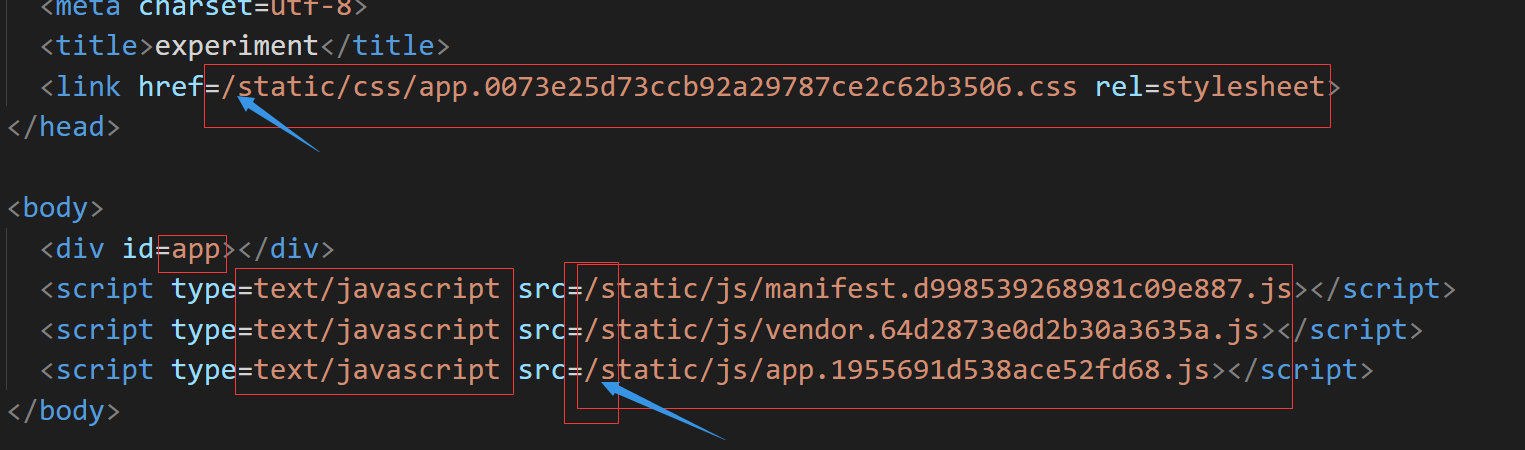
初步判断是因为js没加载出来造成的页面白板,打开index.html:

主要体现: 1.红框框的地方都应该有引号而代码中没有;2.蓝色箭头处是以/开头的,而在file协议中开头的 / 代表根,所以这些路径将会被解析成绝对路径
改之,得:

双击html文件运行:

显示正常,且没有报错。
总结:
实际上就是http协议和file协议对html中资源路径解析方式不同。
转载于:https://www.cnblogs.com/alongWind/p/7516148.html
<li class="tool-item tool-active is-like "><a href="javascript:;"><svg class="icon" aria-hidden="true">
<use xlink:href="#csdnc-thumbsup"></use>
</svg><span class="name">点赞</span>
<span class="count"></span>
</a></li>
<li class="tool-item tool-active is-collection "><a href="javascript:;" data-report-click="{"mod":"popu_824"}"><svg class="icon" aria-hidden="true">
<use xlink:href="#icon-csdnc-Collection-G"></use>
</svg><span class="name">收藏</span></a></li>
<li class="tool-item tool-active is-share"><a href="javascript:;"><svg class="icon" aria-hidden="true">
<use xlink:href="#icon-csdnc-fenxiang"></use>
</svg>分享</a></li>
<!--打赏开始-->
<!--打赏结束-->
<li class="tool-item tool-more">
<a>
<svg t="1575545411852" class="icon" viewBox="0 0 1024 1024" version="1.1" xmlns="http://www.w3.org/2000/svg" p-id="5717" xmlns:xlink="http://www.w3.org/1999/xlink" width="200" height="200"><defs><style type="text/css"></style></defs><path d="M179.176 499.222m-113.245 0a113.245 113.245 0 1 0 226.49 0 113.245 113.245 0 1 0-226.49 0Z" p-id="5718"></path><path d="M509.684 499.222m-113.245 0a113.245 113.245 0 1 0 226.49 0 113.245 113.245 0 1 0-226.49 0Z" p-id="5719"></path><path d="M846.175 499.222m-113.245 0a113.245 113.245 0 1 0 226.49 0 113.245 113.245 0 1 0-226.49 0Z" p-id="5720"></path></svg>
</a>
<ul class="more-box">
<li class="item"><a class="article-report">文章举报</a></li>
</ul>
</li>
</ul>
</div>
</div>
<div class="person-messagebox">
<div class="left-message"><a href="https://blog.csdn.net/b1373876996">
<img src="https://profile.csdnimg.cn/C/6/3/3_b1373876996" class="avatar_pic" username="b1373876996">
<img src="https://g.csdnimg.cn/static/user-reg-year/1x/3.png" class="user-years">
</a></div>
<div class="middle-message">
<div class="title"><span class="tit"><a href="https://blog.csdn.net/b1373876996" data-report-click="{"mod":"popu_379"}" target="_blank">b1373876996</a></span>
</div>
<div class="text"><span>发布了0 篇原创文章</span> · <span>获赞 0</span> · <span>访问量 193</span></div>
</div>
<div class="right-message">
<a href="https://im.csdn.net/im/main.html?userName=b1373876996" target="_blank" class="btn btn-sm btn-red-hollow bt-button personal-letter">私信
</a>
<a class="btn btn-sm bt-button personal-watch" data-report-click="{"mod":"popu_379"}">关注</a>
</div>
</div>
</div>
为何会有此问:
在刚开始使用vue-cli时还不知道打包后的文件要在服务中才能运行,直接点开后发现页面白板,请教大神后得知要起一个服务才能运行起来,当时我脑子中的逻辑是这样的:
因为:js代码是由浏览器解释运行的,web服务器可以编译nodejs代码
又因为: 在项目中用到的只有 js 和 nodejs,nodejs要在服务中运行
所以:在webpack打包后的文件中是有nodejs的
今天脑子突然一闪又想到了这个问题,专门去看了打包后的文件,经过一番搜查后发现,打包后的文件中他喵的就没有nodejs,懵逼~~~
解决:
第一步 在本地直接双击打开打包后的html,发现:

主要体现: 1. 直接点开后走的是file协议;2.资源全部没有加载处理;
初步判断是因为js没加载出来造成的页面白板,打开index.html:

主要体现: 1.红框框的地方都应该有引号而代码中没有;2.蓝色箭头处是以/开头的,而在file协议中开头的 / 代表根,所以这些路径将会被解析成绝对路径
改之,得:

双击html文件运行:

显示正常,且没有报错。
总结:
实际上就是http协议和file协议对html中资源路径解析方式不同。
转载于:https://www.cnblogs.com/alongWind/p/7516148.html
<li class="tool-item tool-active is-like "><a href="javascript:;"><svg class="icon" aria-hidden="true">
<use xlink:href="#csdnc-thumbsup"></use>
</svg><span class="name">点赞</span>
<span class="count"></span>
</a></li>
<li class="tool-item tool-active is-collection "><a href="javascript:;" data-report-click="{"mod":"popu_824"}"><svg class="icon" aria-hidden="true">
<use xlink:href="#icon-csdnc-Collection-G"></use>
</svg><span class="name">收藏</span></a></li>
<li class="tool-item tool-active is-share"><a href="javascript:;"><svg class="icon" aria-hidden="true">
<use xlink:href="#icon-csdnc-fenxiang"></use>
</svg>分享</a></li>
<!--打赏开始-->
<!--打赏结束-->
<li class="tool-item tool-more">
<a>
<svg t="1575545411852" class="icon" viewBox="0 0 1024 1024" version="1.1" xmlns="http://www.w3.org/2000/svg" p-id="5717" xmlns:xlink="http://www.w3.org/1999/xlink" width="200" height="200"><defs><style type="text/css"></style></defs><path d="M179.176 499.222m-113.245 0a113.245 113.245 0 1 0 226.49 0 113.245 113.245 0 1 0-226.49 0Z" p-id="5718"></path><path d="M509.684 499.222m-113.245 0a113.245 113.245 0 1 0 226.49 0 113.245 113.245 0 1 0-226.49 0Z" p-id="5719"></path><path d="M846.175 499.222m-113.245 0a113.245 113.245 0 1 0 226.49 0 113.245 113.245 0 1 0-226.49 0Z" p-id="5720"></path></svg>
</a>
<ul class="more-box">
<li class="item"><a class="article-report">文章举报</a></li>
</ul>
</li>
</ul>
</div>
</div>
<div class="person-messagebox">
<div class="left-message"><a href="https://blog.csdn.net/b1373876996">
<img src="https://profile.csdnimg.cn/C/6/3/3_b1373876996" class="avatar_pic" username="b1373876996">
<img src="https://g.csdnimg.cn/static/user-reg-year/1x/3.png" class="user-years">
</a></div>
<div class="middle-message">
<div class="title"><span class="tit"><a href="https://blog.csdn.net/b1373876996" data-report-click="{"mod":"popu_379"}" target="_blank">b1373876996</a></span>
</div>
<div class="text"><span>发布了0 篇原创文章</span> · <span>获赞 0</span> · <span>访问量 193</span></div>
</div>
<div class="right-message">
<a href="https://im.csdn.net/im/main.html?userName=b1373876996" target="_blank" class="btn btn-sm btn-red-hollow bt-button personal-letter">私信
</a>
<a class="btn btn-sm bt-button personal-watch" data-report-click="{"mod":"popu_379"}">关注</a>
</div>
</div>
</div>
