表格的默认样式不好看,设置border="1"的时候,还会出现双边框,就像下面一样,直接上代码,看效果对比,而且用flex,可以轻易实现文字垂直居中。
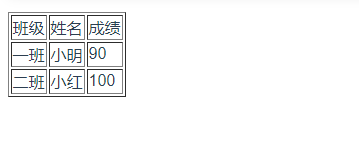
1.修改前
<table border="1">
<tr>
<td>班级</td>
<td>姓名</td>
<td>成绩</td>
</tr>
<tr>
<td>一班</td>
<td>小明</td>
<td>90</td>
</tr>
<tr>
<td>二班</td>
<td>小红</td>
<td>100</td>
</tr>
</table>

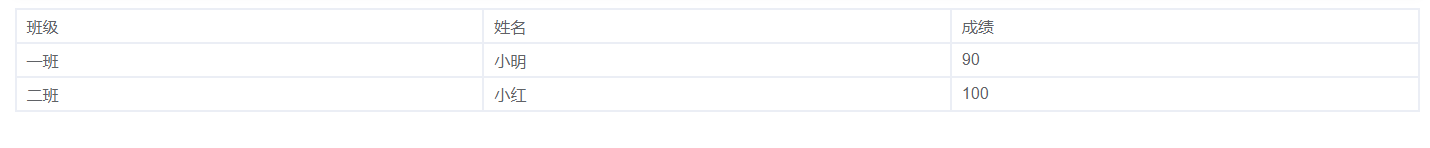
2.修改后
<table class="tab-box">
<tr>
<td>班级</td>
<td>姓名</td>
<td>成绩</td>
</tr>
<tr>
<td>一班</td>
<td>小明</td>
<td>90</td>
</tr>
<tr>
<td>二班</td>
<td>小红</td>
<td>100</td>
</tr>
</table>
// css
.tab-box, td{
border:1px solid #EBEEF5;
border-collapse:collapse;//让边框合并,不让出现双边框
}
.tab-box{
width: 100%;
}
.tab-box tr{
display: flex;//flex布局
}
td {
flex: 1;//让每个单元格宽度一样
height:30px;
padding-left:10px;
display: flex;//flex布局
align-items: center;//让单元格文字垂直居中
color: #606266;
}