<?xml version="1.0" encoding="utf-8"?>
<android.support.constraint.ConstraintLayout xmlns:android=“http://schemas.android.com/apk/res/android”
android:layout_width=“match_parent”
android:layout_height=“match_parent”>
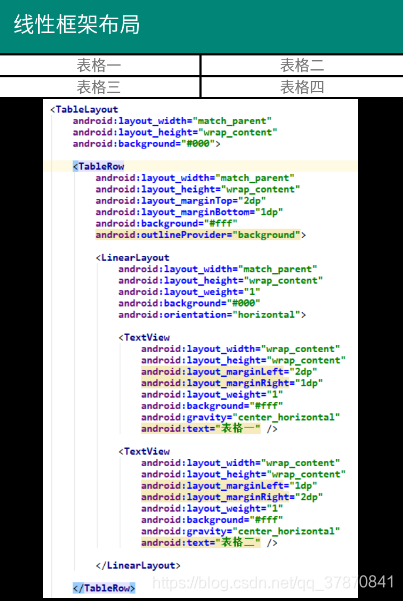
<TableLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="#000">
<TableRow
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="2dp"
android:layout_marginBottom="1dp"
android:background="#fff"
android:outlineProvider="background">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_weight="1"
android:background="#000"
android:orientation="horizontal">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="2dp"
android:layout_marginRight="1dp"
android:layout_weight="1"
android:background="#fff"
android:gravity="center_horizontal"
android:text="表格一" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="1dp"
android:layout_marginRight="2dp"
android:layout_weight="1"
android:background="#fff"
android:gravity="center_horizontal"
android:text="表格二" />
</LinearLayout>
</TableRow>
<TableRow
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="1dp"
android:layout_marginBottom="2dp"
android:background="#fff">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_weight="1"
android:background="#000"
android:orientation="horizontal">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="2dp"
android:layout_marginRight="1dp"
android:layout_weight="1"
android:background="#fff"
android:gravity="center_horizontal"
android:text="表格三"
/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="1dp"
android:layout_marginRight="2dp"
android:layout_weight="1"
android:background="#fff"
android:gravity="center_horizontal"
android:text="表格四" />
</LinearLayout>
</TableRow>
<TableRow
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="center_horizontal">
<ImageView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:src="@drawable/table" />
</TableRow>
</TableLayout>
</android.support.constraint.ConstraintLayout>
效果图