目录
- 什么是Widget
- Material App
- 常用基础组件
Widget
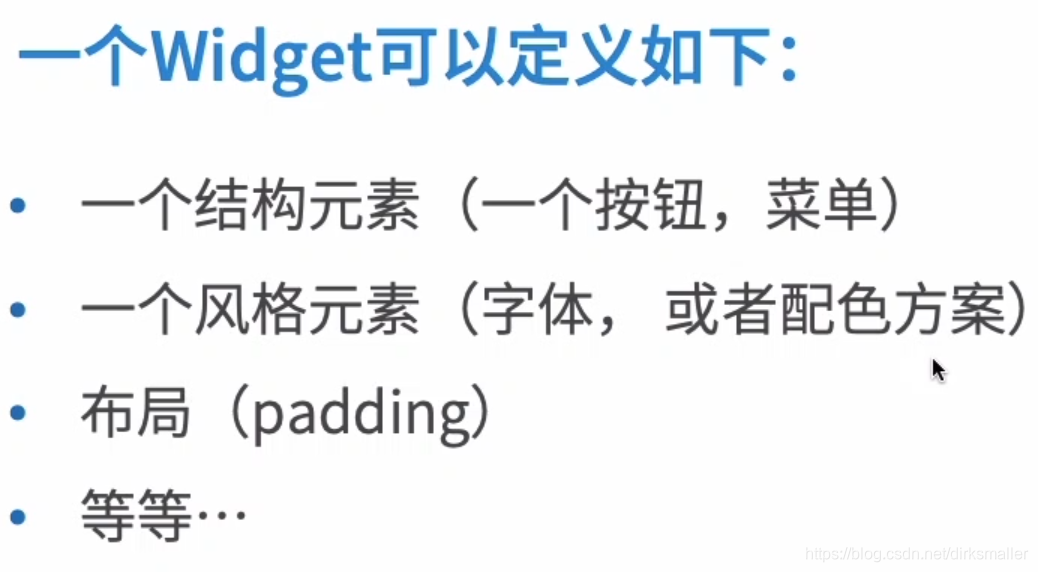
什么是widget


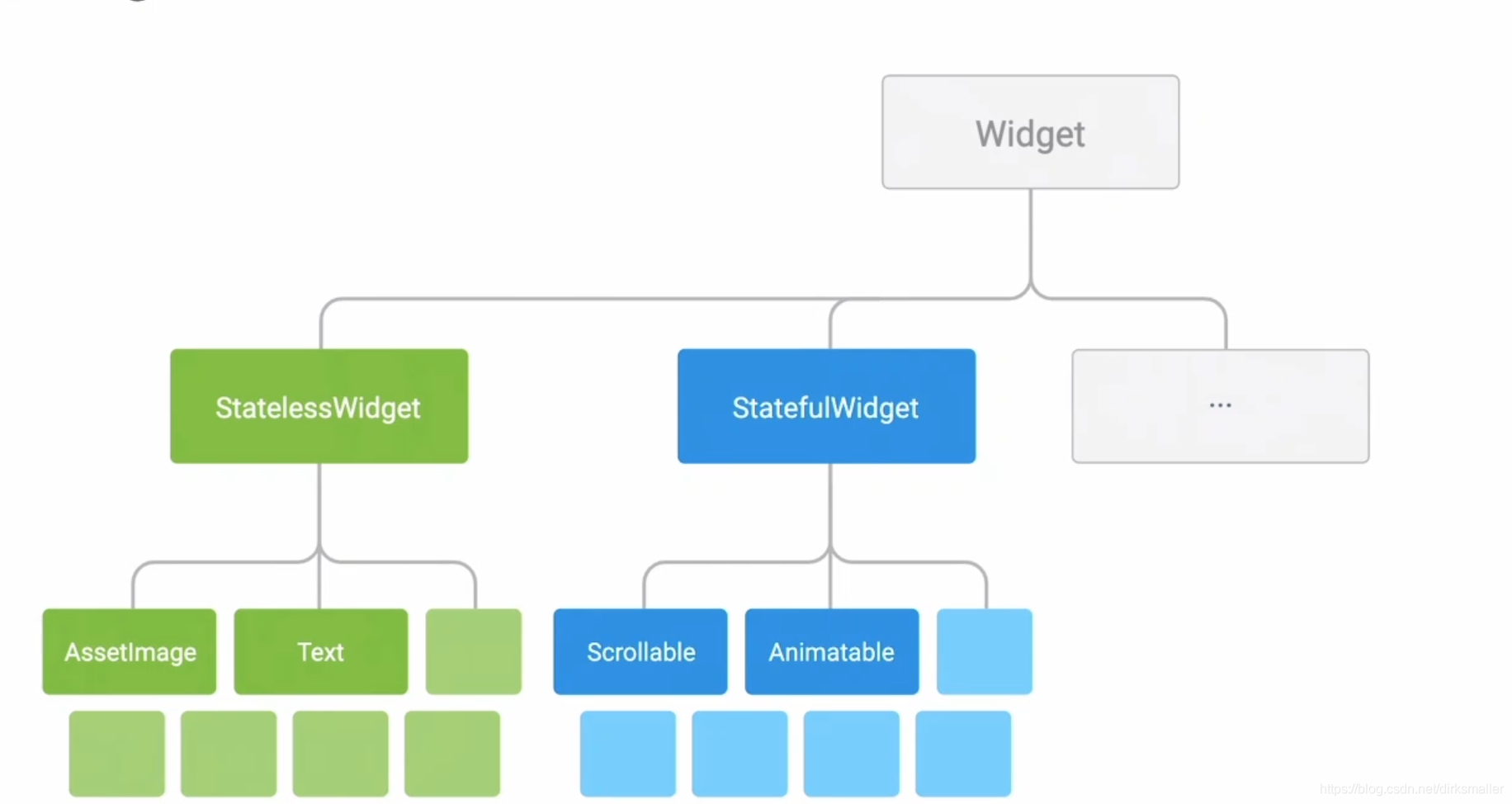
Widget分类


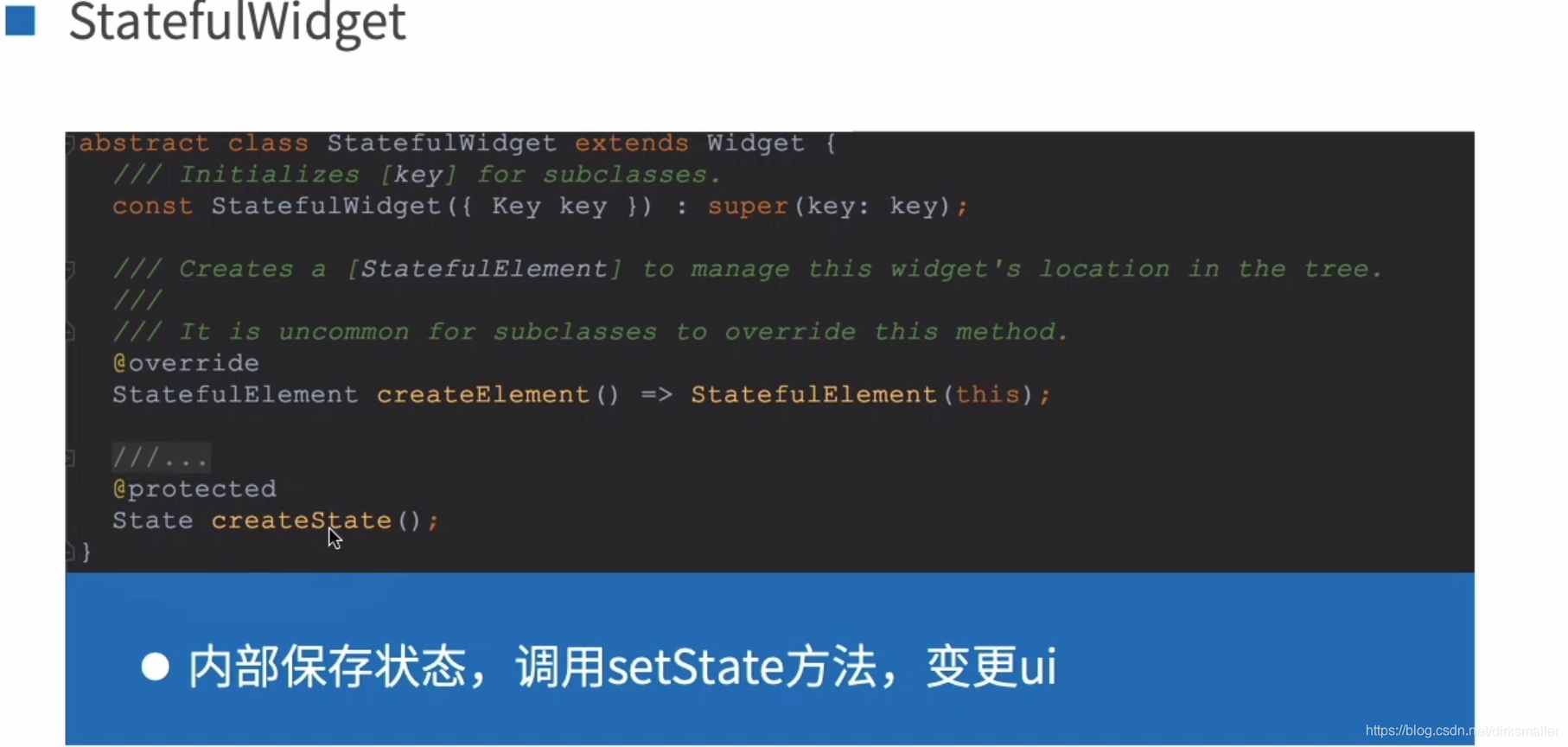
Widget 中的state

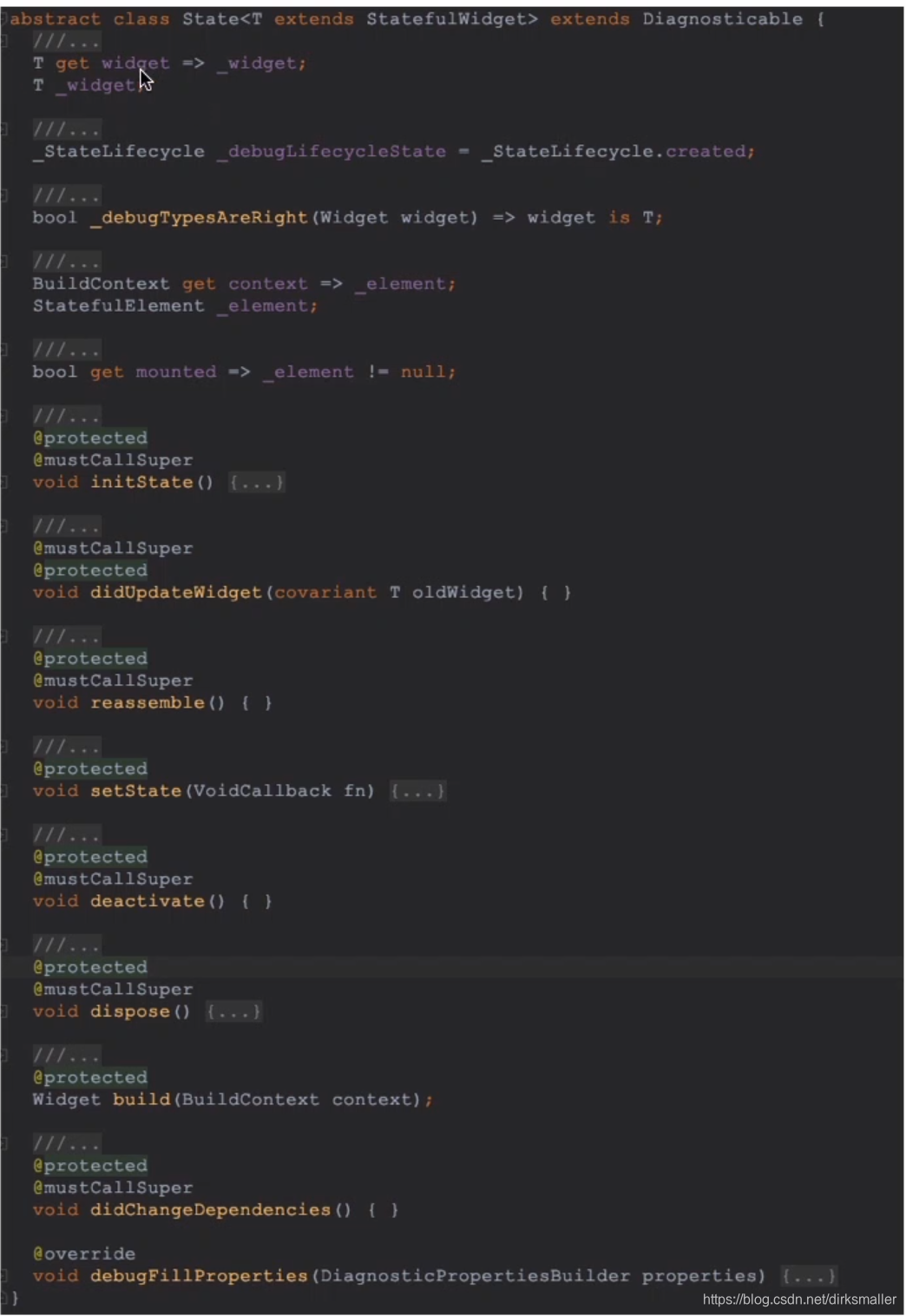
state 生命周期

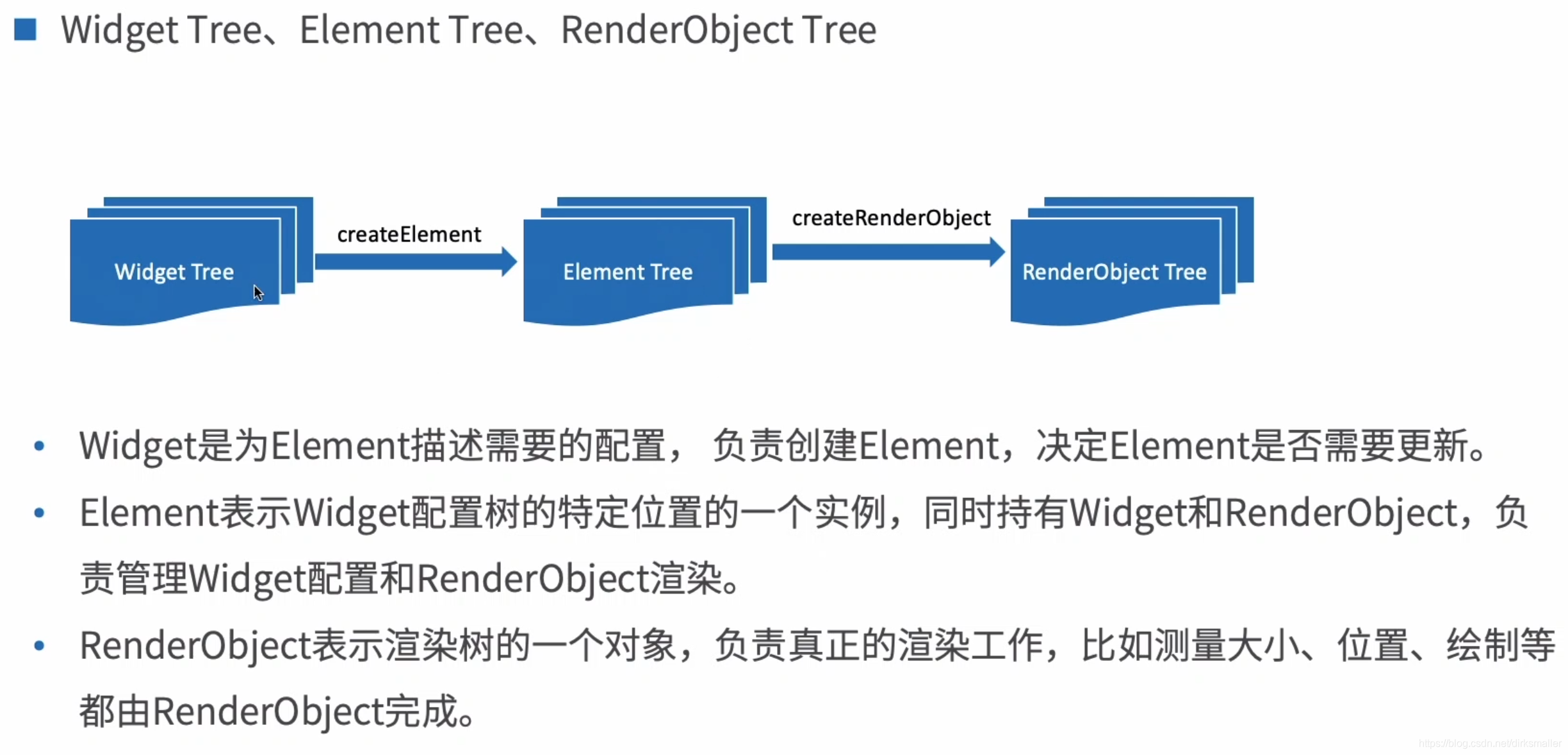
Widget Tree 、ElementTree 和 RenderObject Tree之间的关联

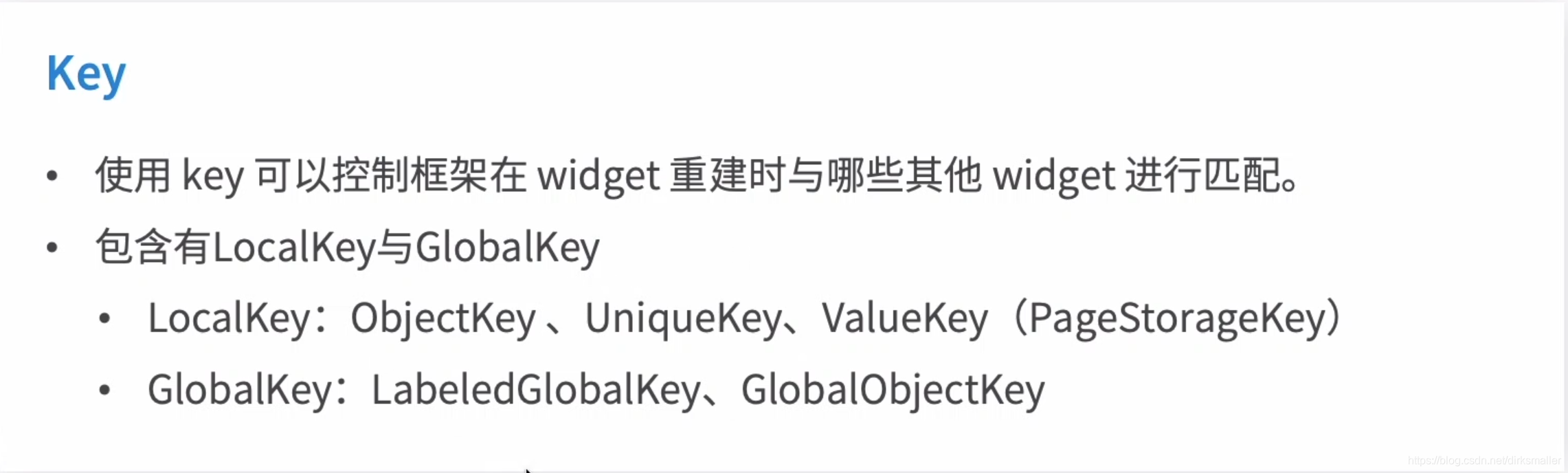
widget key

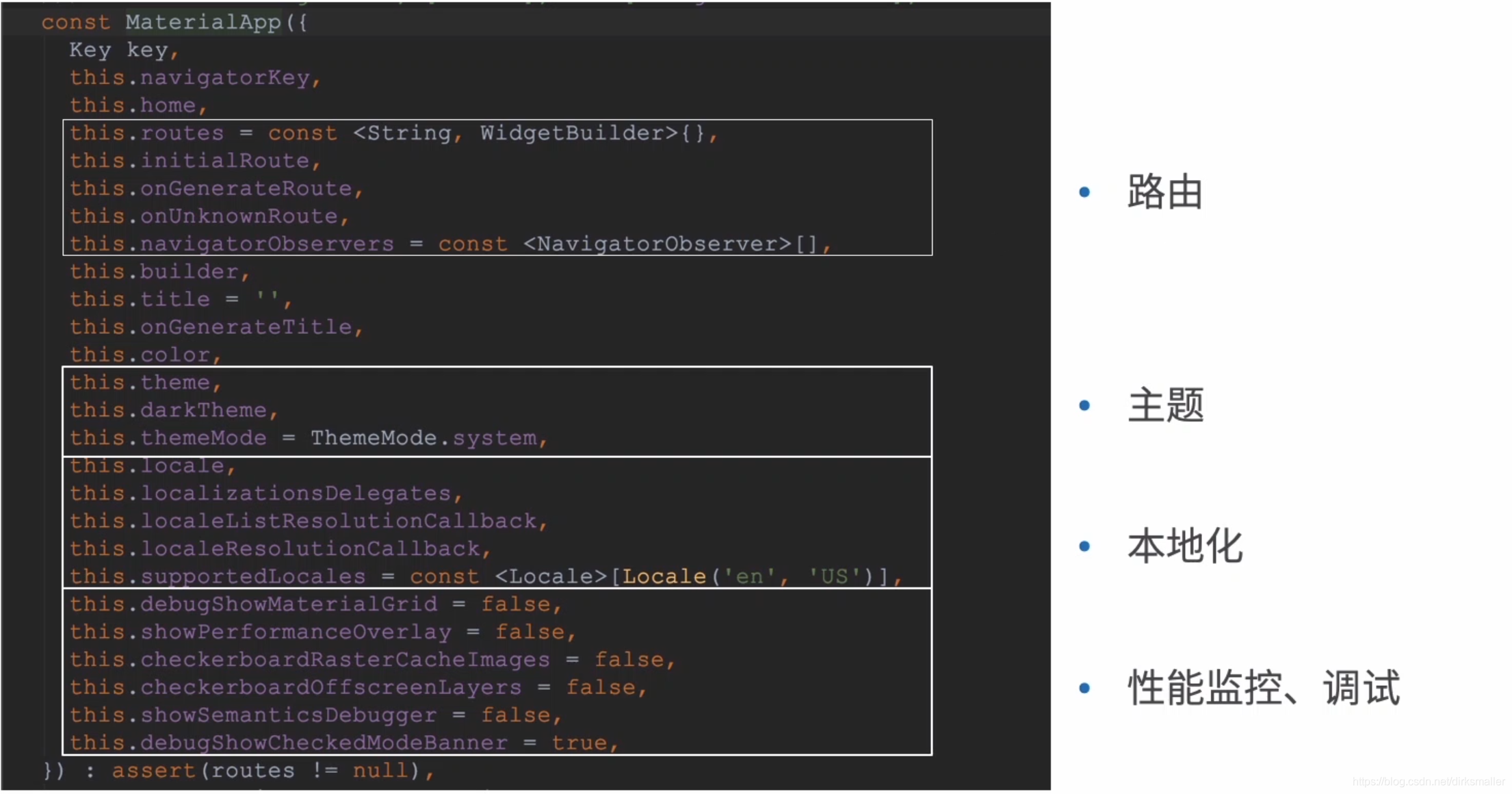
Material App

material 源码:

常用组件
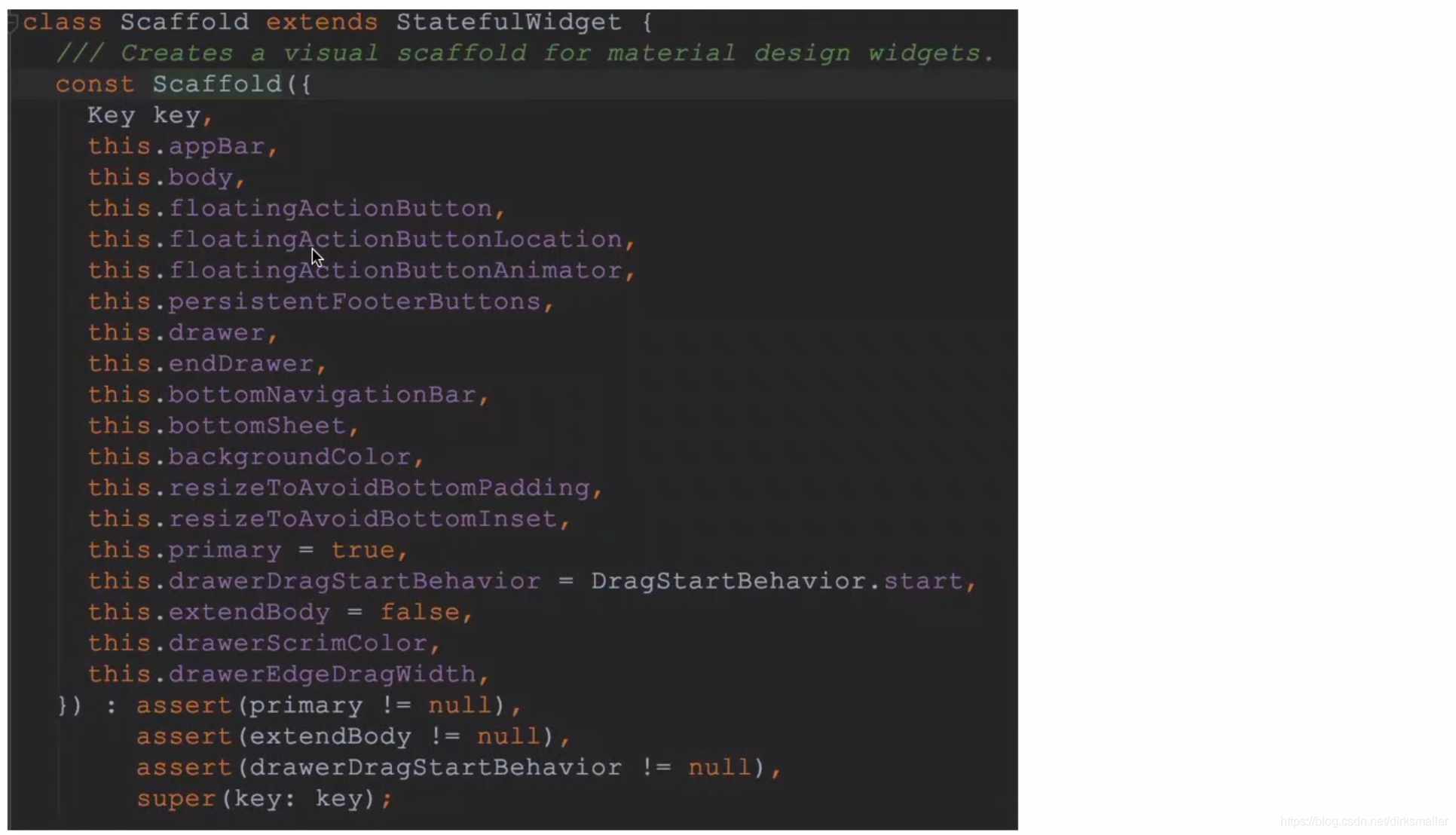
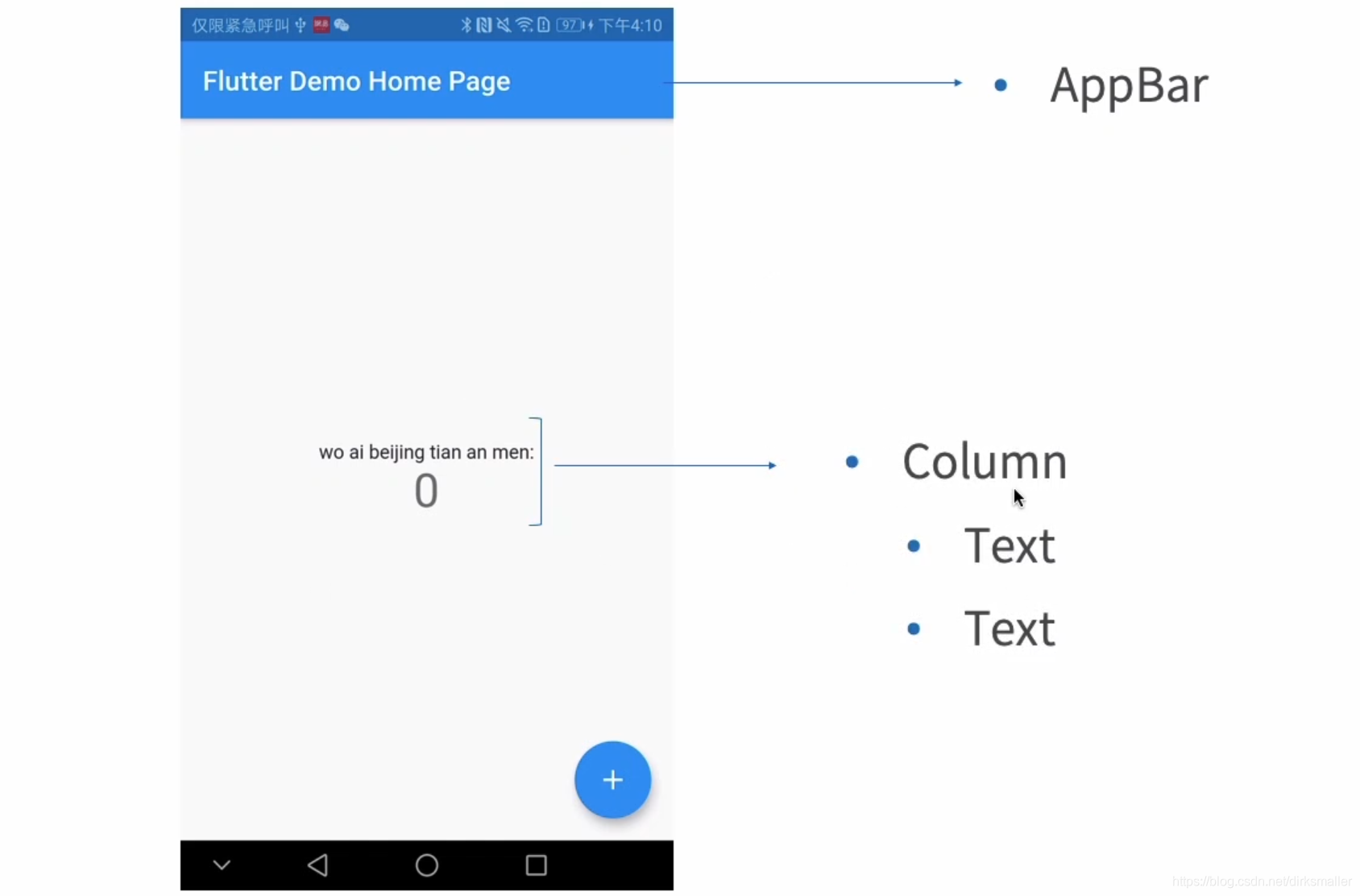
Scaffold 脚手架


Text
Text 文本框 ,相当于Android 中的TextView
Text.rich
TextFiled 输入框,相当于Android中的EditText
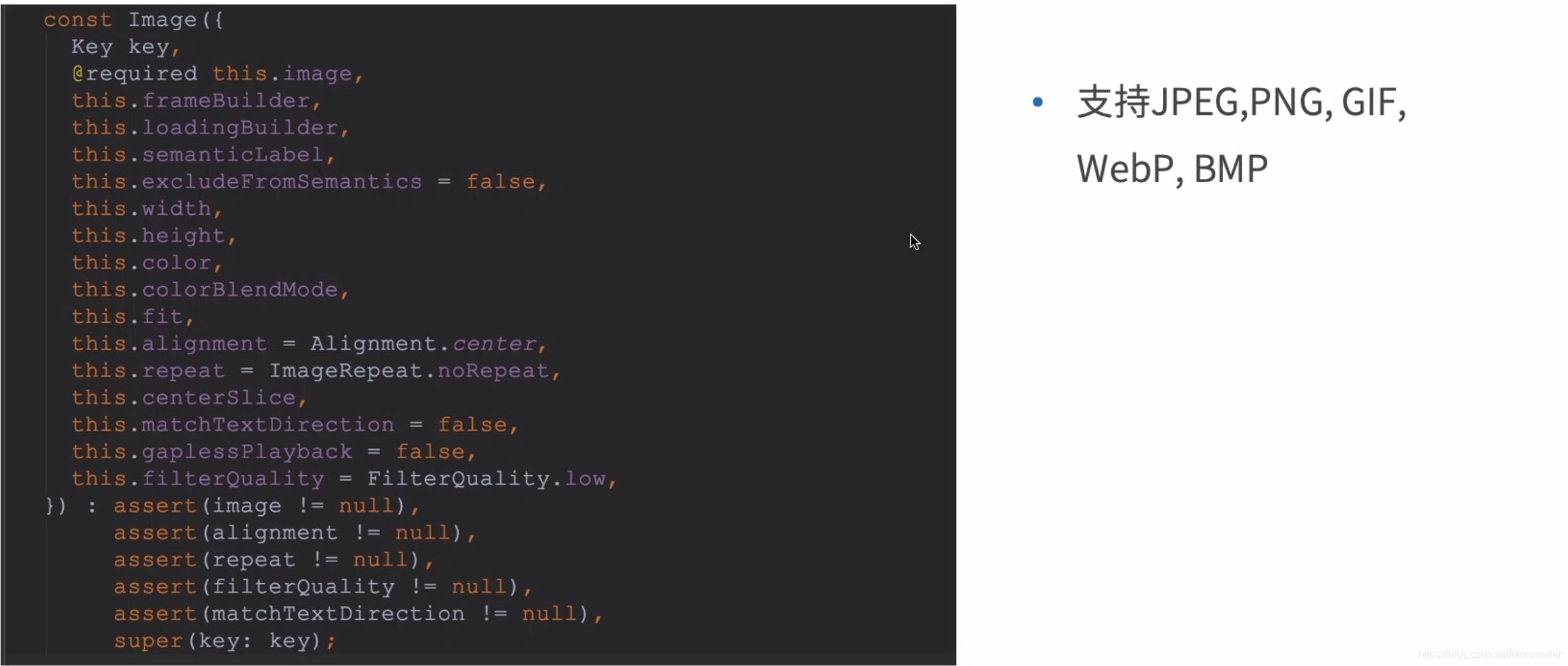
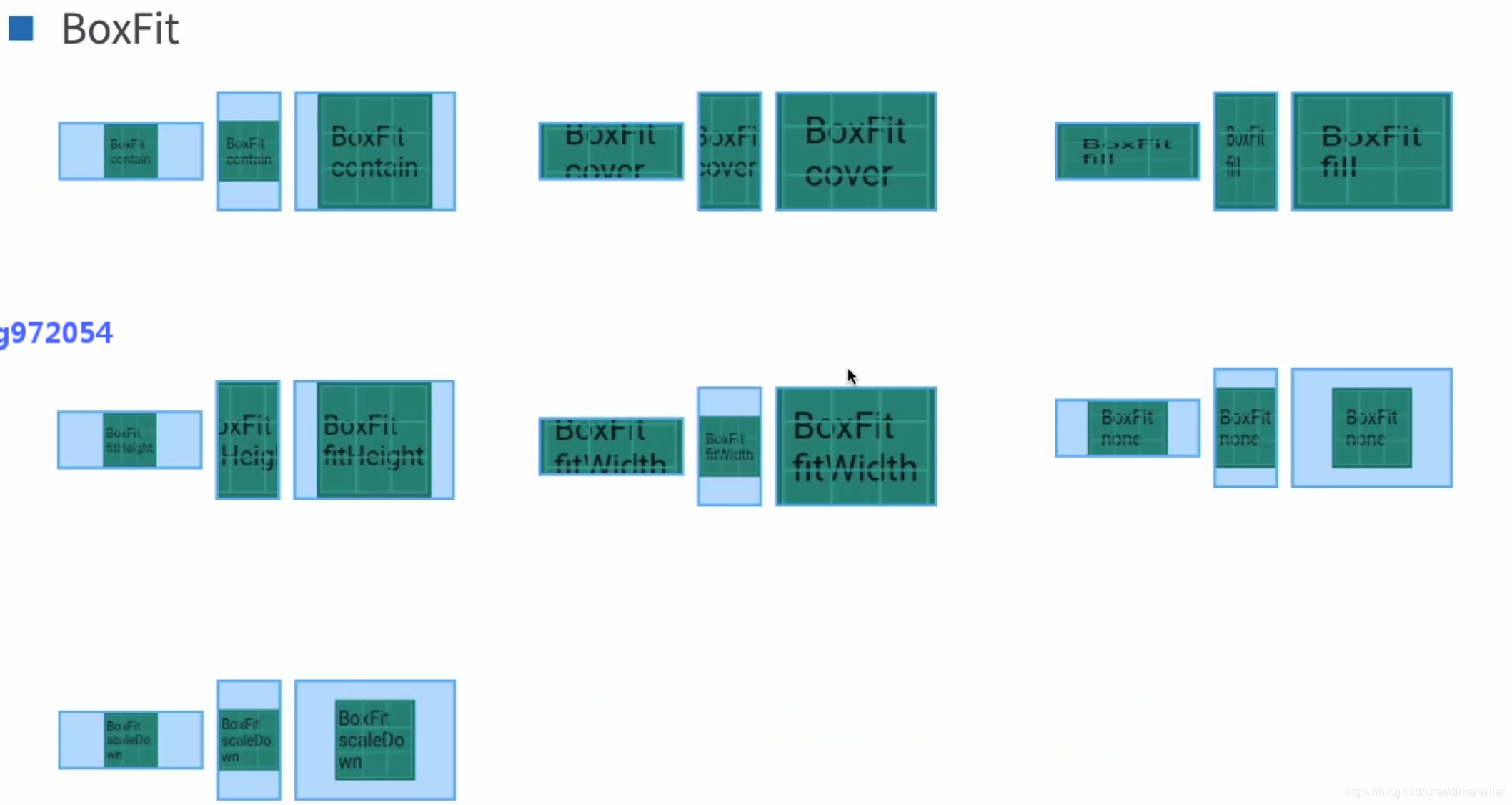
Image

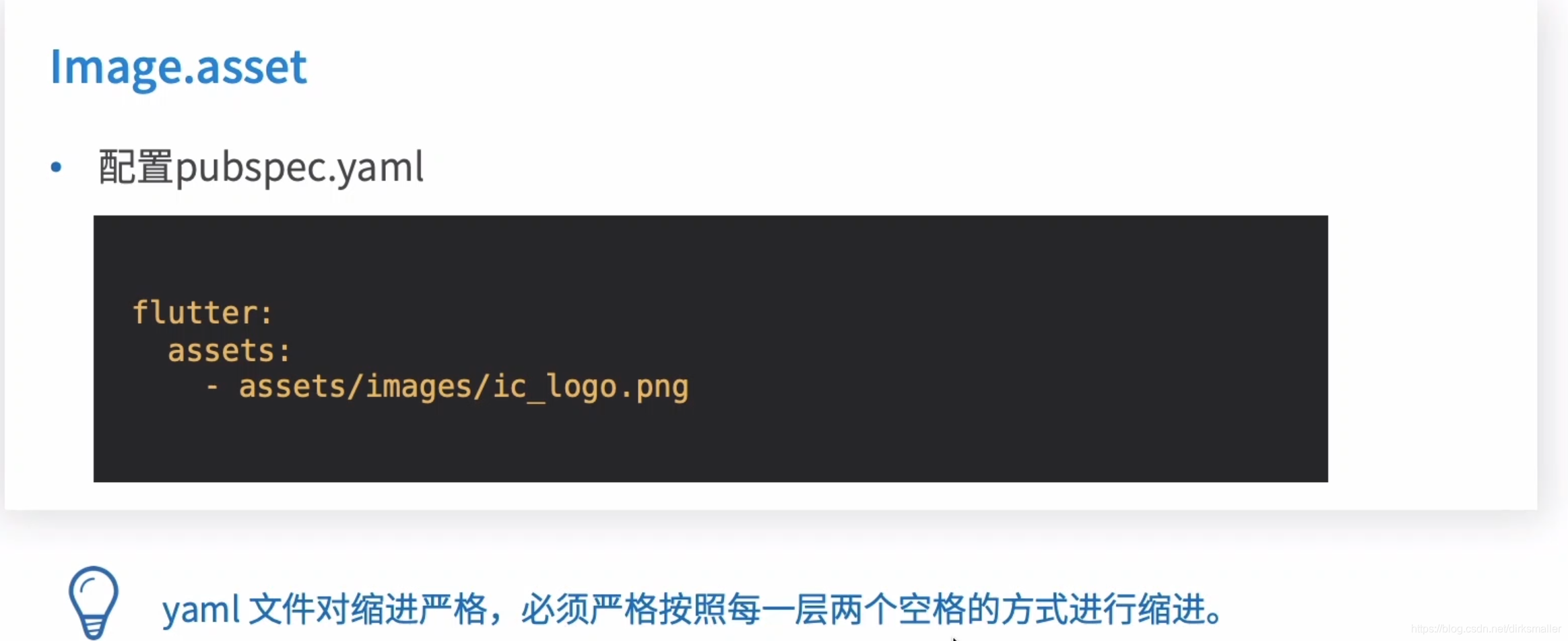
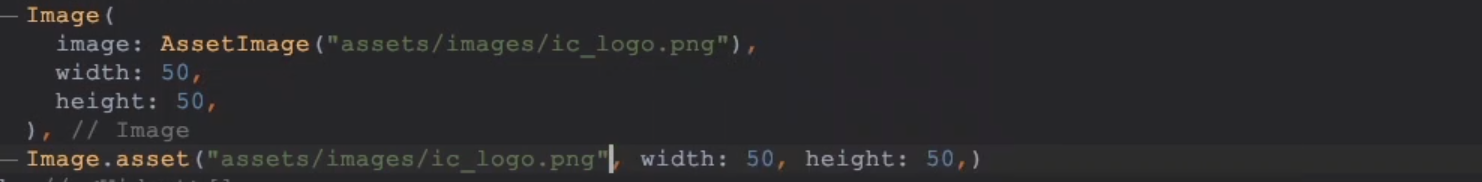
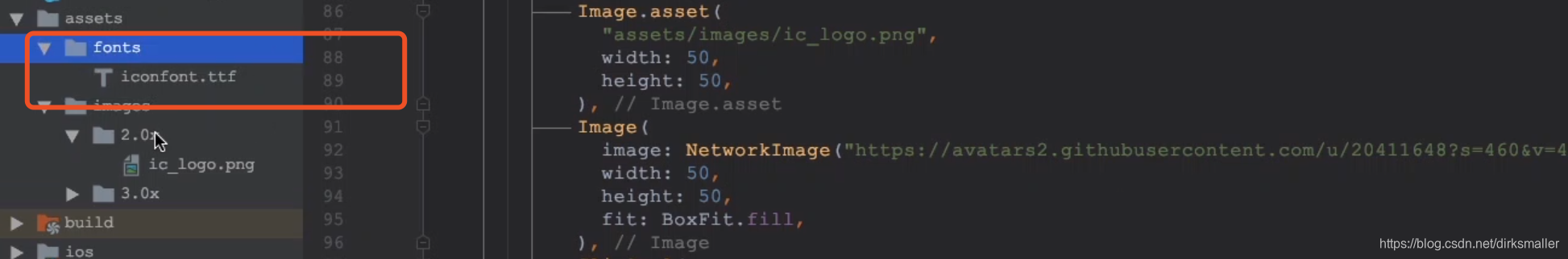
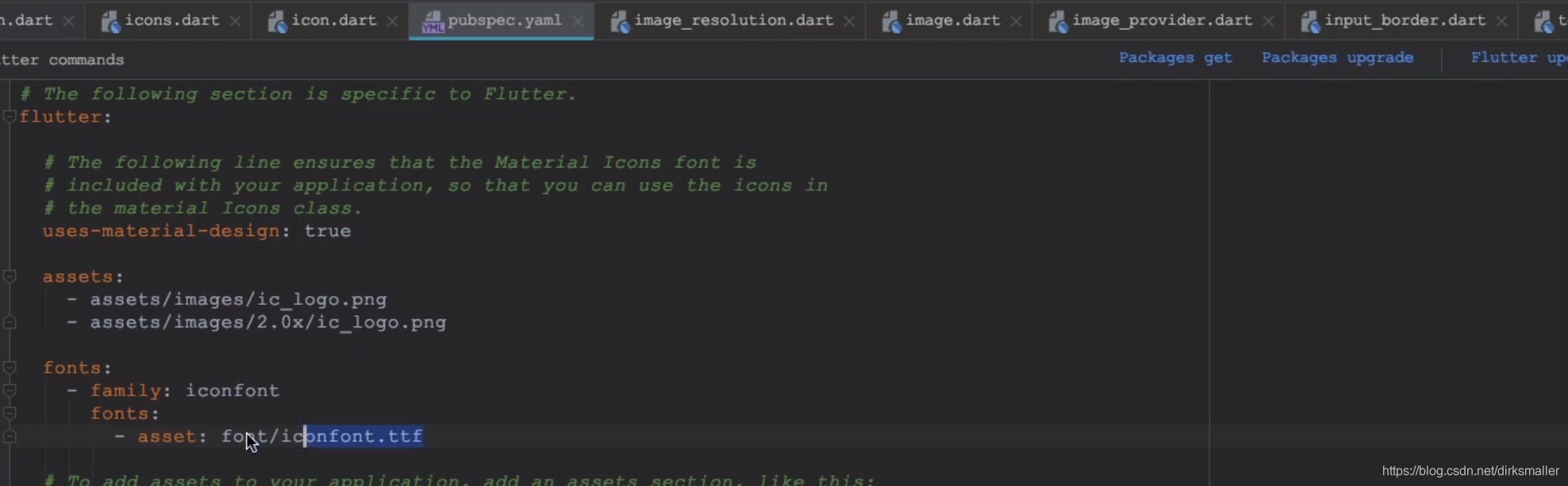
声明图片资源



Icon
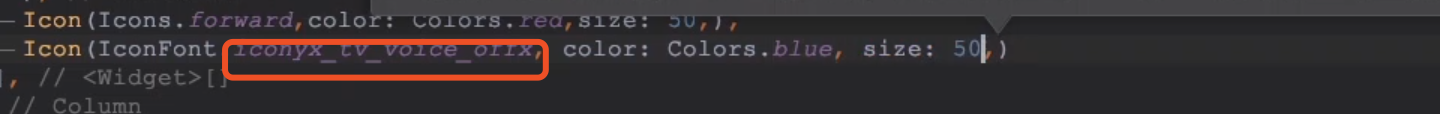
使用icon显示iconfont
- 导入iconfont

- 声明iconfont资源路径

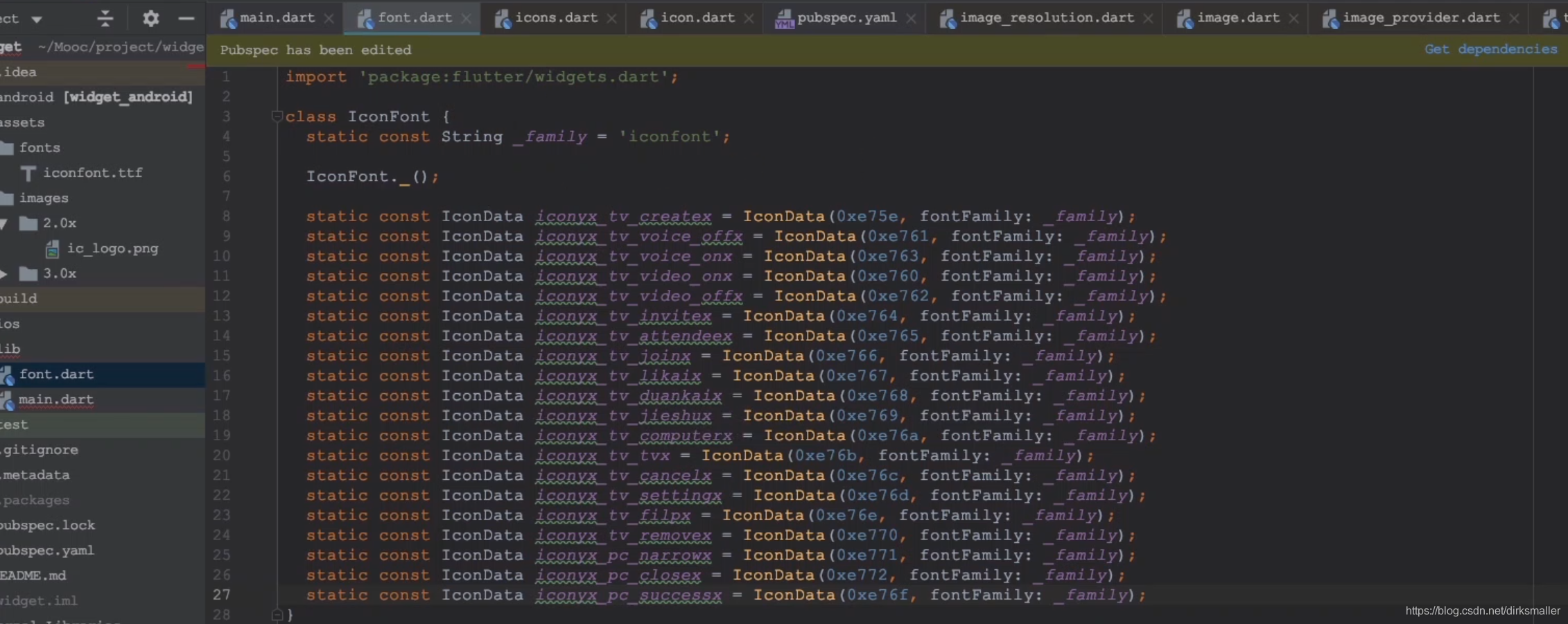
- 声明iconfont字体类型

- 使用iconfont声明