1. JavaScript概述
-
JavaScript是一门世界上最流行的脚本语言,是 Web 开发者必学的三种语言之一。
(1)HTML 定义网页的内容
(2)CSS 规定网页的布局(美化)
(3)JavaScript 对网页行为进行编程 -
一个合格的后端人员,必须要精通 JavaScript。
-
JavaScript 插入 HTML 页面后,可由所有的现代浏览器执行
2. 历史
- ECMAScript它可以理解为是JavaScript的一个标准
- 最新版本已经到es6版本,但是大部分浏览器还只停留在支持 es5 代码上
- 开发环境—线上环境,版本不一致
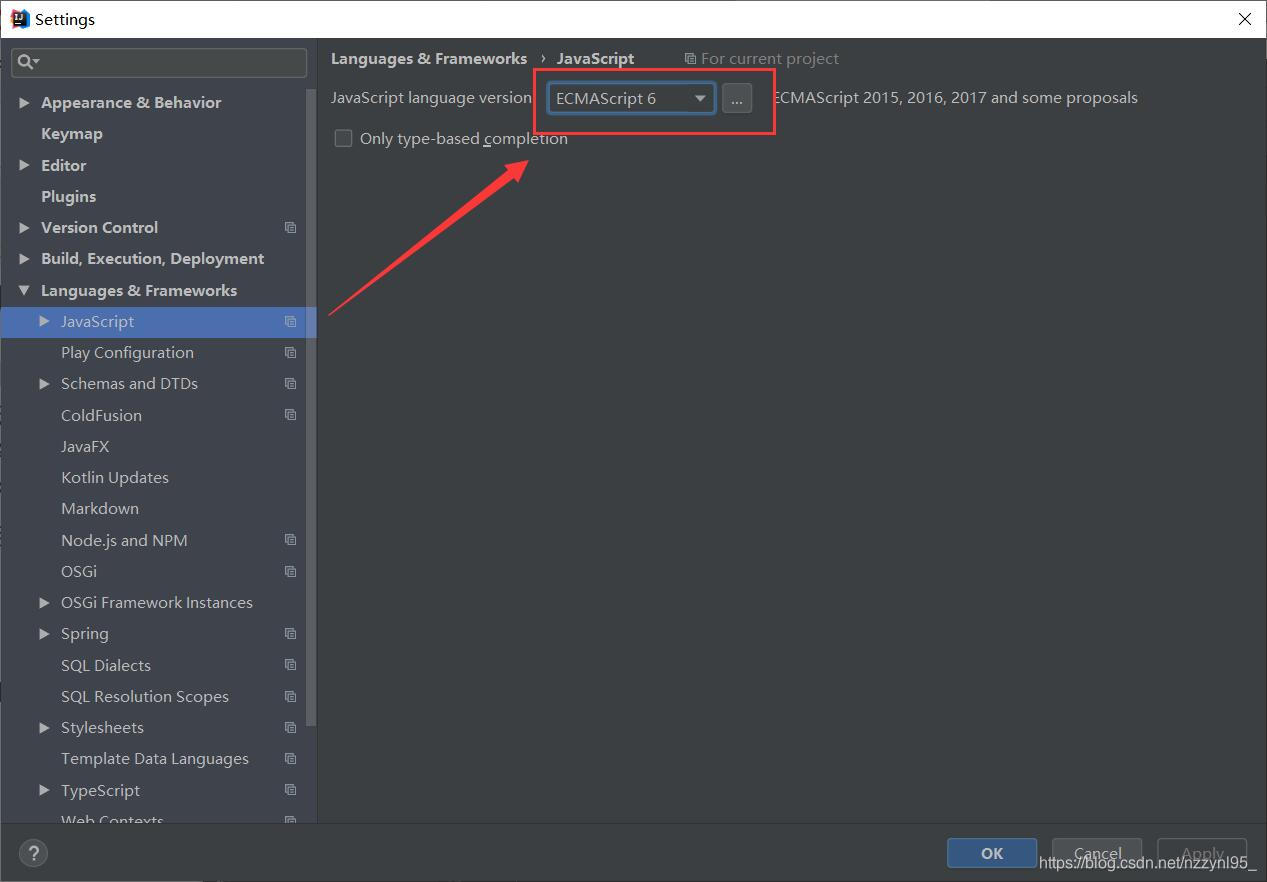
- 在编写JavaScript代码之前要将IDEA设置支持ES6语法,如下图所示

3. 快速入门
3.1 引入JavaScript方式
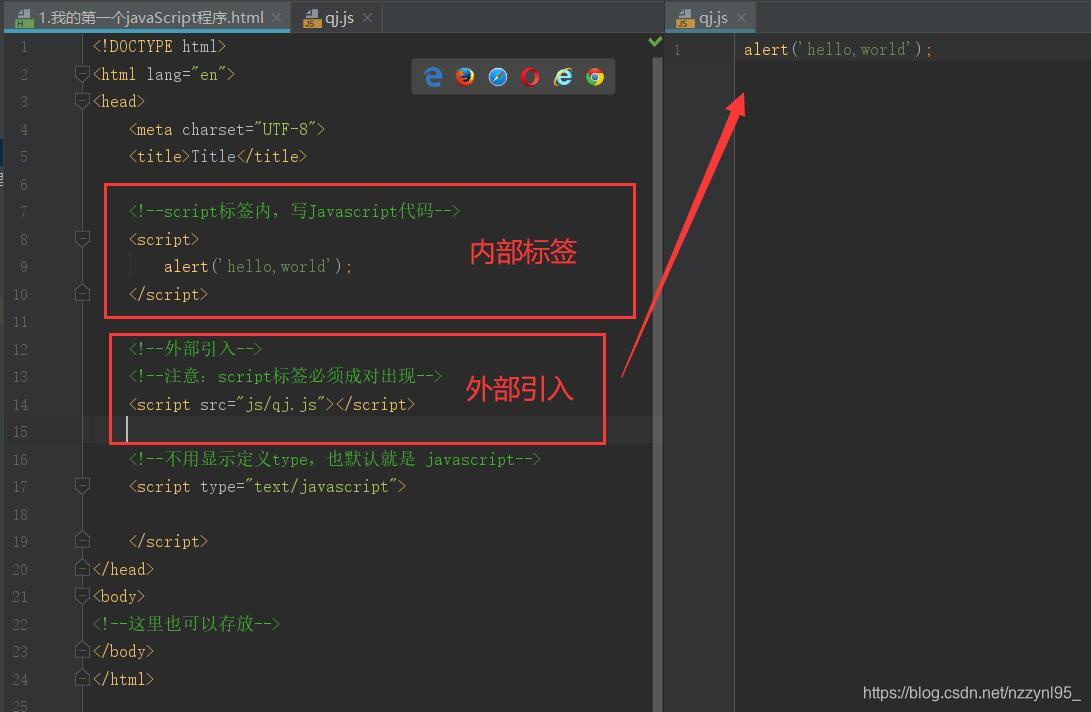
(1) 内部标签
(2) 外部引入
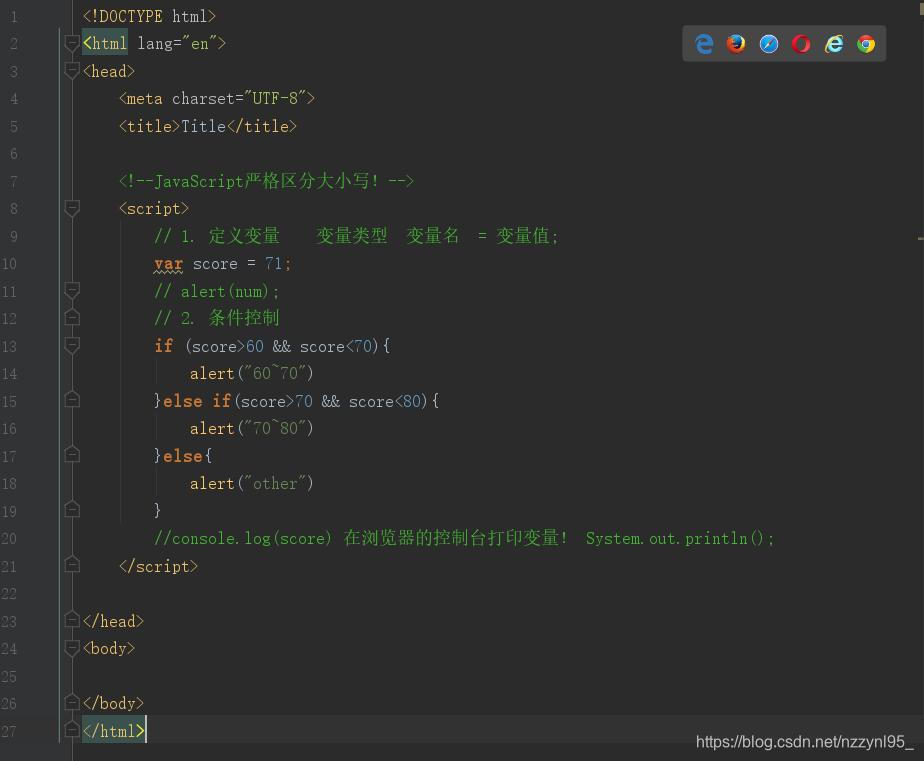
- 实例代码

- 运行结果

3.2 基本语法
JavaScript在很大程度上和JavaSE类似,但JavaScript严格区分大小写!
-
定义变量 变量类型 变量名 = 变量值;
-
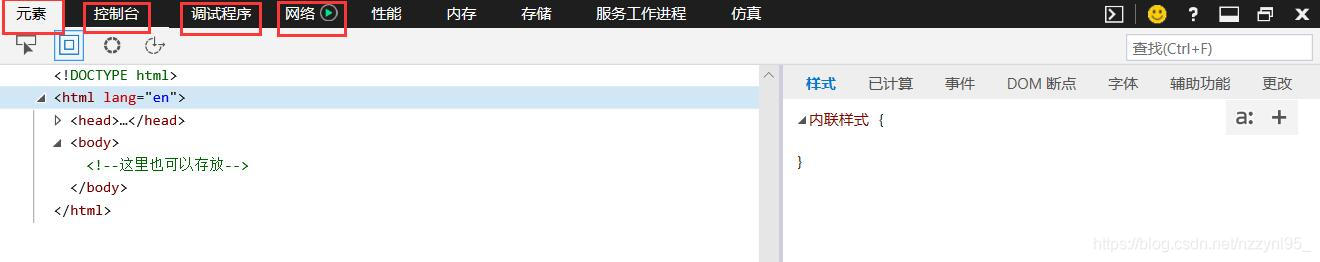
浏览器F12(开发者调试工具) 功能介绍
调试时使用最多的功能页面是:元素(ELements)、控制台(Console)、源代码(Sources)、网络(Network)等。

(1)元素(Elements):用于查看或修改HTML元素的属性、CSS属性、监听事件、断点(DOM断点:在JavaScript调试中,我们经常使用到断点调试,其实在DOM结构的调试中,我们也可以使用断点方法,这就是DOM Breakpoint(DOM 断点))
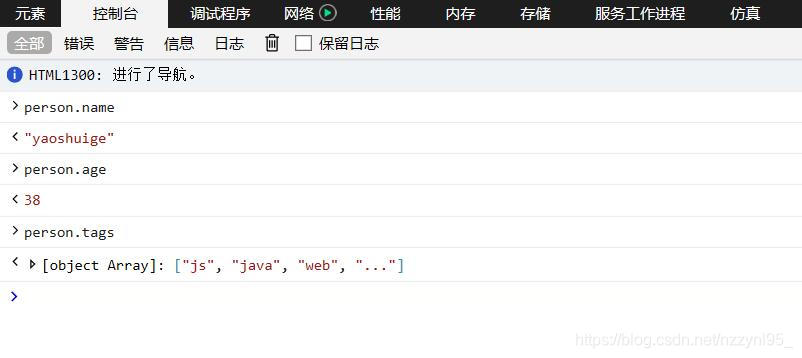
(2)控制台(Console):控制台一般用于执行一次性代码,查看JavaScript对象,查看调试日志信息或异常信息。
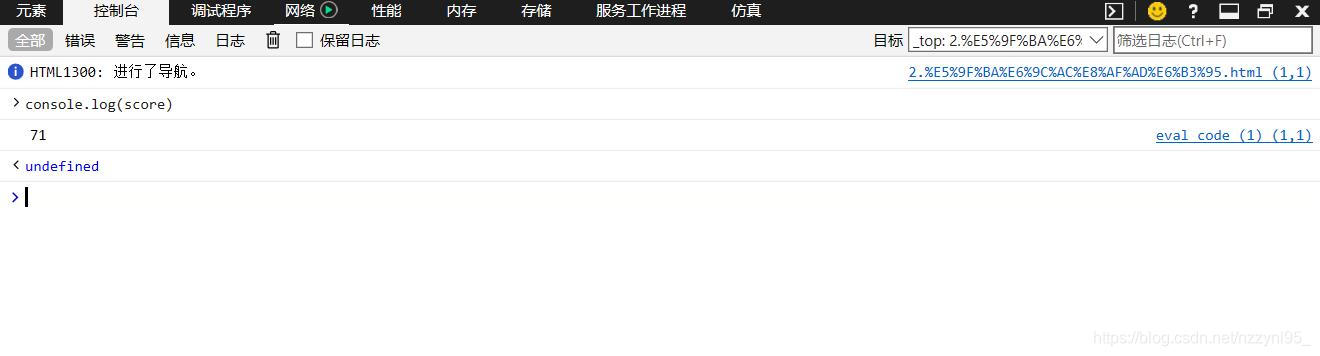
console.log(score) 表示在浏览器的控制台打印变量score,相当于System.out.println();
(3)源代码(Sources):该页面用于查看页面的HTML文件源代码、JavaScript源代码、CSS源代码,此外最重要的是可以调试JavaScript源代码,可以给JS代码添加断点等。
(4)网络(Network):网络页面主要用于查看header等与网络连接相关的信息。

-
控制台输出
 扫描二维码关注公众号,回复: 10173199 查看本文章
扫描二维码关注公众号,回复: 10173199 查看本文章
3.3 数据类型
-
基本类型:字符串(String)、数字(Number)、布尔(Boolean)、空(Null)、未定义(Undefined)、Symbol(ES6 引入了一种新的原始数据类型,表示独一无二的值)。
-
引用类型:数组(Array)、对象(Object)、函数(Function)。
(1)字符串 String
字符串可以是引号中的任意文本,可以使用单引号或双引号,如’abc’或"abc"
(2)数字 Number
js不区分小数和整数
123 //整数123
123.1 // 浮点数123.1
1.123e3 //科学计数法
-99 //负数
NaN // not a number
Infinity //表示无限大
(3)布尔值 Boolean
布尔(逻辑)只能有两个值:true 或 false
(4)null 和 undefined
null 空
undefined 未定义
(5)逻辑运算符
&& //与
|| //或
! //非
(6)比较运算符
=
== 等于(类型不一样,值一样,也会判断为true)
=== 绝对等于(类型一样,值一样,结果true)
注意:
① 坚持不要使用 == 比较
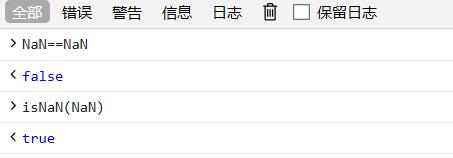
② NaN == NaN,这个与所有的数值都不相等,包括自己
③ 只能通过isNaN来进行判断数值是否是NaN

④ 浮点数问题:尽量避免使用浮点数进行运算,存在精度问题
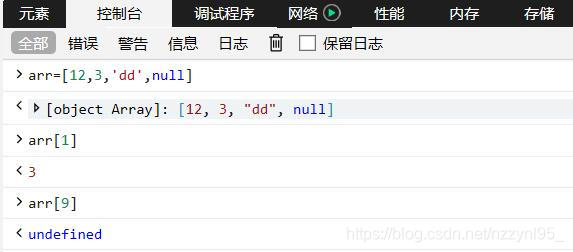
(7)数组 Array
Java的数值必须是相同类型的对象,JS中不需要是相同类型的对象!
取数组下标:如果越界了,就会出现undefined

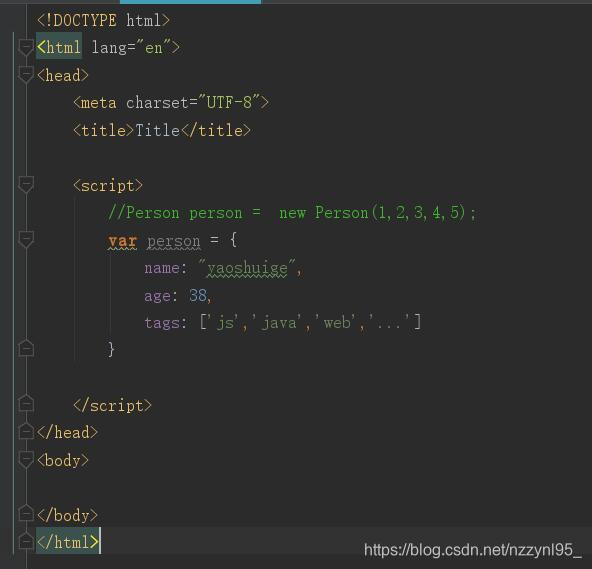
(8)对象 Object
对象是大括号,数组是中括号,每个属性之间使用逗号隔开,最后一个不需要添加逗号

控制台输出

4. 严格检查模式
- ‘use strict’; 严格检查模式,预防JavaScript的随意性导致产生的一些问题
且必须写在JavaScript的第一行!

- 局部变量建议使用let定义
