
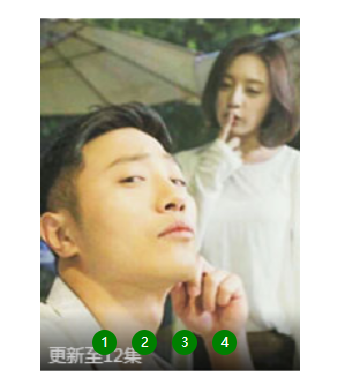
完成一个可以自动切换或点击数字的轮播图
HTML代码只需要一个div 包含着一个图片和一个列表,我们主要的思路就是通过点击相应的数字,改变图片的 路径。
有4张图片都在img文件夹里,名称为 img1.png、img2.png、img3.png、img4.png,要想更换图片只要将 图片路径改变一下就可以了
css代码 只需要把列表放到图片上面就可以了
<div> <img src="img/img1.png" class="banner"> <ul> <li>1</li> <li>2</li> <li>3</li> <li>4</li> </ul> </div>
*{
margin: 0;
padding: 0;
}
div{
width: 210px;
margin:20px auto;
/* border: 1px red solid; */
position: relative;
}
li{
list-style: none;
float: left;
width: 20px;
height: 20px;
background-color: green;
margin-left: 12px;
text-align: center;
line-height: 20px;
color: white;
border-radius: 50%; // li变成圆型
font-size: 10px;
cursor:pointer //鼠标移到li时 指针变化
}
ul{
position: absolute; //把ul定位到图片下方
top: 250px;
left: 30px;
}
最主要的就是我们jQuery的方法了
// 设置一个变量 ,为起始值1 ,也就是第一张图片 var index =1; // 设置定时函数,每2秒执行一次 var timer = setInterval("aa()", 2000); // 定时函数调用的方法 function aa(){ // 三元运算符,起始值index等于1的时候,index+1,然后依次+1直到index=4的时候,index重新赋值为1 index = (index == $("li").length) ? 1 : index + 1; // 设置图片src属性 $(".banner").attr({"src":"img/img"+index+".png"}) } $(document).ready(function(){ // 当我们鼠标移入li时 $("li").hover(function(){ clearInterval(timer);//清除定时函数 $(".banner").attr({"src":"img/img"+$(this).text()+".png"})//获取当前li的文本内容,设置图片src值 },function(){//鼠标移出 重新开始定时函数 timer = setInterval("aa()", 2000); }) })
本项目还有许多可以完善修改的,比如可以将图片路径放到 一个数组里也是可以的。
还有许多轮播图方式,一些是放直接把图片全部放到页面中,然后让图片显示和隐藏起来