题记:之前项目中有一个导出功能的实现,由于业务需求(老板做外贸定制化的)导出的表格种类比较多,所以用博客来记录一下 。后端返回数据图如下

思路:当时一个人负责后台管理系统,所以就图省事用了element组件库中 el-table上自带的插件( Element组件库中的el-table表格导出需要的主要是两个依赖:(xlsx 和 file-saver) ),然而效果差强人意,出来的有重复,反正效果不好,可能本人使用的不恰当。这里就不介绍这种方法了,感兴趣的可以试试,到处都能搜到资料。说下我这边最后实现我们业务需求的方式,统一由后端定好表格数据样式什么的,统一发过来一份数据流接收。当然看不懂,因为根本没法看。放心不影响,只要你会接收数据就行:
当然到这里基本上就算成了。
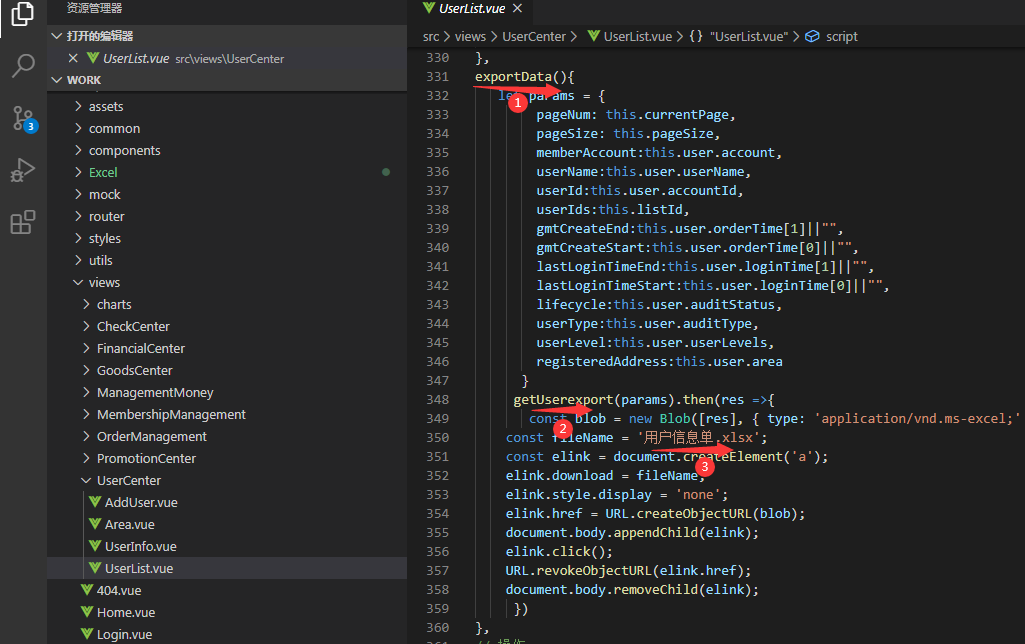
接下来就是请求的一些小问题了截图奉上如下:1.是导出事件2.简单的一个请求接口3.改成自己的导出表格标题

到这里就已经OK了。至于有人提出请求方式方式get和post两个我这边根据请求参数的多少来决定,参数多就用post,至于get应该也是可以的吧,我这边没有尝试,就不发言了。
忘了一件很重要的事情:如下图划线部分一定要记得写上!!!跟自己设置请求头一个意思,资料上都有可以自己查,或者直接粘贴即可。如下图红线标2
附上我这边的样例以供参考。如下图
