版权声明:本文为博主原创文章,未经博主允许不得转载。 https://blog.csdn.net/u010427666/article/details/79208145
vue2.0 + element UI 中 el-table 数据导出Excel
1、 安装相关依赖
主要是两个依赖
npm install --save xlsx file-saver如果想详细看着两个插件使用,请移步github。
https://github.com/SheetJS/js-xlsx
https://github.com/eligrey/FileSaver.js
2、组件里头引入
import FileSaver from 'file-saver'
import XLSX from 'xlsx'3、组件methods里写一个方法
exportExcel () {
/* generate workbook object from table */
var wb = XLSX.utils.table_to_book(document.querySelector('#out-table'))
/* get binary string as output */
var wbout = XLSX.write(wb, { bookType: 'xlsx', bookSST: true, type: 'array' })
try {
FileSaver.saveAs(new Blob([wbout], { type: 'application/octet-stream' }), 'sheetjs.xlsx')
} catch (e) { if (typeof console !== 'undefined') console.log(e, wbout) }
return wbout
},注意:XLSX.uitls.table_to_book( 放入的是table 的DOM 节点 ) ,sheetjs.xlsx 即为导出表格的名字,可修改!
4、点击导出按钮执行 exportExcel 的方法即可 。
组件里头代码截图:
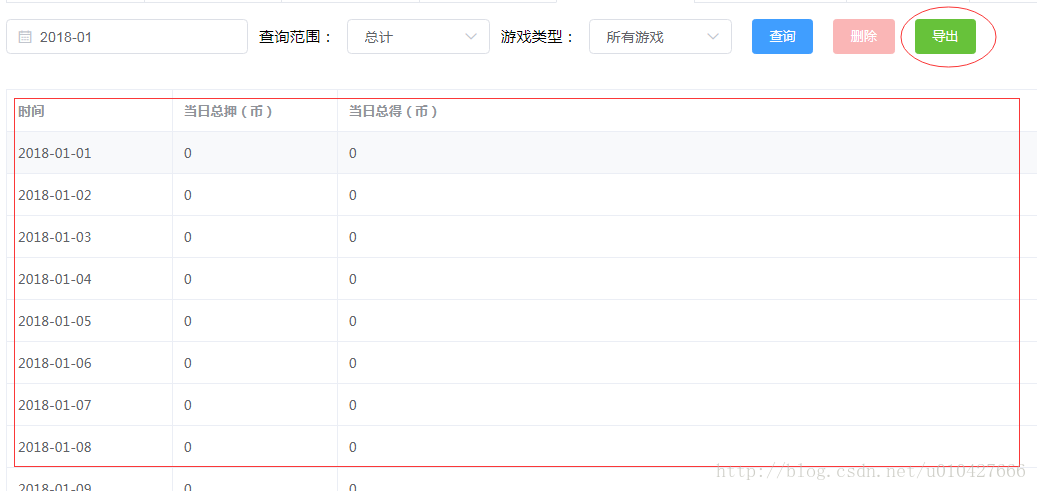
实现效果图如下:
导出如下表格的数据到excel。

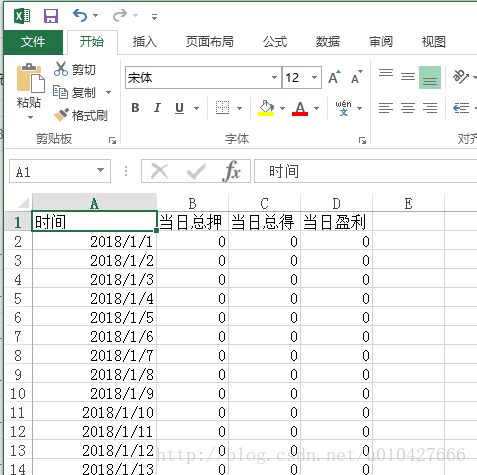
导出到excel 表格,结果如下:
相关链接:
该工具的其他使用场景( 如react 、jQ、angular ) http://sheetjs.com/
Js 导出excel (兼容ie9)
需要引入的 相关js 库:
<!-- ECMAScript 5 兼容性 -->
<script type="text/javascript" src="https://unpkg.com/xlsx/dist/shim.min.js"></script>
<script type="text/vbscript" language="vbscript">
IE_GetProfileAndPath_Key = "HKEY_CURRENT_USER\Software\Microsoft\Windows\CurrentVersion\Explorer\User Shell Folders\"
Function IE_GetProfileAndPath(key): Set wshell = CreateObject("WScript.Shell"): IE_GetProfileAndPath = wshell.RegRead(IE_GetProfileAndPath_Key & key): IE_GetProfileAndPath = wshell.ExpandEnvironmentStrings("%USERPROFILE%") & "!" & IE_GetProfileAndPath: End Function
Function IE_SaveFile_Impl(FileName, payload): Dim data, plen, i, bit: data = CStr(payload): plen = Len(data): Set fso = CreateObject("Scripting.FileSystemObject"): fso.CreateTextFile FileName, True: Set f = fso.GetFile(FileName): Set stream = f.OpenAsTextStream(2, 0): For i = 1 To plen Step 3: bit = Mid(data, i, 2): stream.write Chr(CLng("&h" & bit)): Next: stream.Close: IE_SaveFile_Impl = True: End Function
</script>
<script type="text/vbscript" language="vbscript">
Function IE_LoadFile_Impl(FileName): Dim out(), plen, i, cc: Set fso = CreateObject("Scripting.FileSystemObject"): Set f = fso.GetFile(FileName): Set stream = f.OpenAsTextStream(1, 0): plen = f.Size: ReDim out(plen): For i = 1 To plen Step 1: cc = Hex(Asc(stream.read(1))): If Len(cc) < 2 Then: cc = "0" & cc: End If: out(i) = cc: Next: IE_LoadFile_Impl = Join(out,""): End Function
</script>
<script type="text/javascript" src="https://unpkg.com/xlsx/dist/xlsx.full.min.js"></script>
<script type="text/javascript" src="https://unpkg.com/[email protected]/Blob.js"></script>
<script type="text/javascript" src="https://unpkg.com/[email protected]/FileSaver.js"></script>页面上的HTML 的table 元素:
<div style="display: block">
<table id="js_table_xlsx">
<tbody>
<tr>
<td><span>This</span></td>
<td><span>is</span></td>
<td><span>a</span></td>
<td><span>Test</span></td>
</tr>
<tr>
<td><span>வணக்கம்</span></td>
<td><span>สวัสดี</span></td>
<td><span>你好</span></td>
<td><span>가지마</span></td>
</tr>
<tr>
<td><span>1233</span></td>
<td><span>2333</span></td>
<td><span>3333</span></td>
<td><span>43333</span></td>
</tr>
</tbody>
</table>
</div>
<!-- 导出excel -->
<button class="js_exportExcel">导出excel</button>js 事件函数:
/*
* 导出 excel 表格 ,利用隐藏的excel
* */
$('.js_exportExcel').on('click', function () {
exportExcel_Doit();
});
/*
* 导出excel function
* */
function exportExcel_Doit(type, fn, dl) {
var elt = document.getElementById('js_table_xlsx');
var wb = XLSX.utils.table_to_book(elt, {sheet: "Sheet JS"});
return dl ?
XLSX.write(wb, {bookType: type, bookSST: true, type: 'base64'}) :
XLSX.writeFile(wb, fn || ('test.' + (type || 'xlsx')));
}