理论部分:
https://blog.csdn.net/scyatcs/article/details/7942585
1、ScrollView和HorizontalScrollView是为控件或者布局添加滚动条
2、上述两个控件只能有一个孩子,但是它并不是传统意义上的容器
3、上述两个控件可以互相嵌套
4、滚动条的位置现在的实验结果是:可以由layout_width和layout_height设定
5、ScrollView用于设置垂直滚动条,HorizontalScrollView用于设置水平滚动条:需要注意的是,有一个属性是 scrollbars 可以设置滚动条的方向:但是ScrollView设置成horizontal是和设置成none是效果同,HorizontalScrollView设置成vertical和none的效果同。
实践部分:
目录
ScrollView称为滚动视图,是当在一个屏幕的像素显示不下的时候,可以采用滑动的方式,显示在UI上
1.垂直滚动:ScrollView
新建一个应用程序:
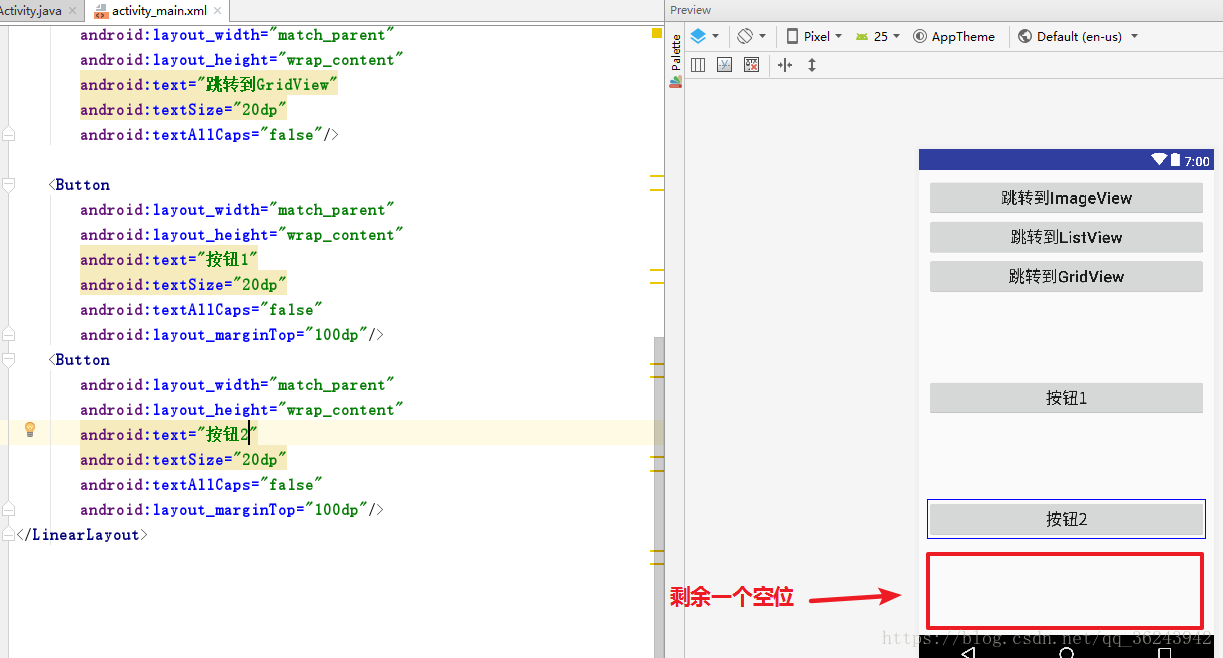
在MainActivity的布局文件上做个实验,现在设置了按钮1和按钮2后还剩下一些空位:
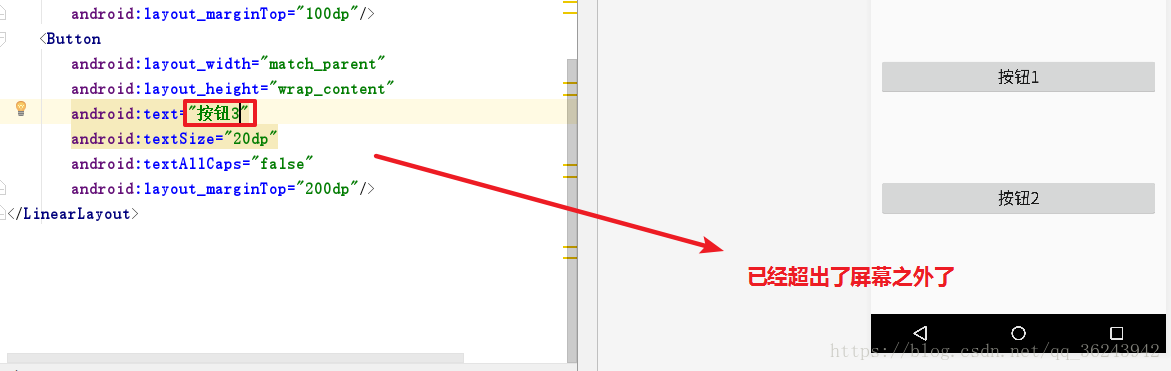
再设置一个按钮3让他超出屏幕之外:
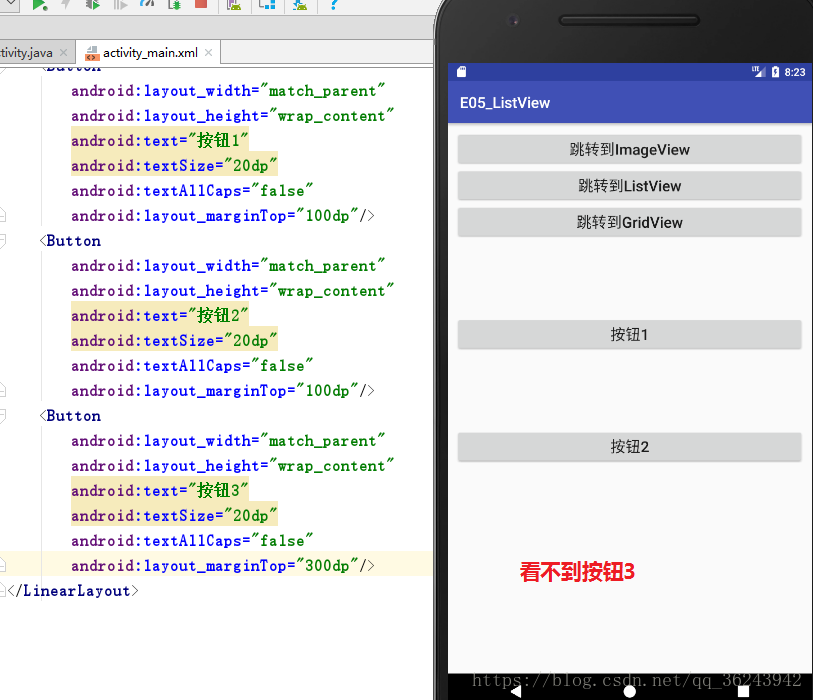
现在去运行程序,是滑动不了, 看不到按钮3的。
应该如何设置呢?
1.改变这个布局文件的根布局:把根布局改成:ScrollView
注意:ScrollView的子元素只能有一个,所以得增加一个LinearLayout布局,把其他按键放在这个LinearLayout中,那么ScrollViewd的子元素就只有一个LinearLayout了,而LinearLayout的子元素不限制。
代码如下:
<?xml version="1.0" encoding="utf-8"?>
<ScrollView xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:padding="10dp">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
>
<Button
android:id="@+id/IVButton_Id"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="跳转到ImageView"
android:textSize="20dp"
android:textAllCaps="false"/>
<Button
android:id="@+id/LVButton_Id"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="跳转到ListView"
android:textSize="20dp"
android:textAllCaps="false"/>
<Button
android:id="@+id/GVButton_Id"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="跳转到GridView"
android:textSize="20dp"
android:textAllCaps="false"/>
<Button
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="按钮1"
android:textSize="20dp"
android:textAllCaps="false"
android:layout_marginTop="100dp"/>
<Button
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="按钮2"
android:textSize="20dp"
android:textAllCaps="false"
android:layout_marginTop="100dp"/>
<Button
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="按钮3"
android:textSize="20dp"
android:textAllCaps="false"
android:layout_marginTop="300dp"/>
</LinearLayout>
</ScrollView>
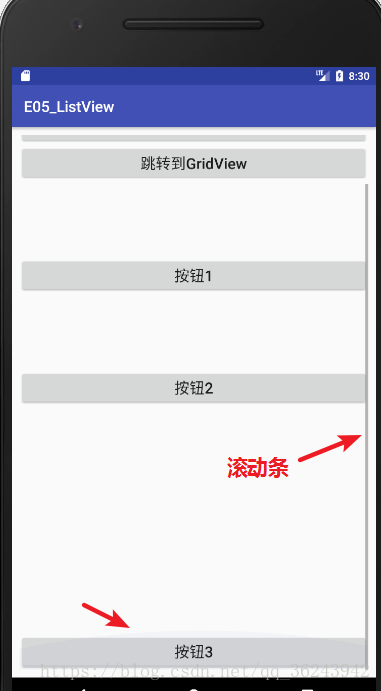
运行程序,现在就可以向下滚动,看到按钮3了:
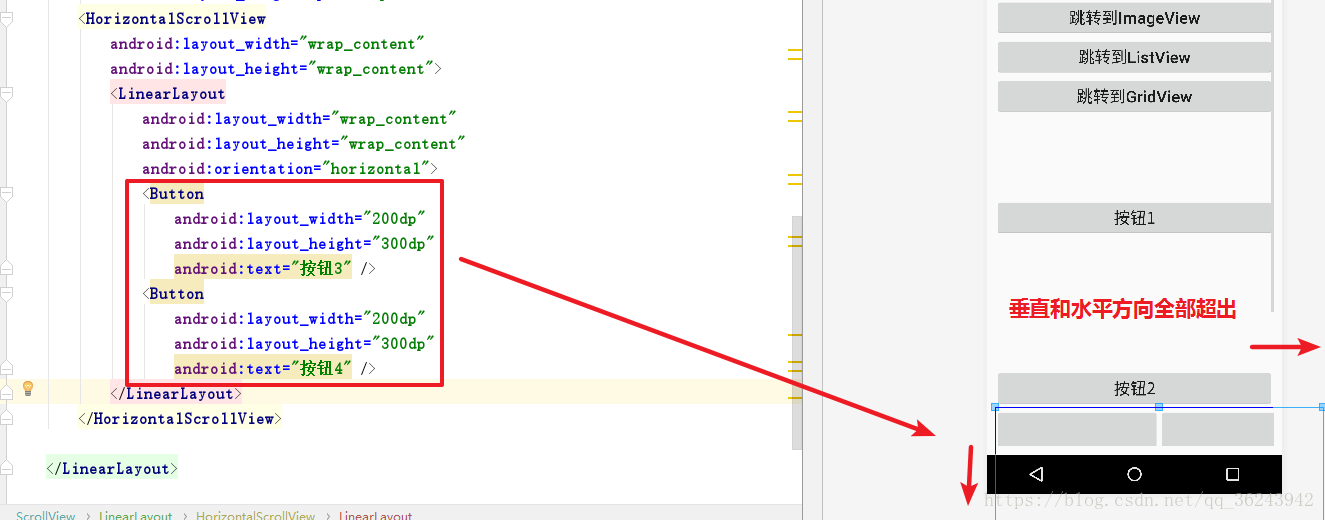
2.水平滚动:HorizontalScrollView
在LinearLayout里新建一个HorizontalScrollView,同样他的子元素只能有一个
所以在HorizontalScrollView布局中再加一个子布局LinearLayout,且LinearLayout为水平方向:
代码如下:
<?xml version="1.0" encoding="utf-8"?>
<ScrollView xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:padding="10dp">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
>
<Button
android:id="@+id/IVButton_Id"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="跳转到ImageView"
android:textSize="20dp"
android:textAllCaps="false"/>
<Button
android:id="@+id/LVButton_Id"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="跳转到ListView"
android:textSize="20dp"
android:textAllCaps="false"/>
<Button
android:id="@+id/GVButton_Id"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="跳转到GridView"
android:textSize="20dp"
android:textAllCaps="false"/>
<Button
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="按钮1"
android:textSize="20dp"
android:textAllCaps="false"
android:layout_marginTop="100dp"/>
<Button
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="按钮2"
android:textSize="20dp"
android:textAllCaps="false"
android:layout_marginTop="160dp"/>
<HorizontalScrollView
android:layout_width="wrap_content"
android:layout_height="wrap_content">
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="horizontal">
<Button
android:layout_width="200dp"
android:layout_height="300dp"
android:text="按钮3" />
<Button
android:layout_width="200dp"
android:layout_height="300dp"
android:text="按钮4" />
</LinearLayout>
</HorizontalScrollView>
</LinearLayout>
</ScrollView>
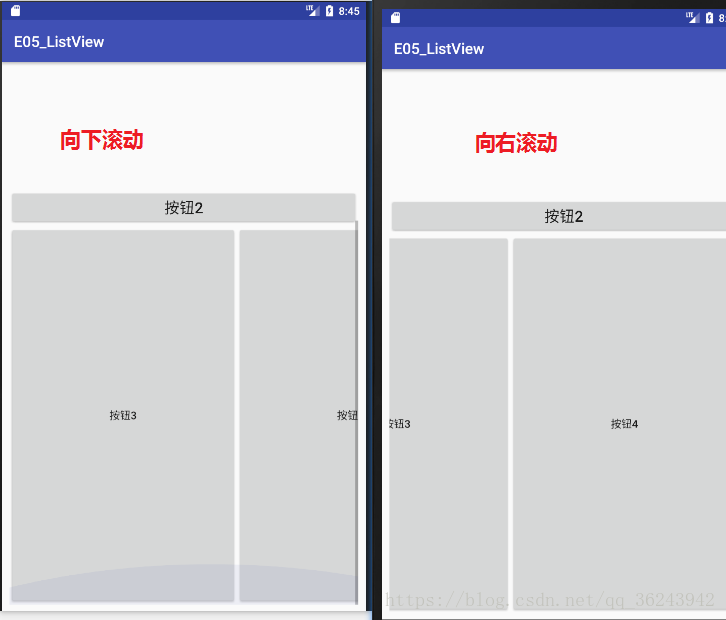
运行应用程序,因为外面还嵌套了一层ScrollView所以能垂直滚动和水平滚动: