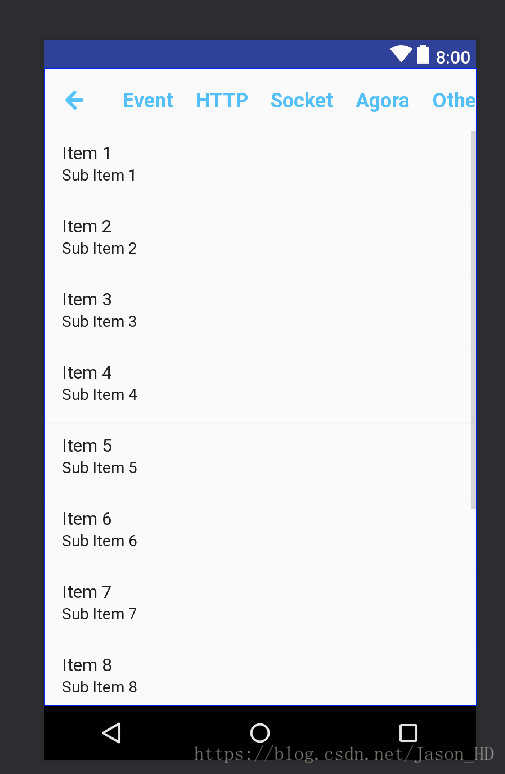
在Android中,ListView通常用来实现纵向滚动的列表,而HorizontalScrollView则可以实现横向滚动的列表项。
引入HorizontalScrollView控件很简单,例如在一个LinearLayout中:
<HorizontalScrollView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:scrollbars="none">
<LinearLayout
android:id="@+id/rl_title_log_activity"
android:layout_width="wrap_content"
android:layout_height="56dp"
android:orientation="horizontal">
<ImageView
android:id="@+id/iv_back_log_activity"
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:layout_centerVertical="true"
android:padding="16dp"
android:scaleType="centerCrop"
android:src="@drawable/icon_back_blue"/>
<TextView
android:id="@+id/tv_event_log_activity"
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:gravity="center"
android:paddingLeft="@dimen/dp10"
android:paddingRight="@dimen/dp10"
android:text="Event"
android:textColor="@color/blue"
android:textSize="18sp"
android:textStyle="bold"/>
<TextView
android:id="@+id/tv_http_log_activity"
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:gravity="center"
android:paddingLeft="@dimen/dp10"
android:paddingRight="@dimen/dp10"
android:text="HTTP"
android:textColor="@color/blue"
android:textSize="18sp"
android:textStyle="bold"/>
<TextView
android:id="@+id/tv_socket_log_activity"
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:gravity="center"
android:paddingLeft="@dimen/dp10"
android:paddingRight="@dimen/dp10"
android:text="Socket"
android:textColor="@color/blue"
android:textSize="18sp"
android:textStyle="bold"/>
<TextView
android:id="@+id/tv_agora_log_activity"
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:gravity="center"
android:paddingLeft="@dimen/dp10"
android:paddingRight="@dimen/dp10"
android:text="Agora"
android:textColor="@color/blue"
android:textSize="18sp"
android:textStyle="bold"/>
<TextView
android:id="@+id/tv_other_log_activity"
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:gravity="center"
android:paddingLeft="@dimen/dp10"
android:paddingRight="@dimen/dp10"
android:text="Other"
android:textColor="@color/blue"
android:textSize="18sp"
android:textStyle="bold"/>
<TextView
android:id="@+id/tv_clear_base_call_activity"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:gravity="center"
android:paddingLeft="@dimen/dp10"
android:paddingRight="@dimen/dp10"
android:text="Clear"
android:textColor="@color/blue"
android:textSize="22sp"
android:textStyle="bold"/>
</LinearLayout>
</HorizontalScrollView>
注意:
1:原来,在HorizontalScrollView中,只可存在一个直接的子View。因此正确的用法是使用一个如LinearLayout这样的控件,将多个子View放入其中
2:HorizontalScrollView中LinearLayout的witdh属性应为”wrap_content”。
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<HorizontalScrollView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:scrollbars="none">
<LinearLayout
android:id="@+id/rl_title_log_activity"
android:layout_width="wrap_content"
android:layout_height="56dp"
android:orientation="horizontal">
<ImageView
android:id="@+id/iv_back_log_activity"
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:layout_centerVertical="true"
android:padding="16dp"
android:scaleType="centerCrop"
android:src="@drawable/icon_back_blue"/>
<TextView
android:id="@+id/tv_event_log_activity"
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:gravity="center"
android:paddingLeft="@dimen/dp10"
android:paddingRight="@dimen/dp10"
android:text="Event"
android:textColor="@color/blue"
android:textSize="18sp"
android:textStyle="bold"/>
<TextView
android:id="@+id/tv_http_log_activity"
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:gravity="center"
android:paddingLeft="@dimen/dp10"
android:paddingRight="@dimen/dp10"
android:text="HTTP"
android:textColor="@color/blue"
android:textSize="18sp"
android:textStyle="bold"/>
<TextView
android:id="@+id/tv_socket_log_activity"
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:gravity="center"
android:paddingLeft="@dimen/dp10"
android:paddingRight="@dimen/dp10"
android:text="Socket"
android:textColor="@color/blue"
android:textSize="18sp"
android:textStyle="bold"/>
<TextView
android:id="@+id/tv_agora_log_activity"
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:gravity="center"
android:paddingLeft="@dimen/dp10"
android:paddingRight="@dimen/dp10"
android:text="Agora"
android:textColor="@color/blue"
android:textSize="18sp"
android:textStyle="bold"/>
<TextView
android:id="@+id/tv_other_log_activity"
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:gravity="center"
android:paddingLeft="@dimen/dp10"
android:paddingRight="@dimen/dp10"
android:text="Other"
android:textColor="@color/blue"
android:textSize="18sp"
android:textStyle="bold"/>
<TextView
android:id="@+id/tv_clear_base_call_activity"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:gravity="center"
android:paddingLeft="@dimen/dp10"
android:paddingRight="@dimen/dp10"
android:text="Clear"
android:textColor="@color/blue"
android:textSize="22sp"
android:textStyle="bold"/>
</LinearLayout>
</HorizontalScrollView>
<ListView
android:id="@+id/lv_base_call_activity"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_below="@+id/rl_title_log_activity">
</ListView>
</LinearLayout>