CSS Sprite
CSS Sprite叫做CSS雪碧也叫做CSS精灵,是一种网页图片应用处理方式。它允许你将一个页面涉及到的所有零星图片都包含到一张大图中去加载。
好处
(1)可以减少图片的质量,网页的图片加载速度快;
(2)减少图片的请求的次数,加快网页的打开;
(3)解决网页设计师在图片命名上的困扰,提高了网页制作效率。
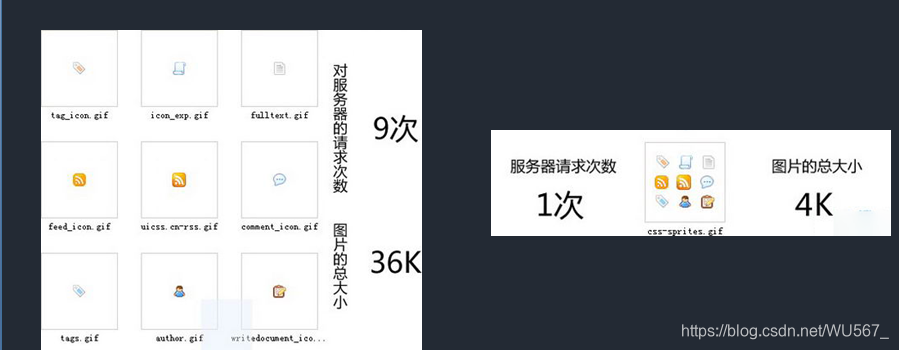
如图所示:

左图中9张图片对服务器的请求次数为9次,右图CSS sprite技术把9张小图片放到一张图上,对服务器的请求次为一次,图片总质量也会更小。
比如:
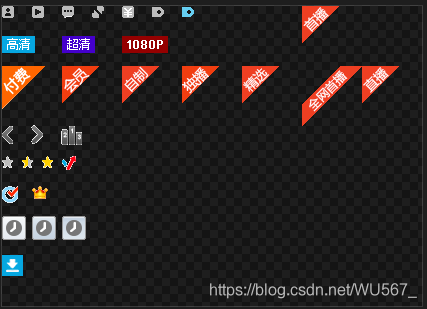
这张许多视频网站的一些图标就是CSS 精灵图,在我们制作视频网站的时候用的这种技术。
接下来来看看怎么用?
比如我们想用第三行独播的图标:
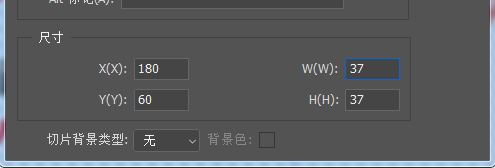
(1)首先用ps切片工具可以量取独播图标的位置和图标的大小:


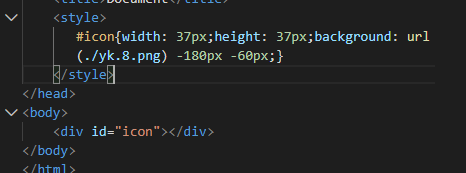
(2)代码引入该图标,把位置和大小写上即可拉取到指定位置:


(注:
①做精灵图,写入的位置基本都是负值;
②用切片工具比较方便查看图片位置和大小,而且可以多选操作
)
