CSS常用的居中方案
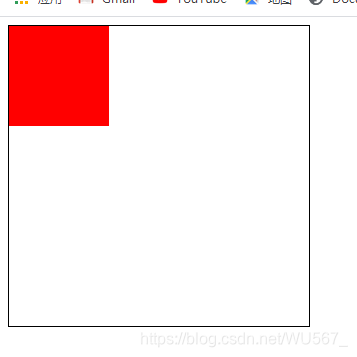
如图的这种情况,我们要让子元素在父容器内上下左右居中,常用的居中方案有:

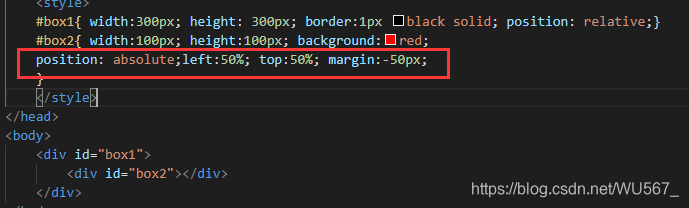
1、定位 + 拉取自身宽度的一半(这种情况子元素需要固定大小)

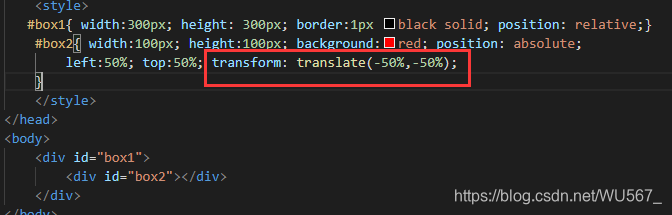
2、定位 + 位移 : 当子元素大小不固定时,我们要让元素居中可以使用transfom:translate(xx%, xx%); 因为translate的百分比是按照子元素来计算的。

此时box2的宽高可不固定,子元素都可以在父容器内上下左右居中。
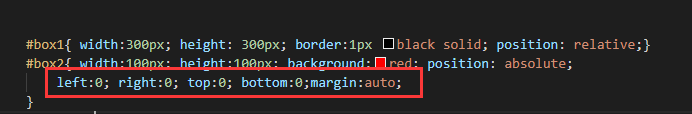
3、margin:auto + position的上下左右0

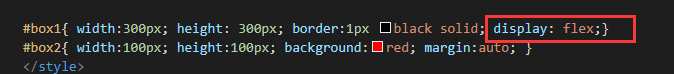
4、通过display: flex;(在弹性盒子中,margin:auto;会让上下左右都生效)

CSS之元素居中方案
猜你喜欢
转载自blog.csdn.net/WU567_/article/details/105019319
今日推荐
周排行
