
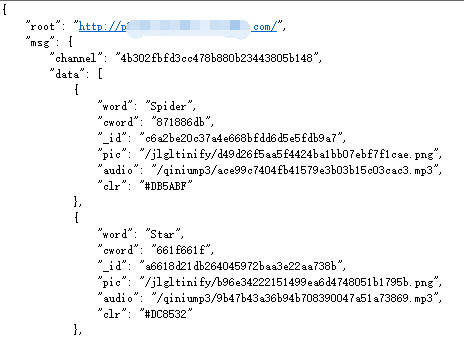
对应的Json文件如下图:

WXML部分代码
<block wx:for="{{contents}}"> <view> <text>{{item._id}}---{{item.word}}</text> <image src="https://p8xxxx.com/{{item.pic}}"></image>
<!--图片和音频的加载都需要加入root路径--> </view> </block>
JS部分代码
Page({ data: { contents:{} }, onLoad: function (options) { var _this = this; console.log('onLoad') wx.request({ url: 'https://test.zaoliedu.com/shanpian.html?method=spinfo&rid=4b302fbfd3cc478b880b23443805b148', data:{}, method:'GET', header:{ 'content-type':'application/json' }, success:function(res){ console.log(res); _this.setData({ contents:res.data.msg.data //仔细看JSON文件,这里和上一篇文章不同,这里的JSON文件的图片以及文字数据放在msg.data下面。 }) }, }) },
坚持!