<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script src="vue.js" type="text/javascript" charset="utf-8"></script>
</head>
<body>
<div id="app">
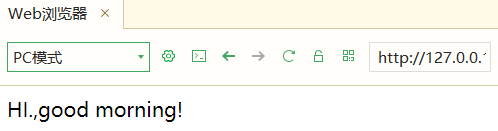
{{ a }}
</div>
<script type="text/javascript">
var data={a:1};
var vm = new Vue({
el: '#app',
data: data
});
//data.a="HI.,good morning!";
//同以下代码功能相同
vm.a="HI.,good morning!";
data.a=vm.a;
</script>
</body>
</html>