<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>vue的模板语法(v-html)</title>
<script src="vue.js" type="text/javascript" charset="utf-8"></script>
</head>
<body>
<div id="app" v-once>
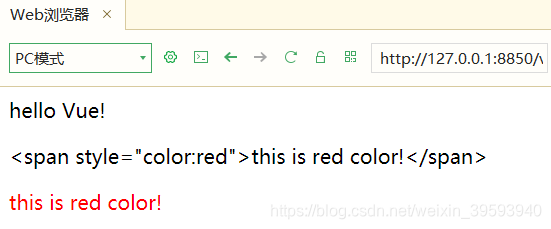
{{message}}
<p>{{rawhtml}}</p>
<p v-html="rawhtml"></p>
</div>
<script type="text/javascript">
var vm=new Vue({
el: '#app',
data :{
message: 'hello Vue!',
rawhtml:'<span style="color:red">this is red color!</span>'
}
});
vm.message="hi,good!"; //v-once 不更新数据
</script>
</script>
</body>
</html>