一、按钮的用法风格
1、按钮样式
<button class="layui-btn layui-btn-primary">原始按钮</button>
<button class="layui-btn">默认按钮</button>
效果图:

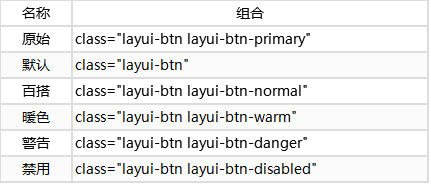
其他主题风格:

圆角按钮样式,追加:layui-btn-radius
<button class="layui-btn layui-btn-radius">圆形按钮</button>
圆角按钮效果图:

2、图标按钮
<button type="button" class="layui-btn"><i class="layui-icon"></i></button>
<button type="button" class="layui-btn"><i class="layui-icon"></i></button>
<button type="button" class="layui-btn"><i class="layui-icon"></i></button>
<button type="button" class="layui-btn"><i class="layui-icon"></i></button>
<button type="button" class="layui-btn"><i class="layui-icon"></i></button>
<button type="button" class="layui-btn"><i class="layui-icon"></i></button>
<button type="button" class="layui-btn"><i class="layui-icon"></i></button>
<button type="button" class="layui-btn"><i class="layui-icon"></i></button>
图标按钮效果图:

3、按钮组合
属性:layui-btn-group
<div class="layui-btn-group">
<button type="button" class="layui-btn">增加</button>
<button type="button" class="layui-btn">编辑</button>
<button type="button" class="layui-btn">删除</button>
</div>
按钮组合效果图:

替换属性layui-btn-group为layui-btn-container,可以给按钮组合之间添加间隔,代码如下:
<div class="layui-btn-container">
<button class="layui-btn">按钮一</button>
<button class="layui-btn">按钮二</button>
<button class="layui-btn">按钮三</button>
</div>
替换后的按钮组合效果图:

二、导航栏的用法风格
导航栏依赖element模块,否则无法进行功能行操作
<script>
layui.use(["element", "layer"], function() {
var element = layui.element;
//....
});
</script>
1、水平导航栏的实现
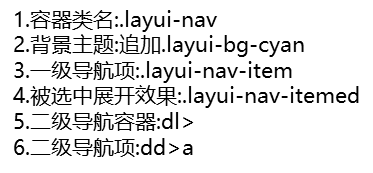
实现导航栏的具体属性:

html代码实现:
<div style="width: 600px;margin: 10px auto;">
<ul class="layui-nav layui-inline layui-bg-cyan" lay-filter="demo">
<li class="layui-nav-item">
<a>最新活动</a>
</li>
<li class="layui-nav-item layui-this">
<a>新闻</a>
<dl class="layui-nav-child">
<dd>
<a>突发性新闻</a>
</dd>
<dd class="layui-this">
<a>持续性新闻</a>
</dd>
<dd>
<a>周期性新闻</a>
</dd>
</dl>
</li>
<li class="layui-nav-item">
<a>热门书籍</a>
</li>
<li class="layui-nav-item">
<a href="#">日积月累</a>
<dl class="layui-nav-child">
<dd>
<a>jQuery知识点</a>
</dd>
<dd class="layui-this">
<a>音乐商城</a>
</dd>
<dd>
<a>layui</a>
</dd>
</dl>
</li>
</ul>
</div>
实现效果图如下:

导航栏的其他主题颜色:

2、垂直导航栏的实现
属性:layui-nav-tree
<ul class="layui-nav layui-inline layui-bg-cyan layui-nav-tree" lay-filter="demo"></ul>
3、侧边导航栏实现
属性:“layui-nav-tree layui-nav-side”
<ul class="layui-nav layui-inline layui-bg-cyan layui-nav-side" lay-filter="demo"></ul>
