https://blog.csdn.net/whiteosk/article/details/52684053
项目中的图表形式很多,基本可以在ECharts中找到相应实例,但UI设计图中的图表跟百度ECharts原型实例多少有些出入。
以下是项目中UI设计稿中的图表
ECharts原型图
百度ECharts官网(百度ECharts地址:http://echarts.baidu.com/)有相应的引用教程
在html中引入
<scriptsrc="echarts/echarts.min.js"></script>
再在结构页面引入相应js
具体操作可看百度ECharts官网教程,但一般还需要进行个性化定制,例如修改图表颜色、表头位置、x轴y轴刻度、背景线、弹出框的对齐方式等,
推荐echarts2的源码解析:http://echarts.baidu.com/echarts2/doc/example/themeDesigner.html?qq-pf-to=pcqq.c2c
左侧有很详细的对应代码的解析,非常适合我这种菜鸟。
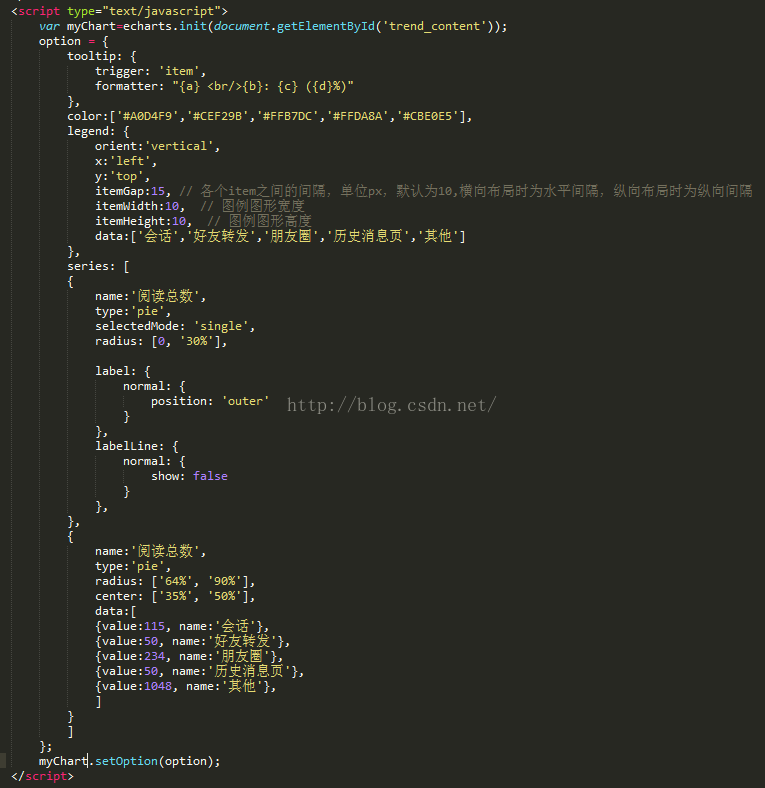
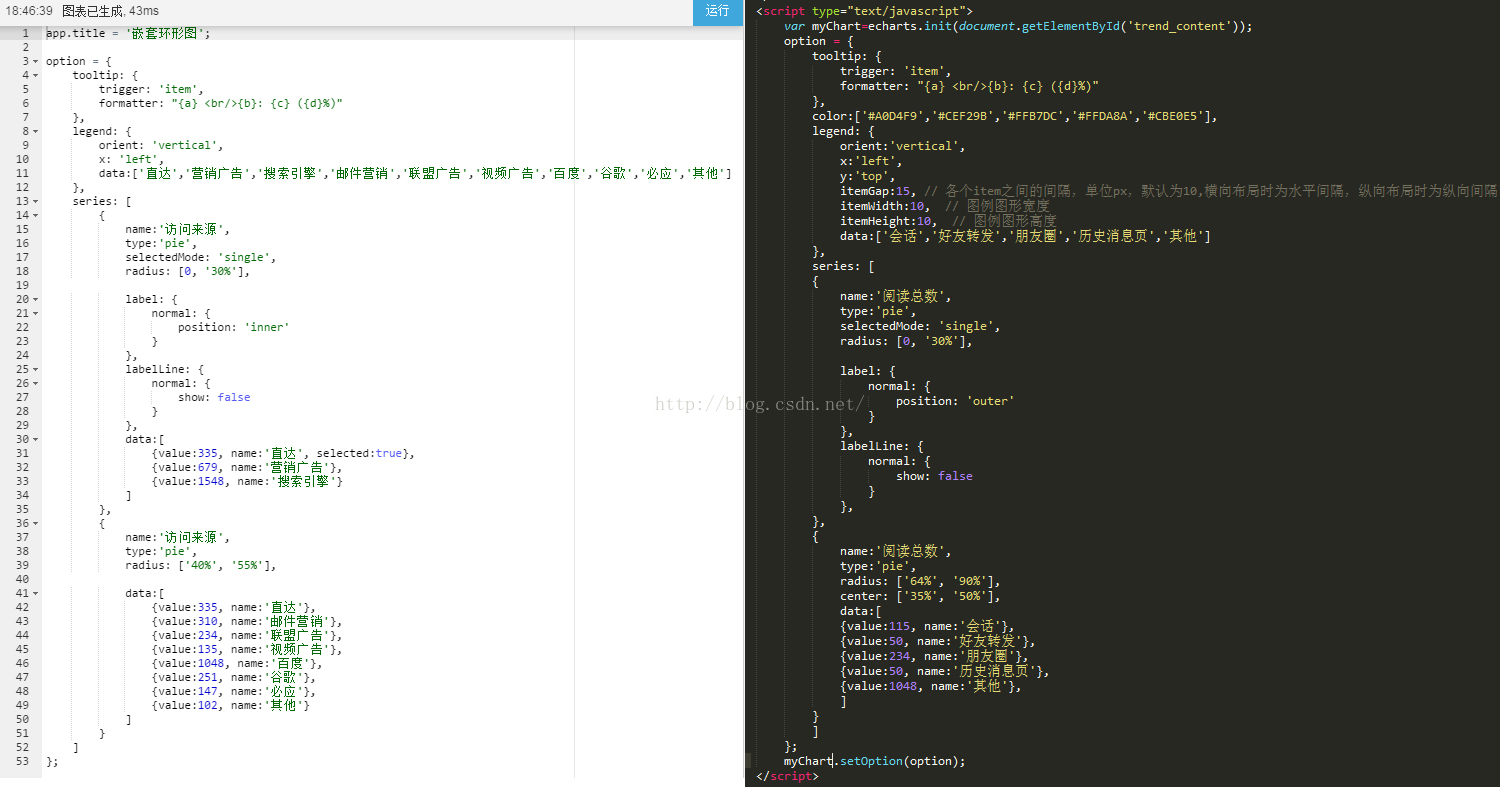
饼状图修改举例
对应代码
1.修改颜色:color:['#A0D4F9','#CEF29B','#FFB7DC','#FFDA8A','#CBE0E5'];
2.修改左上角项目名前的长方块,长宽都调整成10变为正方形:
itemWidth:10, // 图例图形宽度
itemHeight:10, // 图例图形高度
3.调整饼状图中圆圈的大小:radius: ['64%', '90%'];
4.调整饼状图圆圈的位置:center: ['35%', '50%']