scroll-view占满整个屏幕,且scroll-view的滚动不影响到页面其他地方的滚动
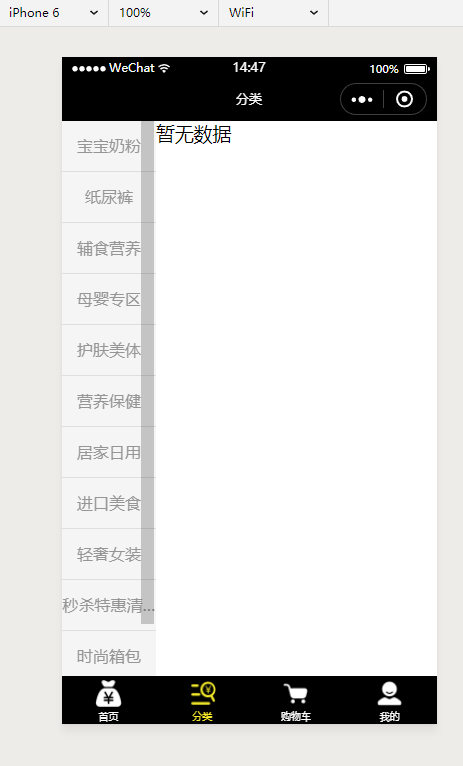
在iphone6的尺寸下,scroll-view设置高度为1110rpx,就不会影响页面其他地方的滚动

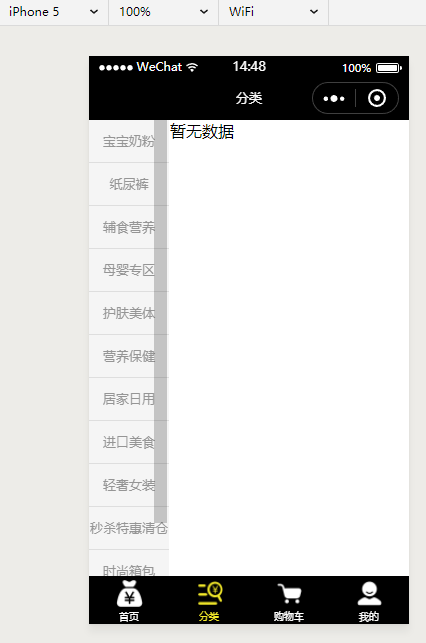
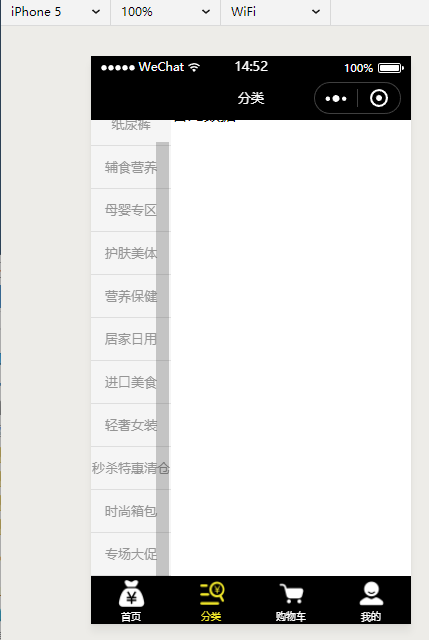
但是当屏幕尺寸调至iphone5时,左边scroll-view的滚动,就会带动右边内容的滚动

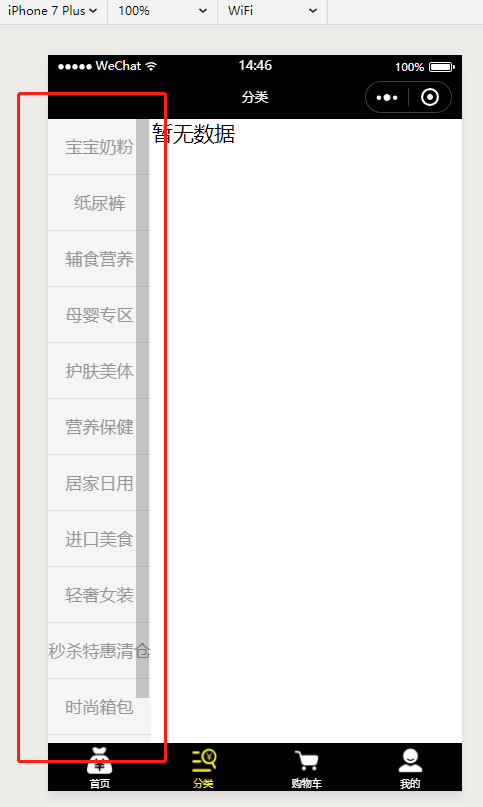
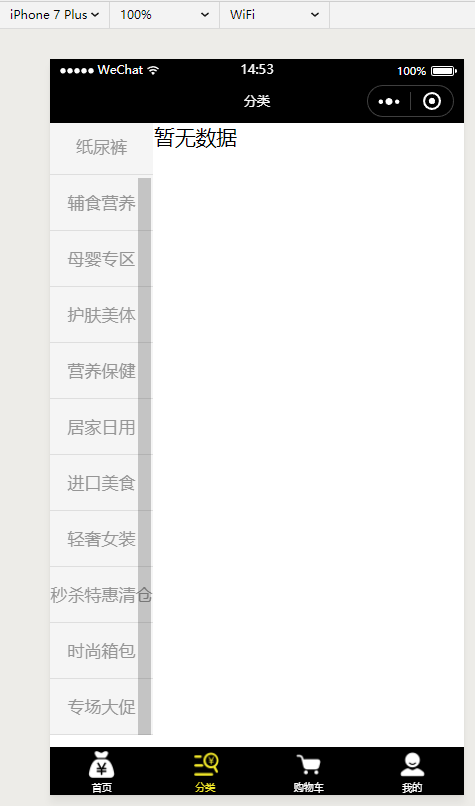
而在iphone7 plus时,scroll-view不能占满整个屏幕

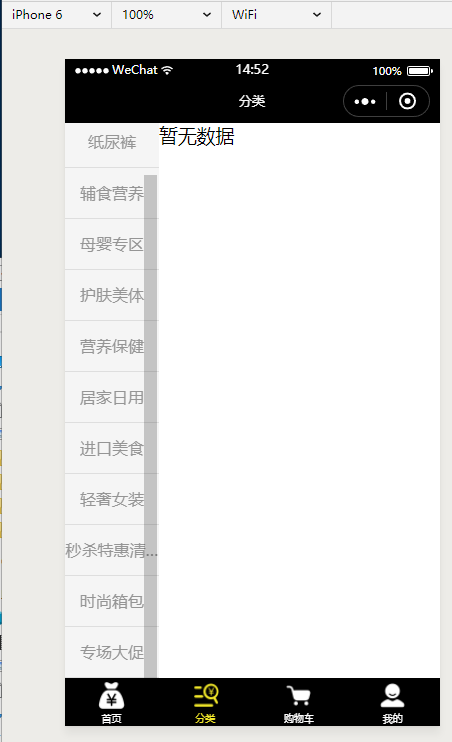
最后发现只需要将scroll-view的高度设置为 100vh 就可以解决这个问题
<scroll-view scroll-y="true" style="height: 100vh"></scroll-view>
最终效果: