设计和开发出色数据表的20条规则
表格和网格一直是产品和后台面板的重要UI组件。然而,即使到了今天,也很容易找出设计不当或用户体验不好的数据表。
今天我们邀请了 Gil Bouhnick ,来跟大家一起聊一聊「如何设计出一个可观的数据表」。
接下来,就进入正题吧~
我使用过 30 多种 SaaS 工具和 SDK ,经常用它们的后台面板看数据,观察到了一些问题并做了反馈。实话说,它们在UI设计和基本功能上,对表格的展现形式还挺糟糕的(虽然它们都是很好的Saas产品)。
鉴于我开发使用表格 20 年的经验,决定为大家来总结一下最基本的处理表格的UI / UX规则了。请相信我,这 20 条就足够了…
本文将从功能、UI设计和美观性,这三个方面来阐述。
数据表设计之功能
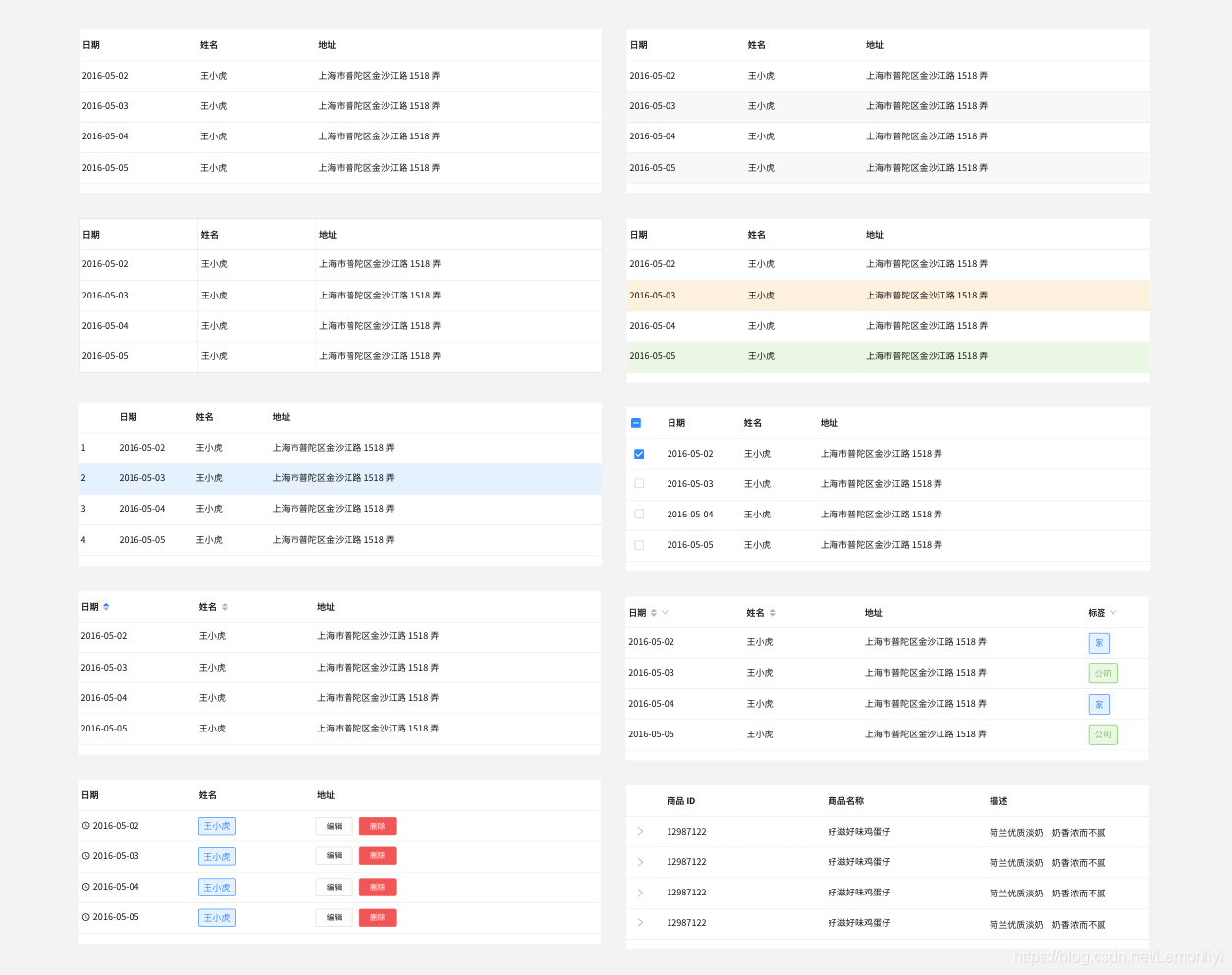
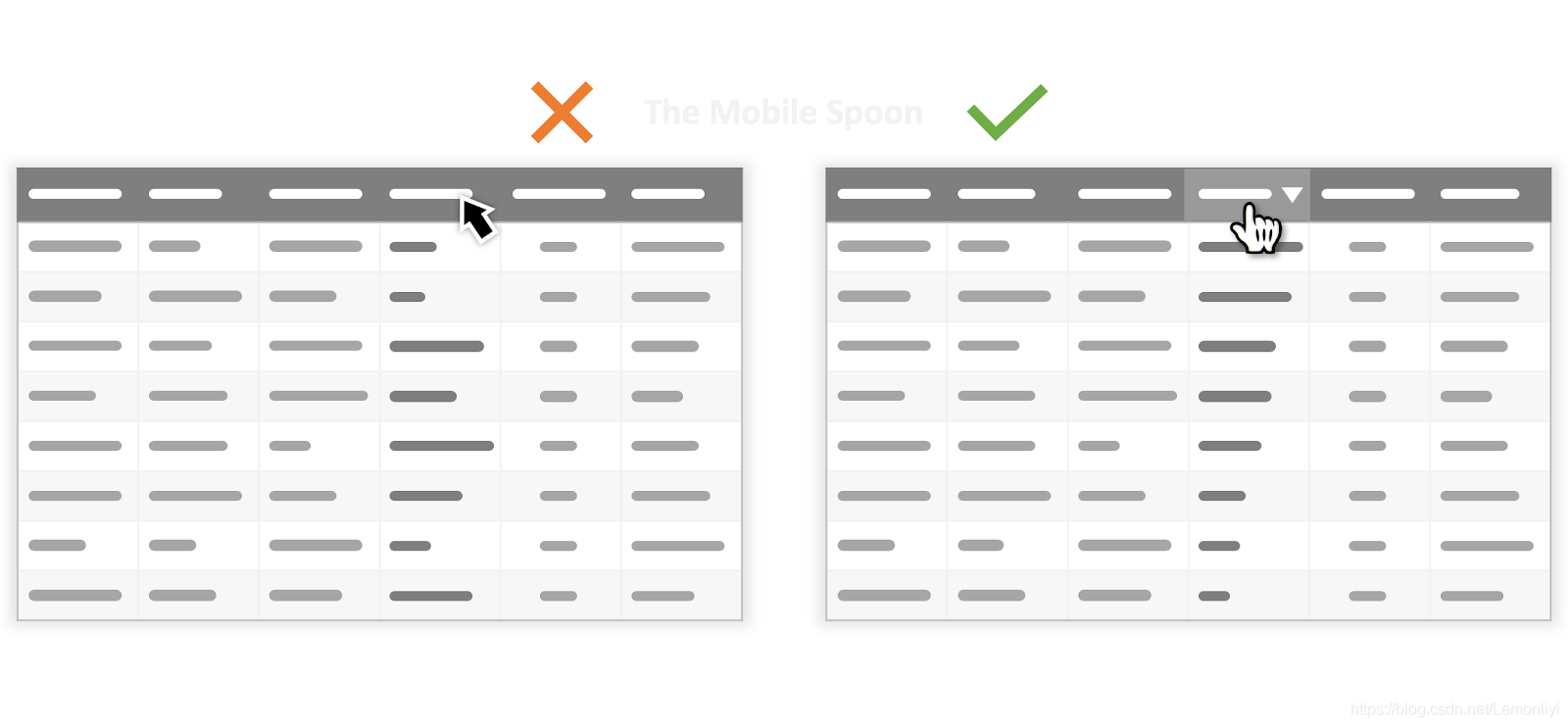
1.从排序和筛选开始:
是的,我也知道排序和筛选很烦人,我也讨厌他们,但必须先说它们。除非你打算做一个不到十条记录或者类似情况的精美表格。

排序和筛选不仅是可用性或易用性的功能,更是摘要数据的关键:了解趋势,比较记录,查找特定值,没有排序和筛选就无法完成这些工作。
如果添加基于列的筛选(如日期,布尔值,字符串等元数据)成本太高,那么可以从更基本的内容开始筛选,例如现代搜索框或一些常用的硬编码。
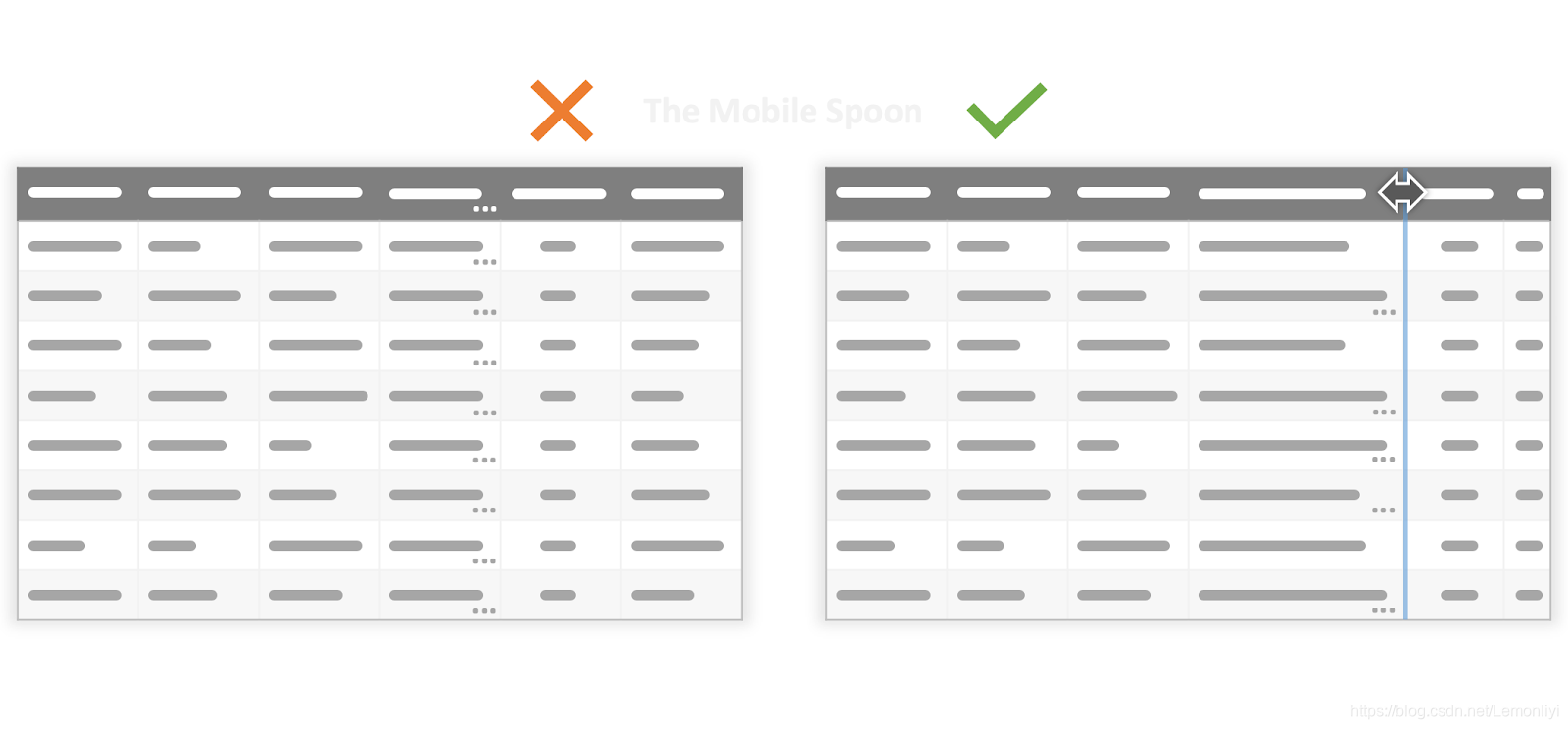
2.确保列的大小可调整
这是一种查看信息的方法,无需深入研究每条记录。
不管你的列宽有多大,也不要将列表固定住,因为有时候用户需要进一步扩展。

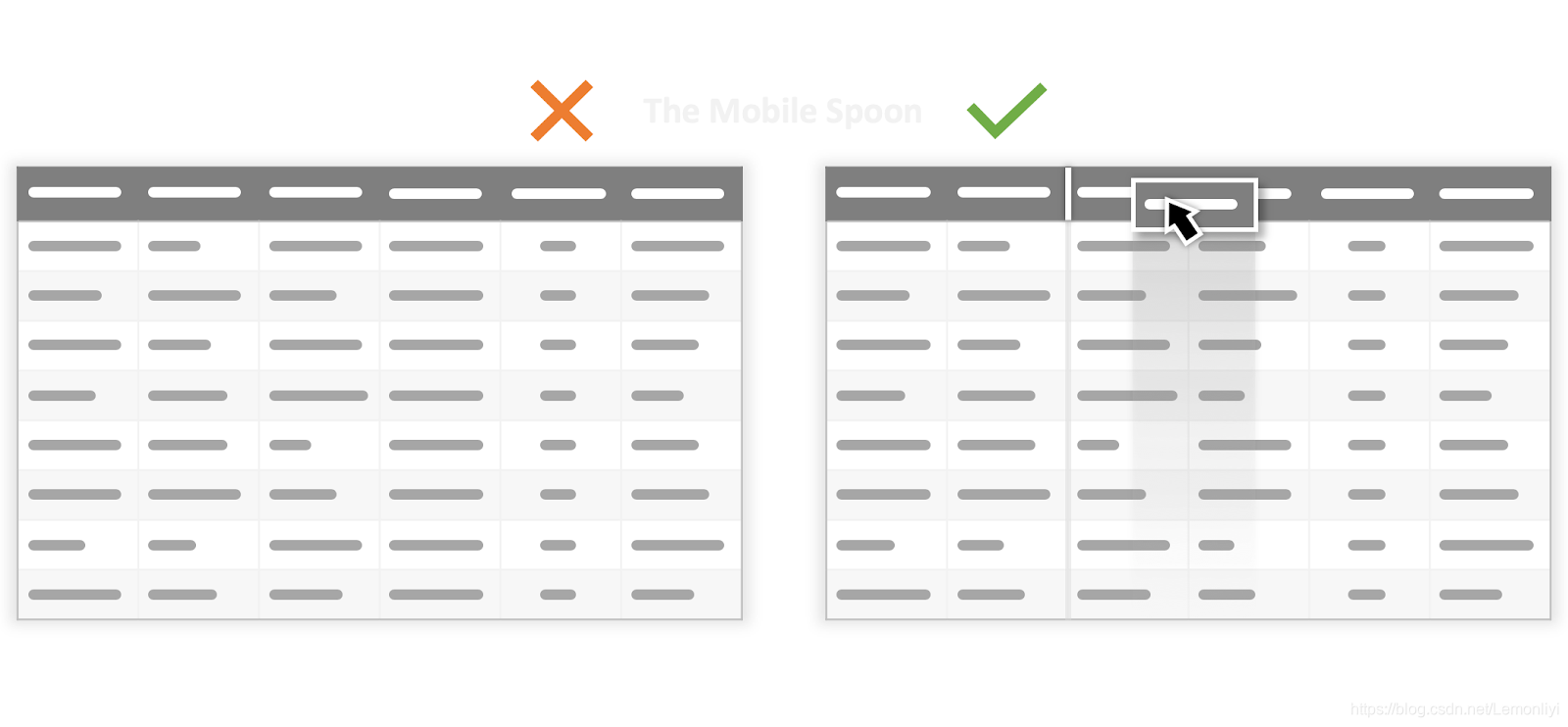
3.允许列重新排序
对于大型表格,不能一种大小适用于所有情况。
通过重新排序列,用户可以设置符合它们特定需求的表格。这个相对小的功能可以减少混乱,并节省一些来回滚动。
这时,列的名称体现了大量信息。重新排序列能够使用户可以专注于特定区域并理解小块信息。
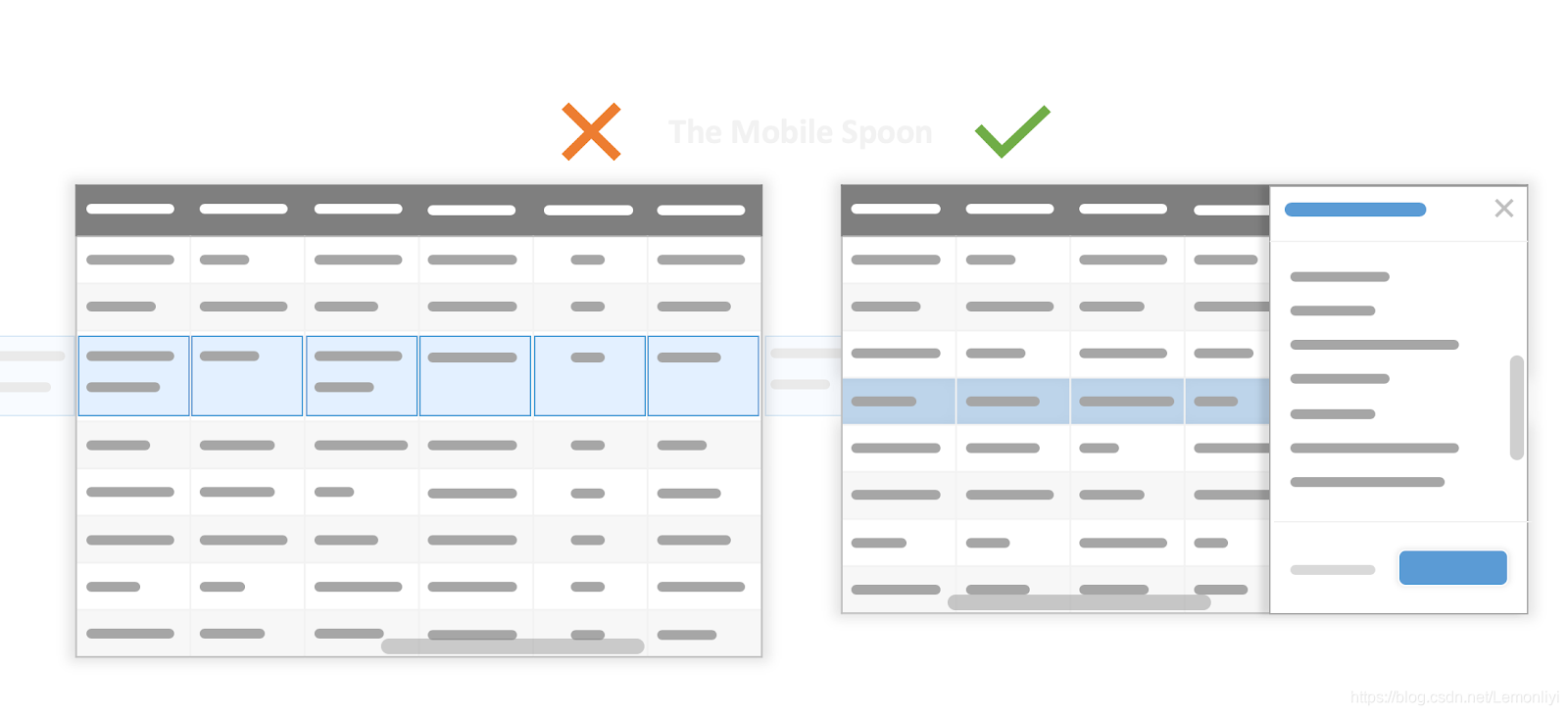
4.内联的编辑
有许多用于编辑单元格的UI解决方案:内联框,弹出窗口,可扩展节等。
我不认为上面的方案是最佳的,因为它依赖于功能、数据类型、使用案例。从用户角度出发,我最喜欢的方案是侧视图(快速视图)。
一旦选择一个项目,它就会从侧面弹出的方法。

这个方案,我最喜欢的是它可以保持上下文(与弹出窗口不同),易于使用,即使是在垂直滚动视图中显示大量字段的情况下也效果良好。
数据表设计之交互设计
5.小屏幕设计
当然,大显示器看表格,设计和开发都会很爽,但是还是有人在用笔记本电脑或iPad!他们又做错了什么!/手动狗头
不停的滚动、缩小的列、隐藏的文本,这些都会干扰用户体验,所以一定要在小屏幕上验证你的设计,并且尽可能使用上一段时间去切实体验用户使用情况(而不是随意测试)。
如果确实很糟糕,你可能需要在解决问题上发挥自主创造力,不过前提是你很了解它。
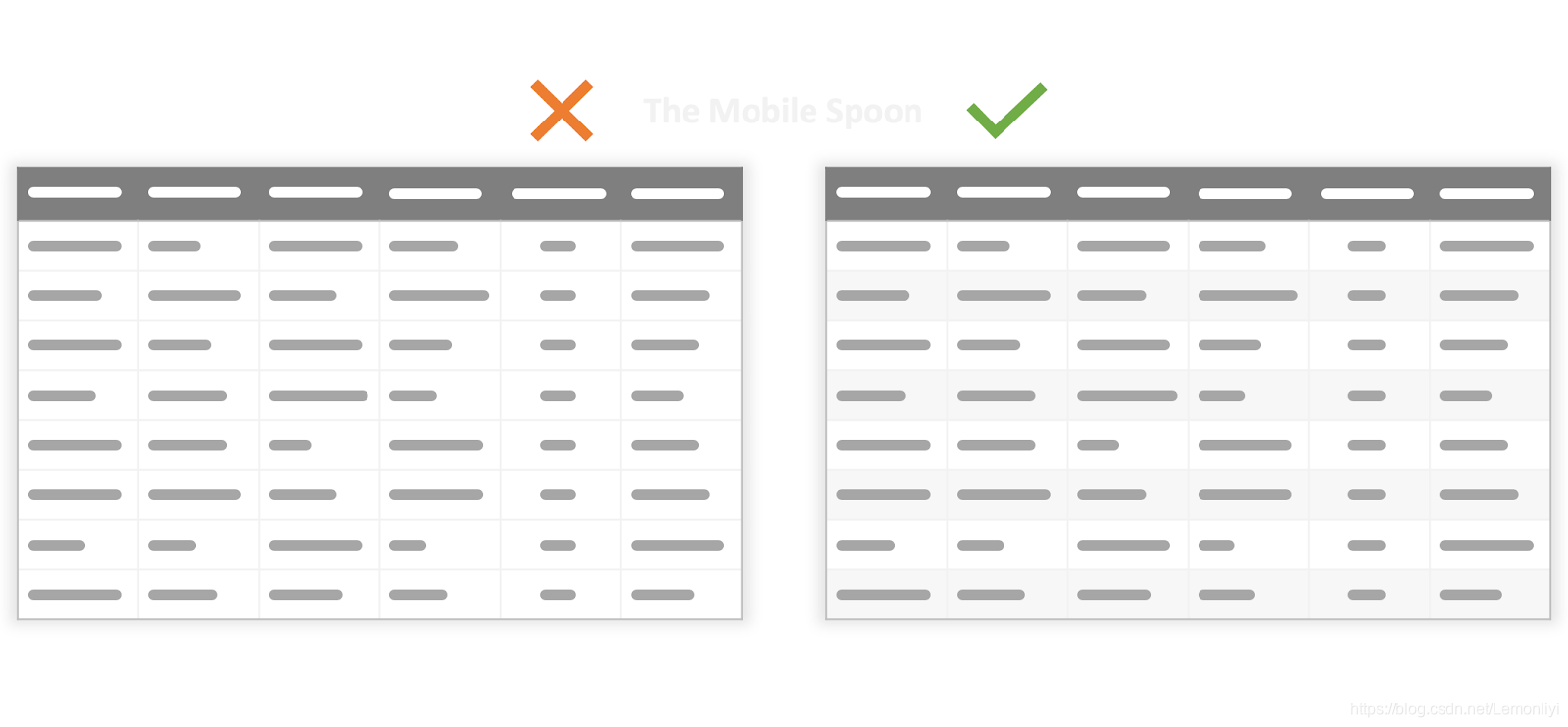
6.彩色交替行
使用大型数据表时,很容易丢失。
斑马纹的表格可以帮助用户保持其位置,但是彩色的行必须非常浅,否则会引起误导,看起来像选定的行。

使用浅色时,应该将所有内容设置为浅灰色,避免使用黑色线条和深色边框。
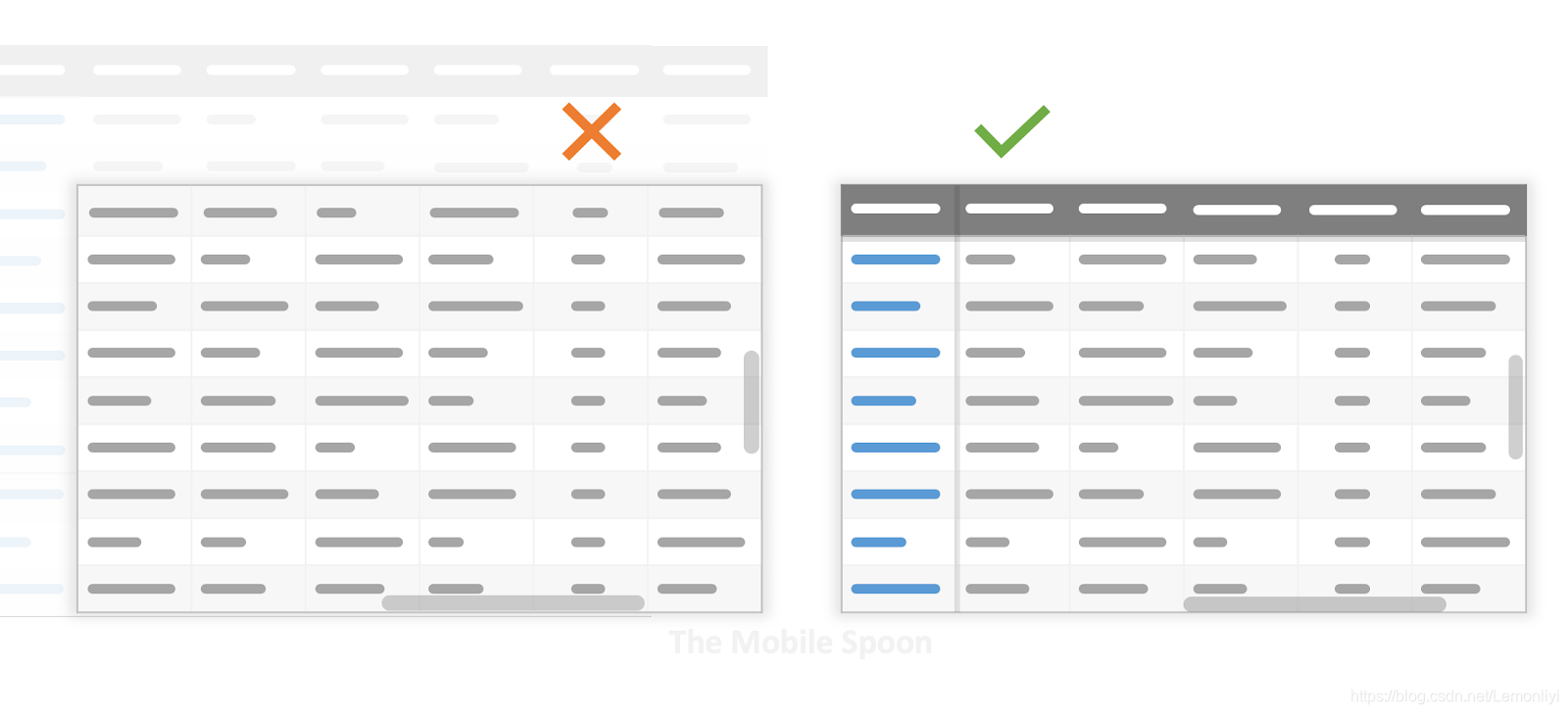
7.使用固定表头和“冻结”列锚定一些标识符
我认为在任何屏幕上显示大量数据时,表格都应该能正常浏览。
要浏览数据,用户就需要经常滚动,这意味着需要一些锚点来辅助:
-
向下滚动时,列标题必须固定(这是最基本的)
-
第一列应该被锁定(MS Excel和Google Sheets称其为“冻结”),因为,当你水平滚动时,需要该行联系上下文。
-
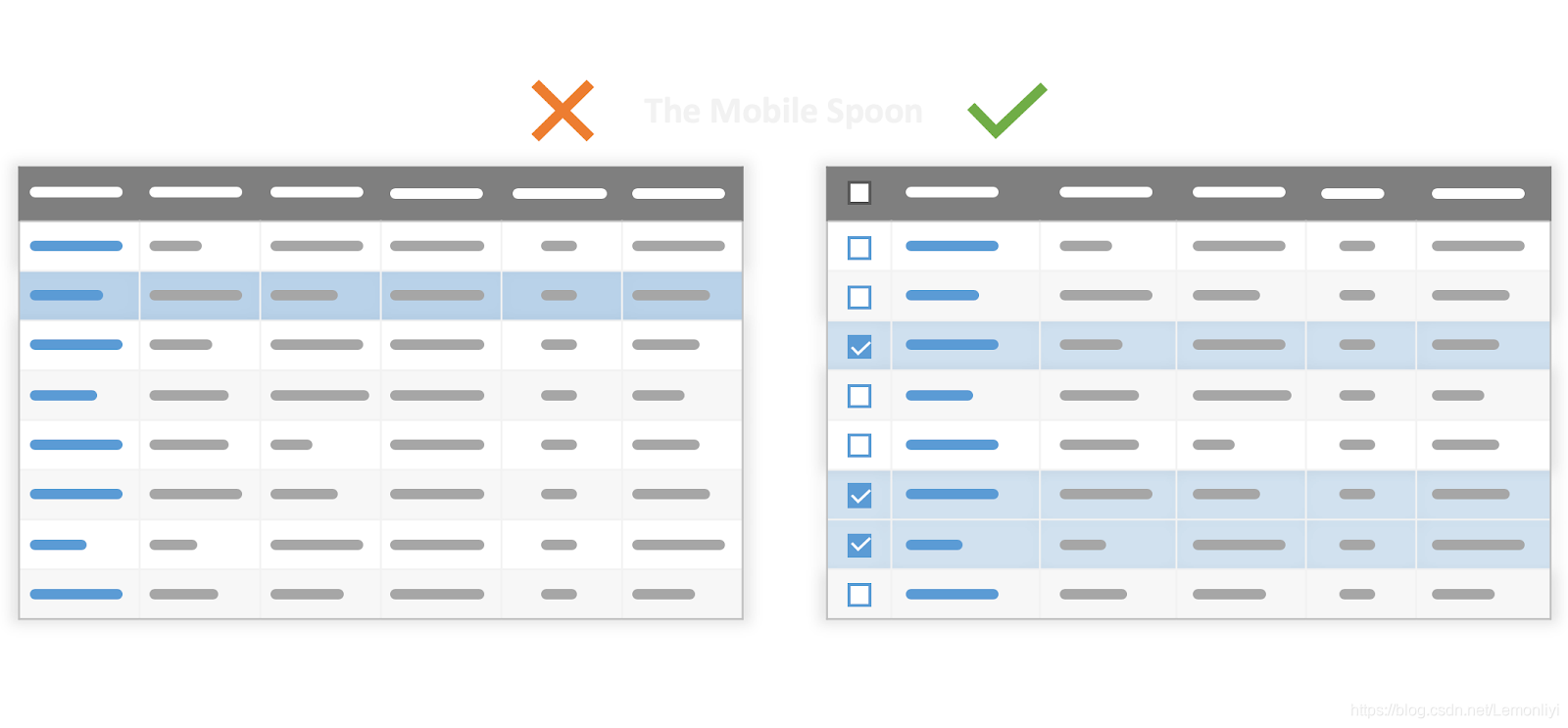
一个全行选择选项,用于在水平滚动时标记重要行。

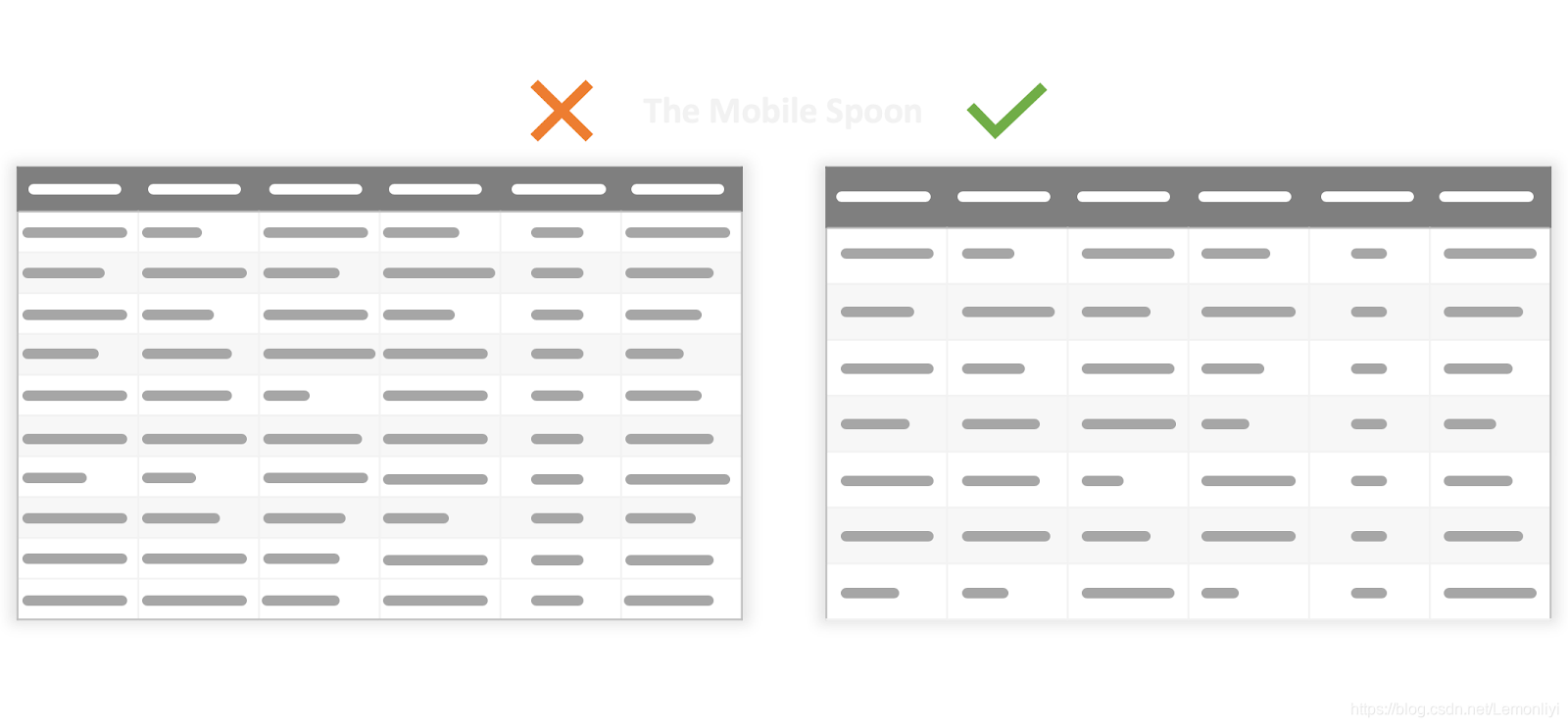
8.设置固定的行高
表格和网格是体现结构化信息的,但是,当表格的列宽、行高不同时,就会变得混乱,信息也就会变得没有体系。
因此,为了整体的可用性和美观性,我觉得不管内容如何,所有行都应具有完全相同的高度。

为了更好地支持多行文本块,请考虑以下事项:
-
用换行替换为空格,并将整个文本变成一行(通过调整列宽的大小)
-
将(所有行的)行高设置为2行而不是1行(可以解决某些情况)
-
使用工具提示(可以用,但是最好不要用)
-
通过单击行来展开/折叠(刚需)
-
采用浮动侧视图显示所选行的详细信息。
数据表设计之UI
美学设计可以带来更好的使用感。
以下是通过简单的UI设计修改来消除杂乱并提高内容可读性的几种方法:
9.增加单元格填充
使用空格。
加载信息的表,正是用户想要看到更多空白的地方,即使这会花费他们一些额外的滚动时间。 
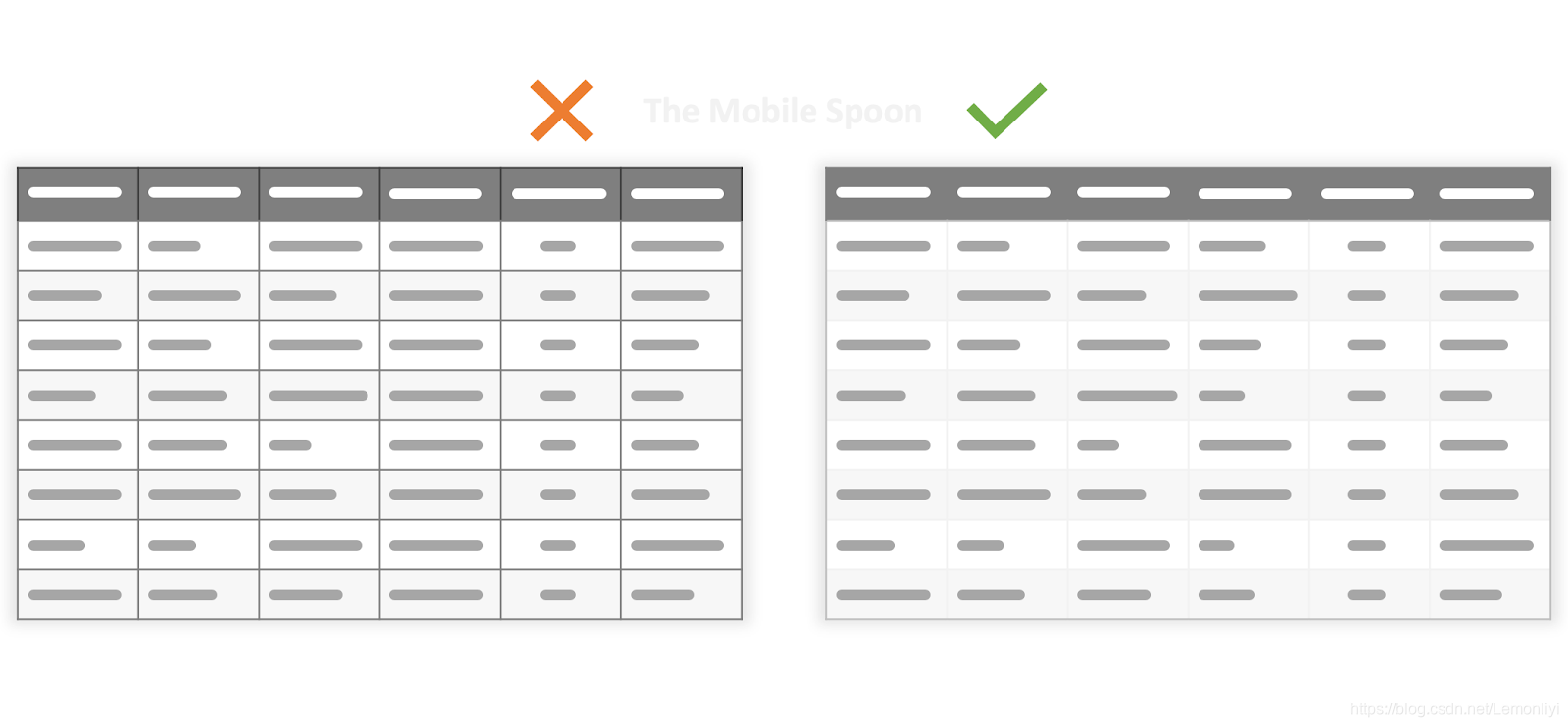
10.消除不必要的边框
一旦数据结构良好并且留有空白,就该摆脱那些多余的边框,或者让边框线条变得超细且颜色浅。

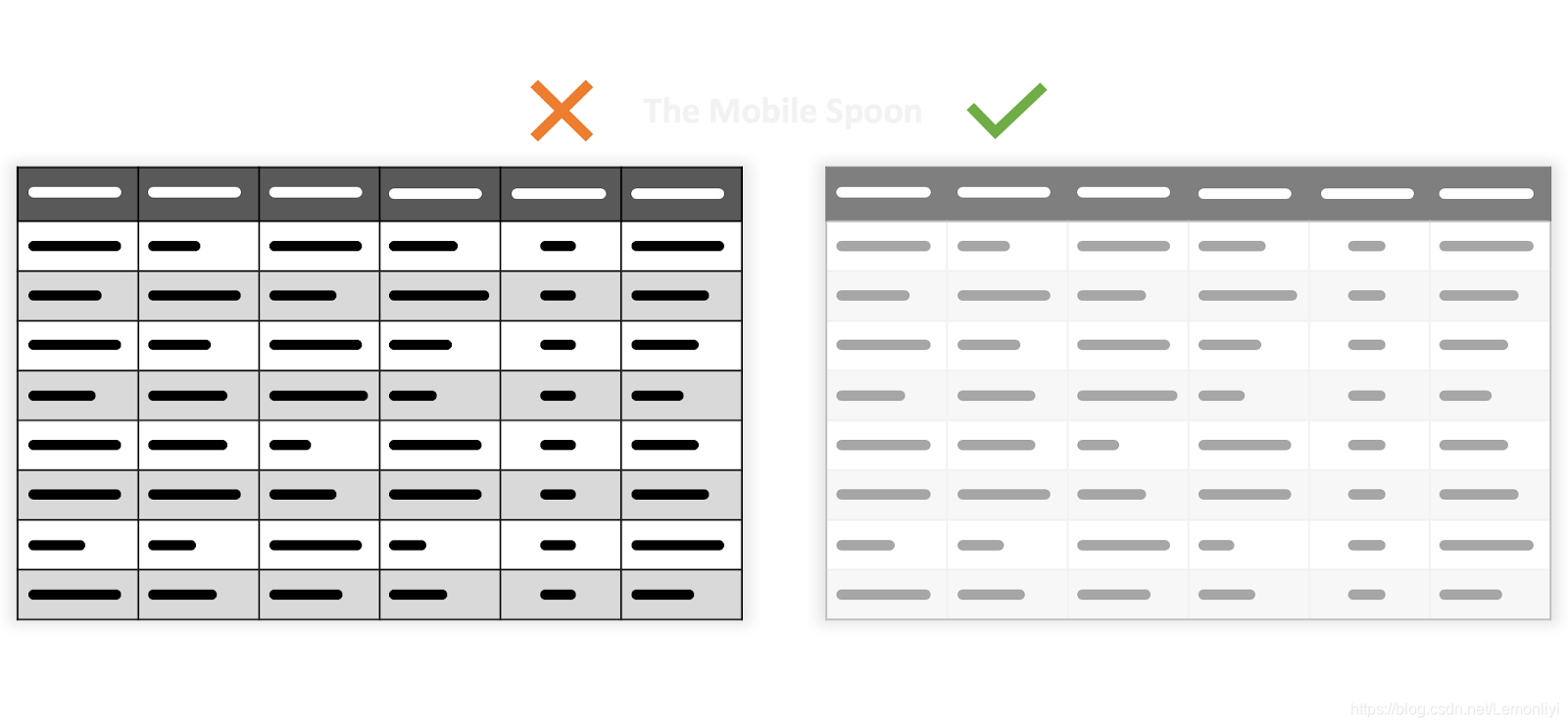
11.将黑色变成深灰色
黑色会增加眼睛疲劳感,如果它与边框和框架一起出现,简直是灾难。
深灰色使所有内容都变得精细柔和,并且让表格看上去不那么杂乱,更有利于用户专注于内容。

此技巧也与暗黑模式有关,在暗黑模式下,深灰色背景对眼睛比全黑背景更友好。
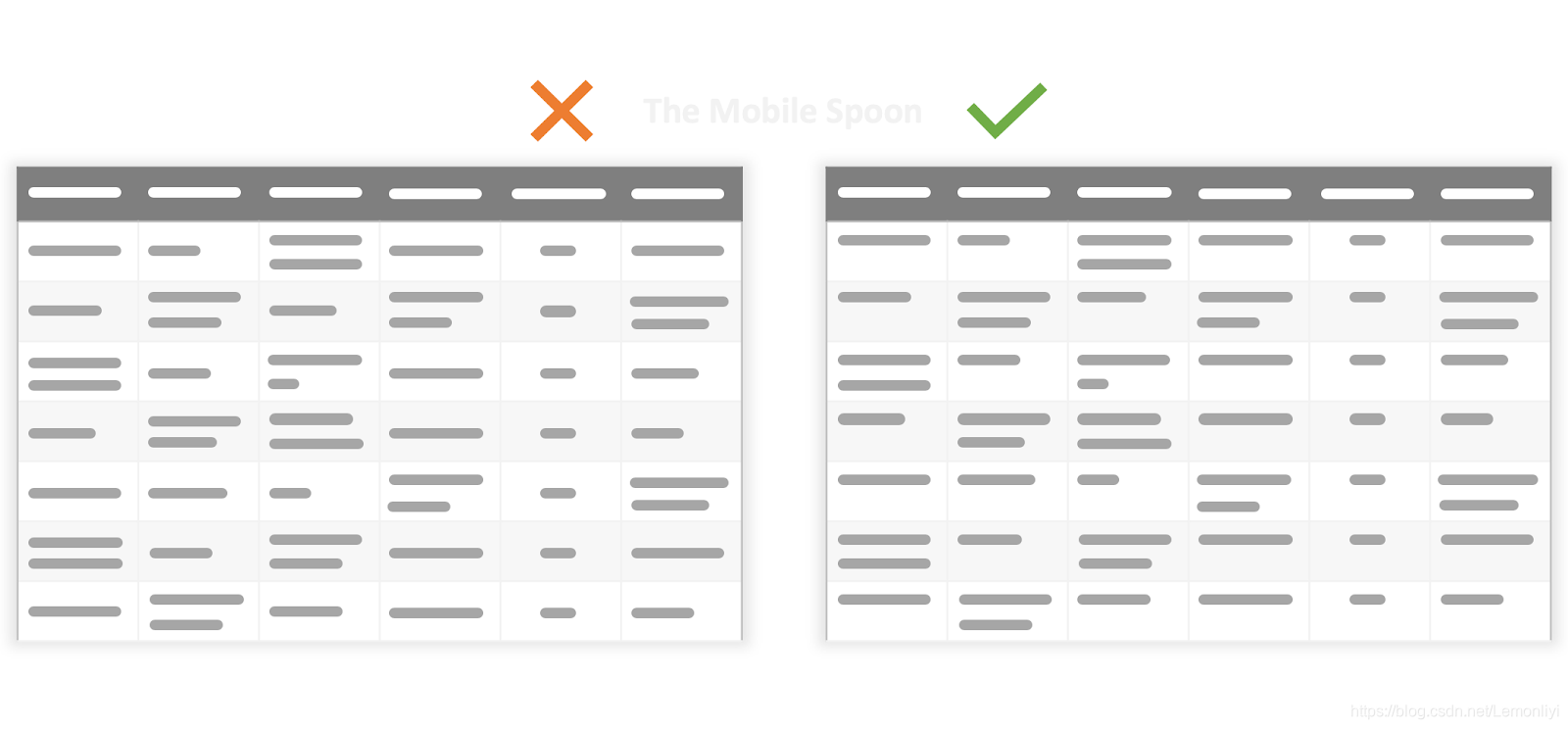
12.文字应与顶部垂直对齐
如果你计划每个单元格有2-3行,请确保它们都与顶部对齐,否则,你将最终遇到文本从中间行开始的单元格,会逼死强迫症。

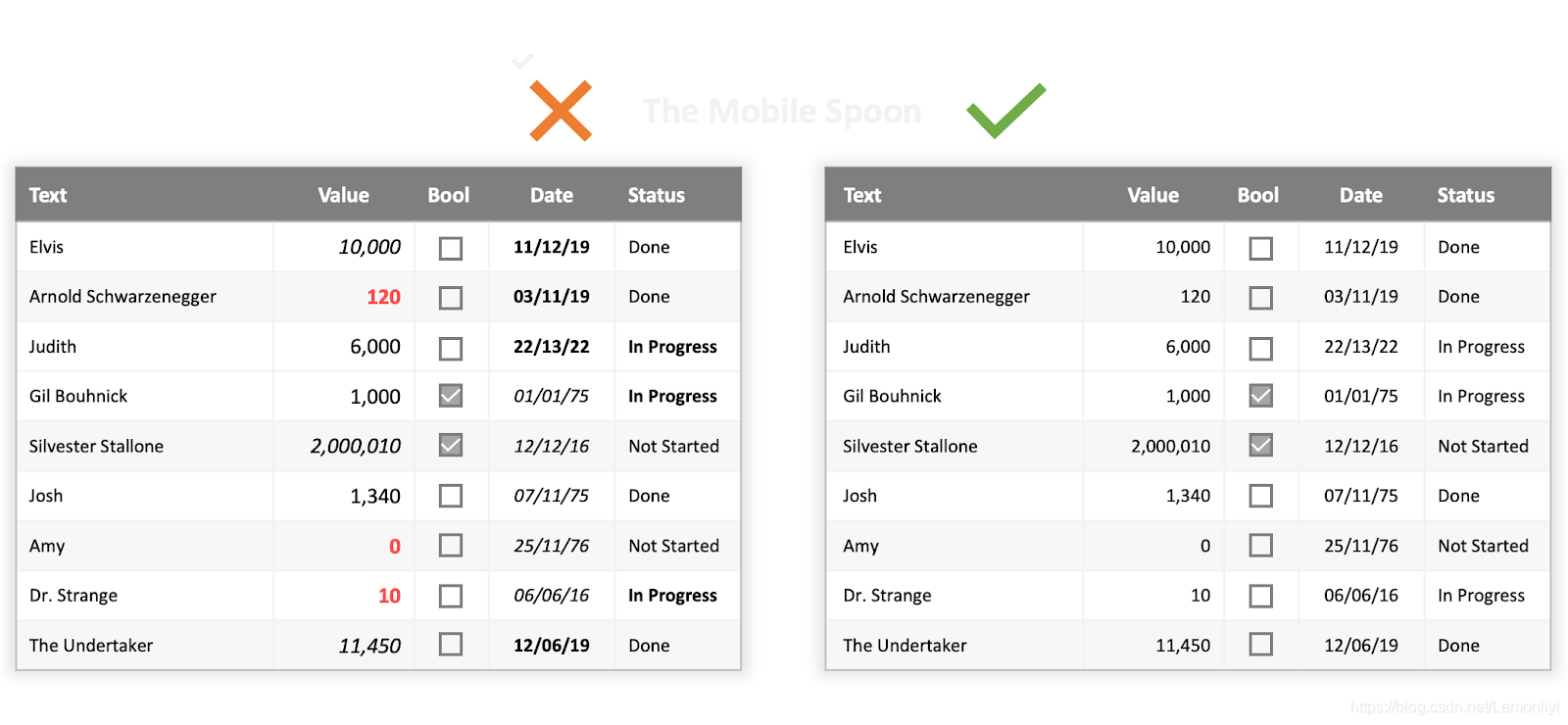
13.文本应水平对齐到左侧
左对齐更容易阅读,因此,如果你的单元格显示大量文本,请使用左对齐。
14.数字应水平对齐到右侧
不要让你的用户担心小数。
当涉及数字时,将文本向右对齐可以更轻松地查看。
15.特殊字段应水平对齐到中间
布尔、日期、电话号码等应该中间对齐,保持结构的一致性。
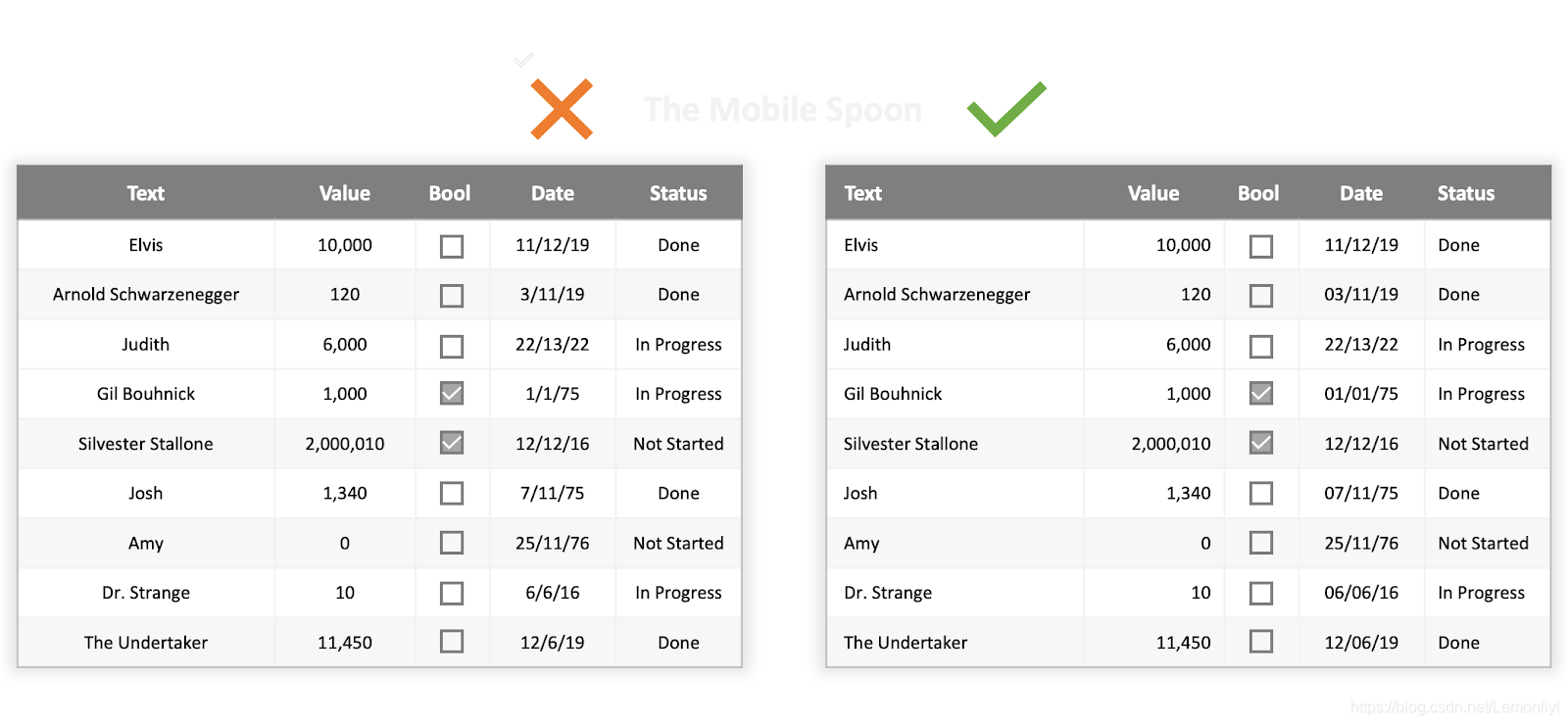
16.使用一致的字符串格式
结构化字段(如电话号码,日期,持续时间)的格式都应该使用固定的格式。
例如,1/1/19的格式应设置为01/01/19,以确保所有日期都具有相同的视觉加权。

13-16的规则体现,如图所示
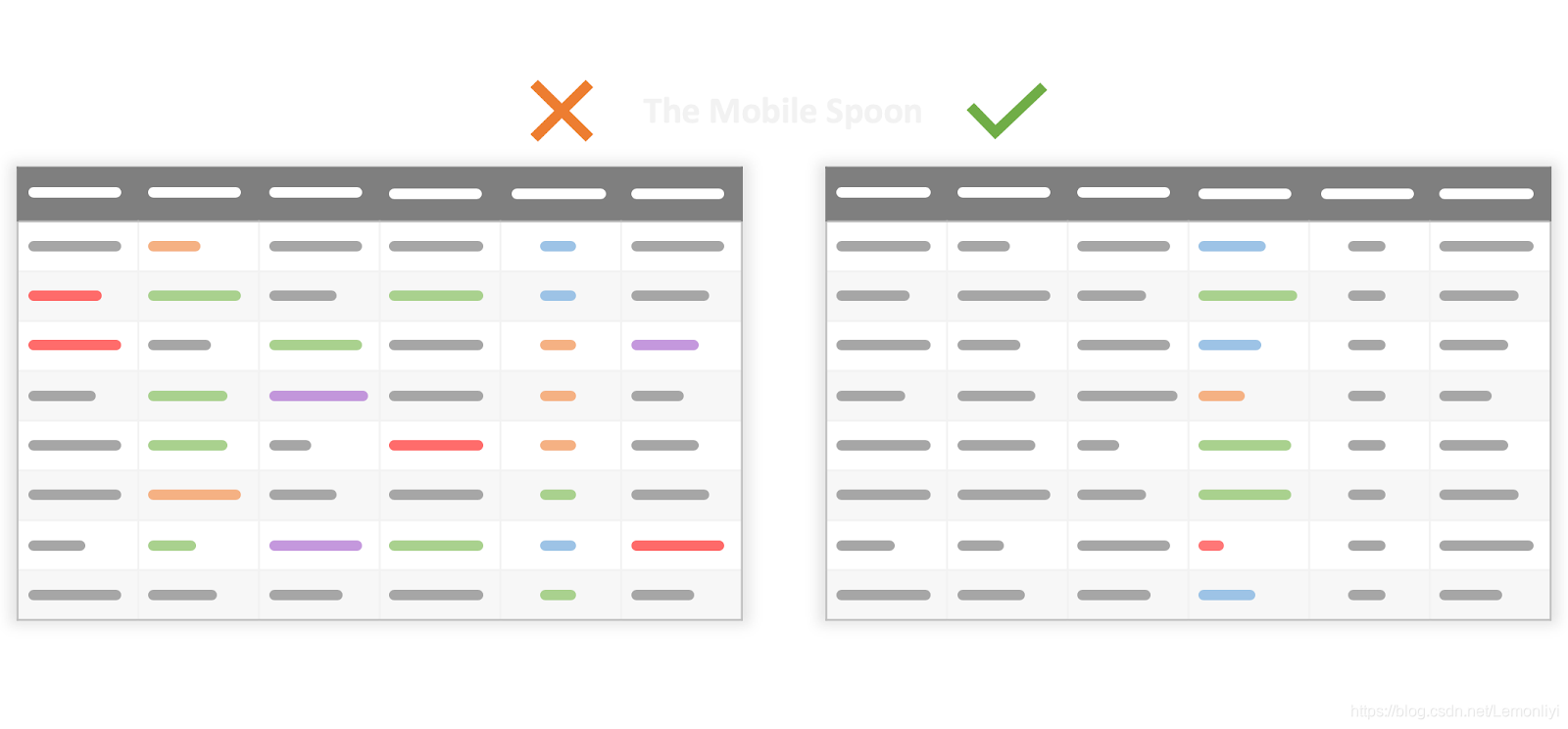
17.避免使用太多颜色
从某种程度上说,太多的颜色,用户反而对颜色会不敏感,所以应该精准地使用。
一般将颜色设定在一个专用的列内,并且1-2种颜色就足够了。

18.避免使用太多字体样式或粗细
如果采用太多的颜色、字体样式、不同粗细,就会导致表格变得乱七八糟。
所以,通常1种字体类型就足够了,偶尔再加粗。

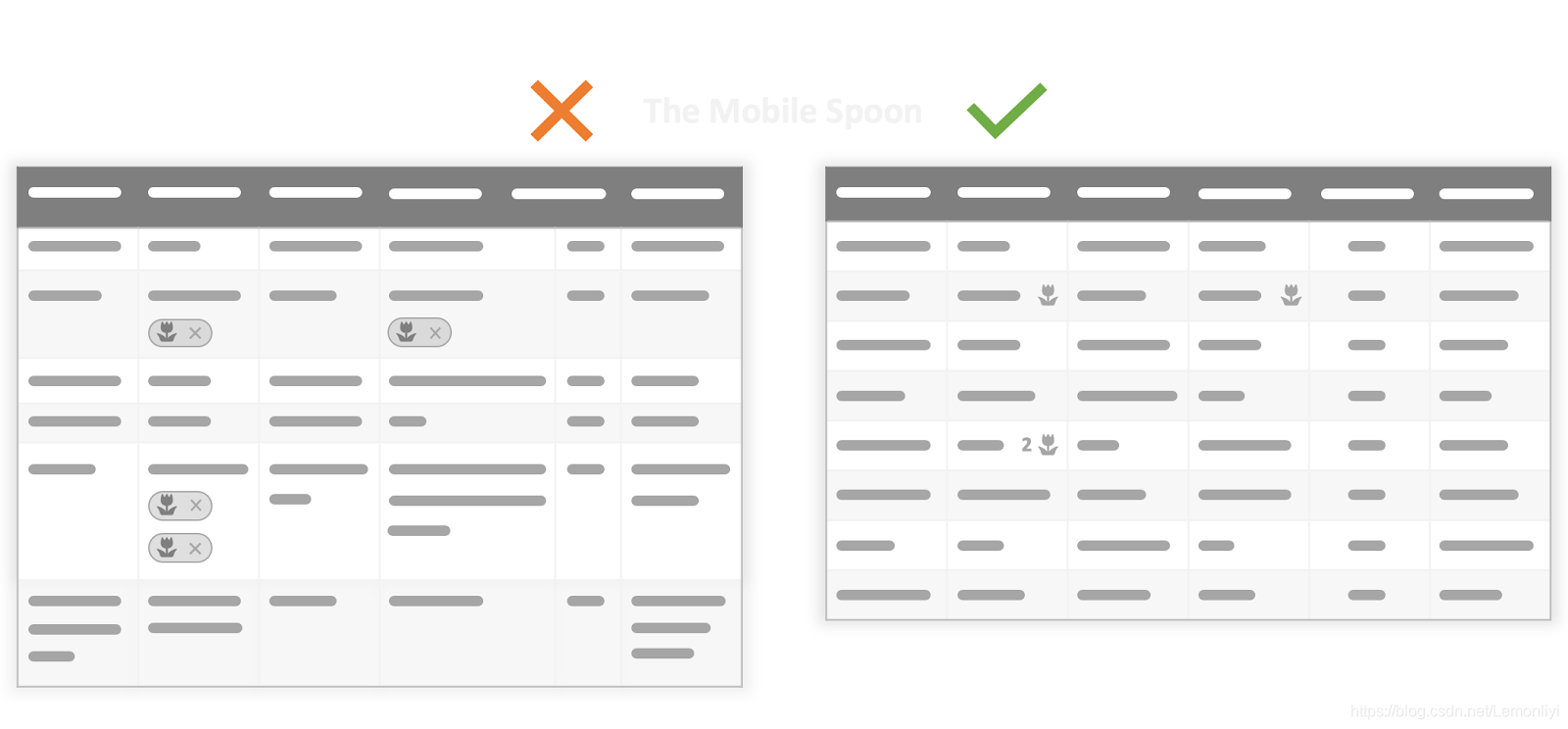
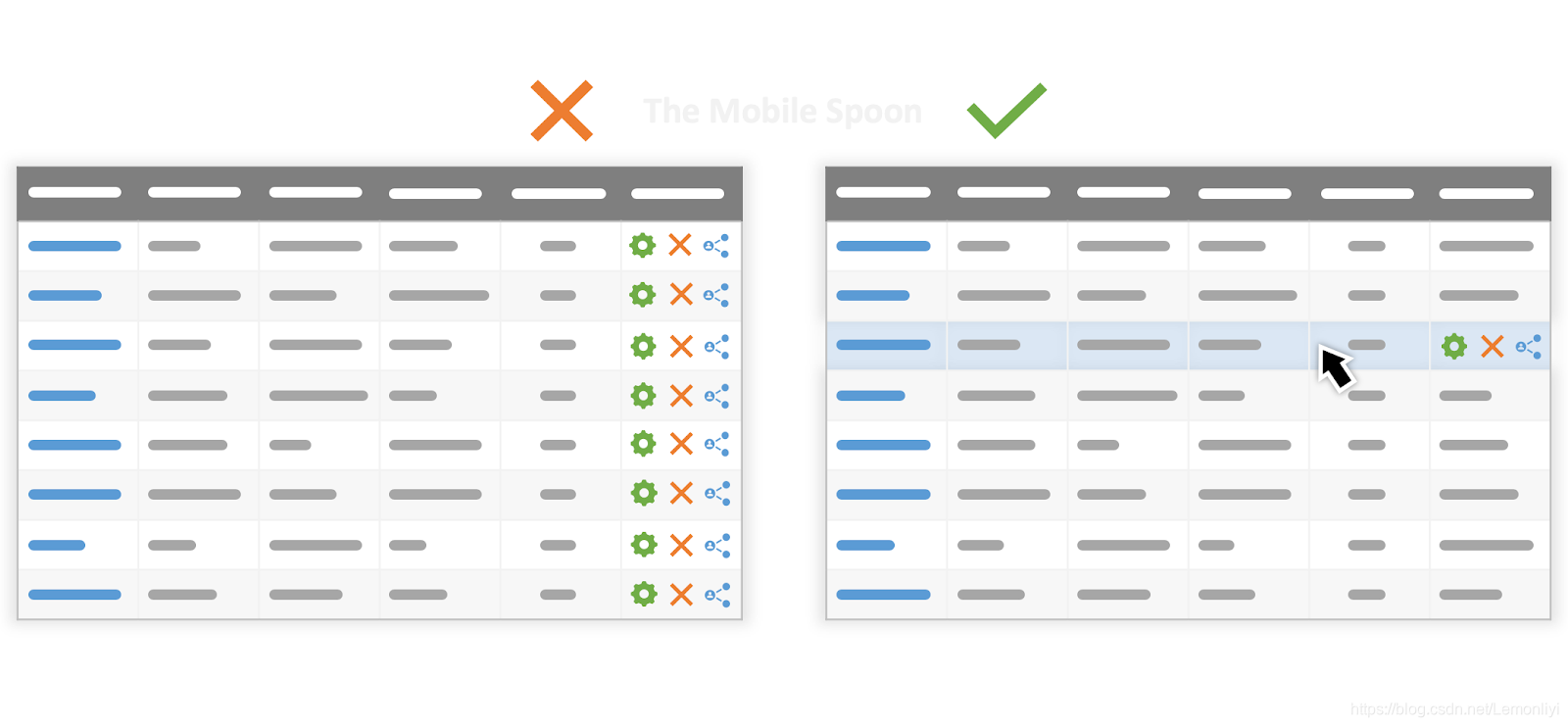
19.不要用太多的状态图标或按钮来丰富你的表格
尽量减少视觉符号的使用,因为视觉符号可能会使你的用户界面复杂,产生难以理解的内容。
使用鼠标悬停,可以突出显示一行以及相关的操作按钮。

20.支持批量操作的多种选择
如果你的表格涉及大量编辑,用户需要快捷方式.
提供快速简便的快捷方式的一种方法是允许多项选择。

以上20条就是非常基础的表格规则,但是由于各种的原因,在大部分的产品设计中会有一些规则被舍弃。
但是在设计时,我们需要考虑到这些。
由墨刀团队翻译自 Gil Bouhnick 的 How to design data tables that don’t suck - the 20 rules guide