下拉列表中会出现很多的选项,有时候我们只是想把某个选项作为分类类别,不让用户选中它,该怎么实现呢?
<optgroup label='学期教育'></optgroup>
这个标签可以轻松搞定。label:这里填入显示的项,有了它你就只能看,而不能选中它了。
下面看一个例子:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>无标题文档</title>
<style type="text/css">
td {
font-variant: small-caps;
line-height: 50px;
}
</style>
</head>
<body>
<form action="#">
<select name='Grade' class='s8'>
<option value=''>— 请选择 —</option>
<optgroup label='学期教育'></optgroup><option value='18'> 学期教育</option>
<optgroup label='小学'></optgroup><option value='5'> 1年级</option>
<option value='6'> 2年级</option>
<option value='7'> 3年级</option>
<option value='8'> 4年级</option>
<option value='9'> 5年级</option>
<option value='10'> 6年级</option>
<optgroup label='初中'></optgroup><option value='11'> 7年级</option>
<option value='12'> 8年级</option>
<option value='13'> 9年级</option>
<optgroup label='高中'></optgroup><option value='14'> 10年级</option>
<option value='15'> 11年级</option>
<option value='16'> 12年级</option>
</select>
</form>
</body>
</html>
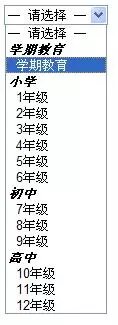
效果图:
另外再补充一点,当我们想让下拉列表不能使用时,而值却可以传输走,那么可以使用JS的disable=“false”来实现。
定义一个onFocus事件,当鼠标进入时,则此select将会被禁止使用。