andaime
Criar usando andaimes vite
Instale o vite globalmente
//全局安装vite脚手架命令
$npm init vite -g
//查看是否安装成功
$vite -v
//安装成功会显示版本号
vite/4.0.3 darwin-x64 node-v16.13.1Criar projeto
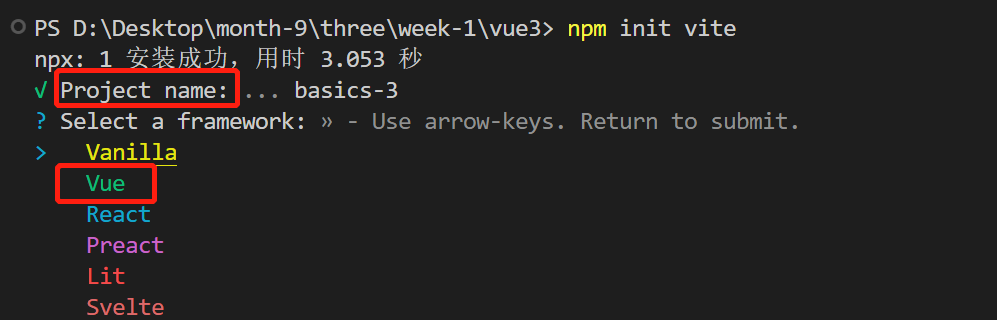
Após executar o comando $npm i vite, você entrará na seguinte interface:
Nome do projeto: Digite o nome do projeto
Escolha a estrutura a ser usada: selecione vue aqui

Em seguida, selecione o modo de idioma: TS é usado aqui

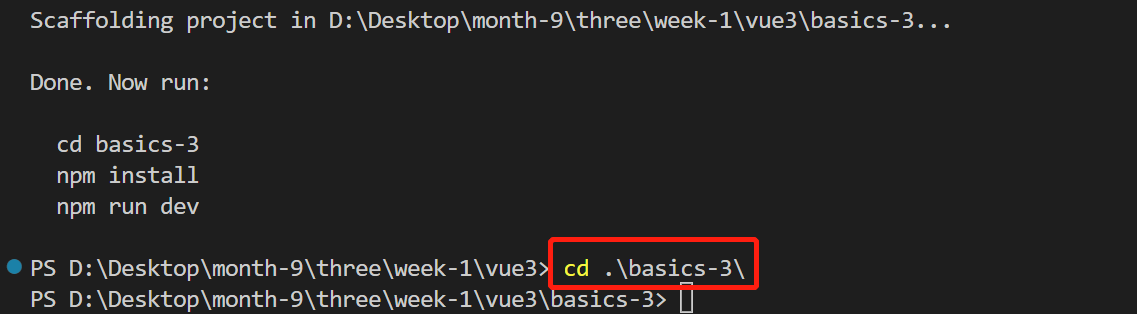
Foi criado um projeto chamado basics-3. Em seguida, entre no projeto para instalar as dependências necessárias.

Instalar dependências
$npm i Após a conclusão da instalação da dependência, use npm run dev para executá-la. Após o sucesso, o seguinte é

Clique para conectar para entrar na página do servidor da seguinte forma:

O diretório do arquivo é o seguinte:

Introdução detalhada:
|- vue3-admin-app # 项目名称
|- node_modules # 项目依赖包
|- public
favicon.ico # 网页图标
|- src # 写代码的主场
|- assets # 资源文件
base.css # 基础样式
logo.svg # logo
main.css # 项目样式
|- components # 自定义组件
|- icons # 图标组件
HelloWorld.vue # 自定义组件
TheWelcome.vue # 自定义组件
welcomeItem.vue # 自定义组件
|-router # 路由文件夹
index.ts # 路由配置
|- stores # 状态管理器文件夹
counter.ts # 状态管理器模块
|- views # 项目页面组件
AboutView.vue # 页面
HomeView.vue # 页面
App.vue # 项目跟组件
main.ts # 项目入口文件
.eslintrc.cjs # 代码格式化说明
.gitignore # git上传忽略文件
.prettierrc.json # 格式化配置
env.d.ts # 环境配置声明文件 - ts 中
index.html # 页面模版
package.json # 项目依赖说明以及运行命令
README.md # 说明文档
tsconfig.config.json # ts的配置文件说明 - 本项目部分
tsconfig.json # ts的配置文件说明 - 公共部分
vite.config.ts # vite的配置文件