Use a estrutura do webpack para criar um projeto vue
Introdução
Há muitas maneiras de criar um projeto vue. Aqui, apresentamos apenas o uso de estrutura de webpack para criar um projeto vue. A seguir, criaremos um filme como um projeto de exemplo.
Preparação pré-ambiente
Etapa 1: Instale o npm e o nó
. Baixe a versão correspondente do npm e a versão do nó da máquina do site oficial. Não vou apresentá-lo aqui. Após a conclusão da instalação, verifique se a instalação foi bem-sucedida.
Método de inspeção: abra o programa de linha de comando de controle- "cmd, digite node -v e npm -v para verificar seus números de versão; se houver, a instalação foi bem-sucedida. Conforme mostrado na figura abaixo,

se o npm que vem com o node não for a versão mais recente, você pode usar o comando
npm install -g npm
para que npm seja a versão mais recente (-g significa instalação global)
Comece a criar o projeto
Etapa 2: inicializar o projeto do filme
1. Etapa 1: Instalar vue-cli
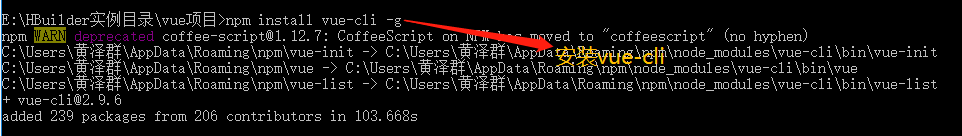
npm install vue-cli -g // Instalar vue-cli globalmente
O resultado da instalação é como mostrado na figura abaixo.

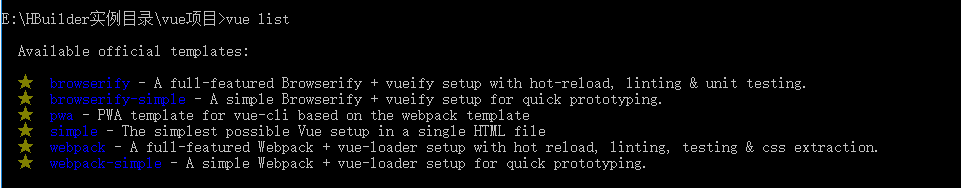
Verifique se a instalação do vue-cli foi bem-sucedida, você não pode verificar o vue-cli, você pode apenas verificar o vue

Etapa 3: Crie o projeto
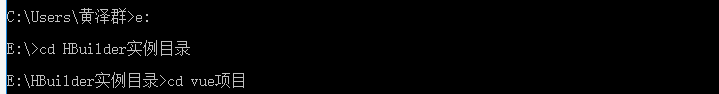
Selecione o caminho e crie um novo projeto vue. Tomei aqui o projeto do filme como exemplo. Primeiro use cd "path" para entrar no diretório correspondente.Neste exemplo,

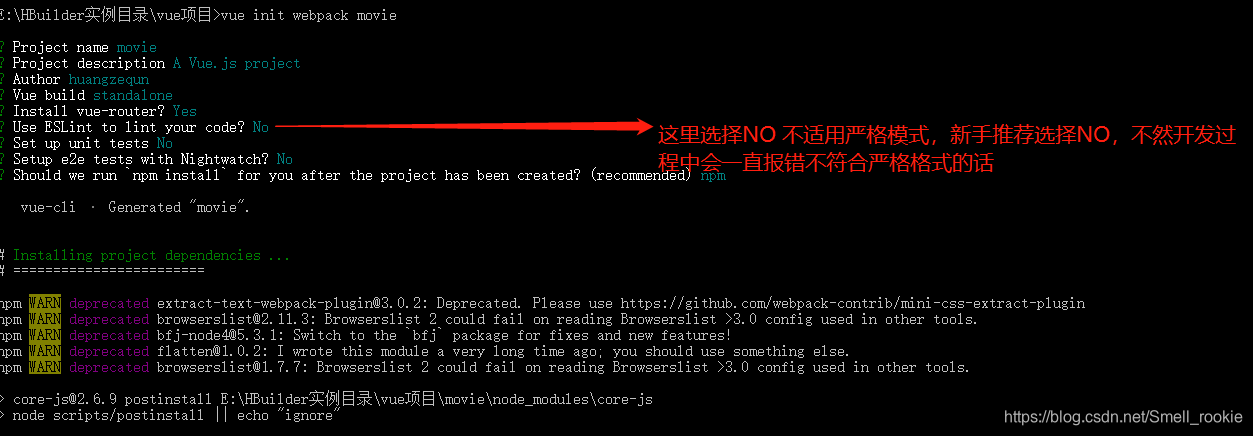
use o comando para criar um novo projeto e definir o nome do projeto e outras informações.
vue init webpack "movie"

Etapa 4: Execute o projeto
Agora que o projeto do filme foi criado, use o comando para entrar no diretório raiz do projeto
cd movie para

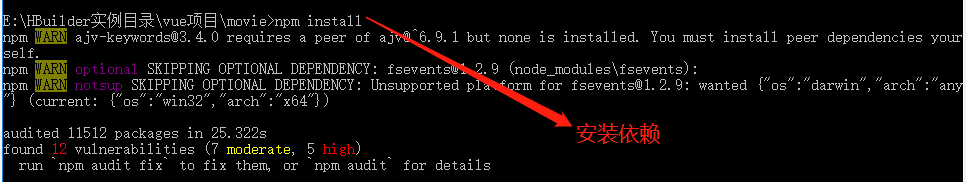
entrar no diretório do projeto, instale as dependências antes de executar, use o comando, esta etapa é operada no diretório do filme! ! !
npm install
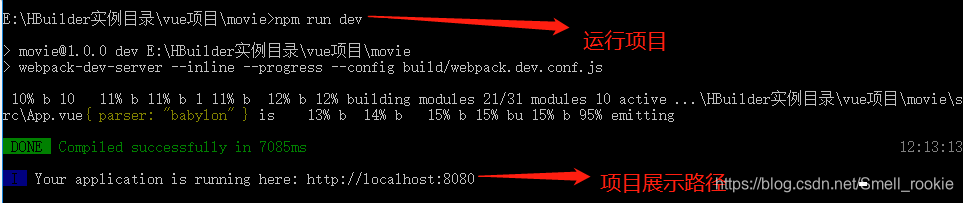
npm run dev


Até agora, o projeto de filme de vue foi criado. Abaixo, por favor, veja a interface inicial do projeto do filme.

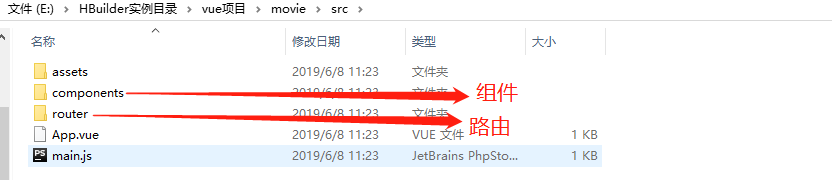
Use vue-cli para inicializar e construir o projeto vue. Obteremos uma estrutura de arquivo, conforme mostrado na figura abaixo:

onde src é o que escrevemos e contém sobre os seguintes arquivos!

Agora você pode codificar códigos facilmente! Se for útil para você, por favor, comente 1, obrigado por navegar
Instância
Você pode entrar no meu github para navegar pelos seguintes projetos vue e ir imediatamente! ! !
https://github.com/hzequn/vuemusic
comunicar com
Se você tiver alguma dúvida, entre em contato comigo, vamos trocar e aprender juntos
WeChat: huang009516