Configure o ambiente para criar um projeto vue
1.Instale o npm
Baixe a versão do Node.js correspondente ao sistema do seu computador: Download | Site chinês do Node.js
Para etapas de instalação específicas, consulte o link do artigo deste blogueiro: Link
Depois de concluir a instalação por meio das etapas acima, se npm -vesse erro ocorrer , consulte artigo deste blogueiro
npm WARN config global `--global`, `--local` are deprecated. Use `--location
2. Use o espelho Taobao NPM
npm install -g cnpm --registry=https://registry.npm.taobao.org
npm install -g cnpm --registry=https://registry.npm.taobao.org
npm WARN config global `--global`, `--local` are deprecated. Use `--location=global` instead.
npm WARN config global `--global`, `--local` are deprecated. Use `--location=global` instead.
changed 369 packages in 9s
Após a conclusão da instalação, você pode usar o comando cnpm para instalar o módulo.
3. Inicialização do projeto
Instale o vue-cli
npm install vue-cli -g //全局安装 vue-cli
npm WARN config global `--global`, `--local` are deprecated. Use `--location=global` instead.
npm WARN config global `--global`, `--local` are deprecated. Use `--location=global` instead.
npm WARN deprecated vue-cli@2.9.6: This package has been deprecated in favour of @vue/cli
npm WARN deprecated uuid@3.4.0: Please upgrade to version 7 or higher. Older versions may use Math.random() in certain circumstances, which is known to be problematic. See https://v8.dev/blog/math-random for details.
npm WARN deprecated har-validator@5.1.5: this library is no longer supported
npm WARN deprecated request@2.88.2: request has been deprecated, see https://github.com/request/request/issues/3142
npm WARN deprecated coffee-script@1.12.7: CoffeeScript on NPM has moved to "coffeescript" (no hyphen)
added 230 packages, and audited 231 packages in 1m
9 packages are looking for funding
run `npm fund` for details
4 vulnerabilities (2 moderate, 2 high)
To address all issues (including breaking changes), run:
npm audit fix --force
Run `npm audit` for details.
vue -V verifica se a instalação foi bem-sucedida
vue -V//查看vue版本号
2.9.6
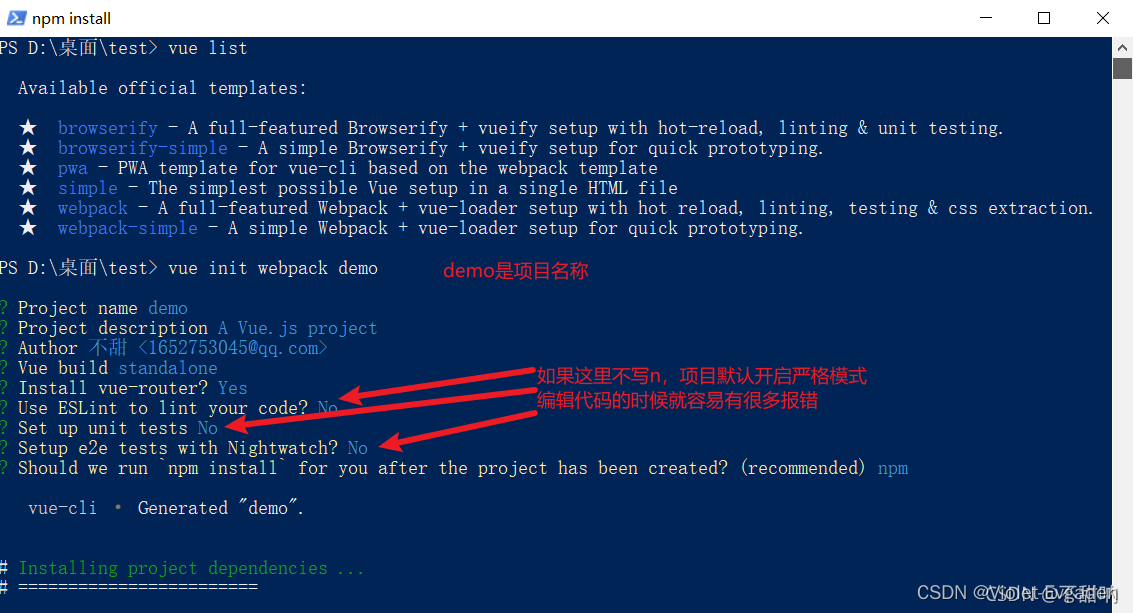
4. Crie um projeto na linha de comando
vue init webpack "test1"

Após a conclusão da criação, execute a seguinte linha de comando
# Project initialization finished!
# ========================
To get started:
cd test1
npm run dev
Documentation can be found at https://vuejs-templates.github.io/webpack
Após executar npm run dev, aparecerá um endereço com número de porta 8080. Copie este endereço para o navegador e abra-o.