1. Verifique a versão atual do Vue
Digite o seguinte comando para verificar a versão do Vue-cli atualmente instalada:

Se for solicitado que vue não é um comando interno, digite
npm install -g @vue/cli
Nota: V deve estar em maiúscula ao verificar a versão vue-cli
2. Crie um projeto usando a linha de comando
Vamos criar uma pasta primeiro, D:\project\vue-demo vue-demo é a pasta que criamos, entre no diretório raiz e execute cmd

1. Digite o comando de criação
vue create my-demo
Como mostrado abaixo:

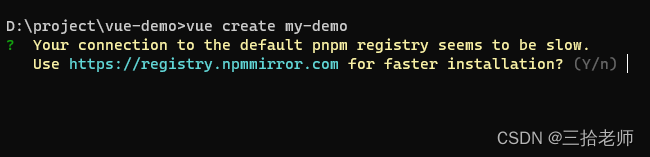
Depois de inserir o comando, pressione Enter diretamente e alguns solicitarão conforme mostrado abaixo

Dizer que sua conexão com o registro pnpm padrão parece lenta.
Use https://registry.npmmirror.com para instalar rapidamente? Também podemos escolher Y
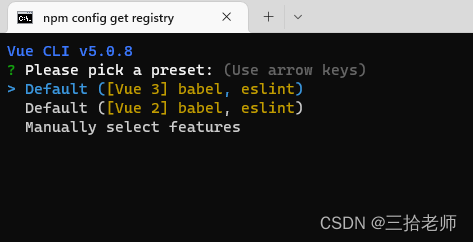
Depois de inserir Y, a imagem a seguir aparecerá,

e então você será solicitado a escolher se deseja usar o padrão (padrão) para escolher instalar vue3 ou vue2, e escolher de acordo com suas próprias necessidades. Vou instalar o vue3 por padrão aqui, ou manualmente (manualmente).
1. Primeiro escolhemos a instalação padrão da seguinte forma:
Vue CLI v5.0.8
? Please pick a preset: Default ([Vue 3] babel, eslint)
? Pick the package manager to use when installing dependencies: (Use arrow keys)
> Use PNPM
Use NPM
Escolha o gerenciador de pacotes a ser usado ao instalar dependências
Selecione o gerenciador de pacotes a ser usado ao instalar dependências
Vamos instalar o pnpm, então não vou explicar a diferença entre pnpm e npm aqui, se você não sabe como fazer, pode ir ao Baidu para verificar.

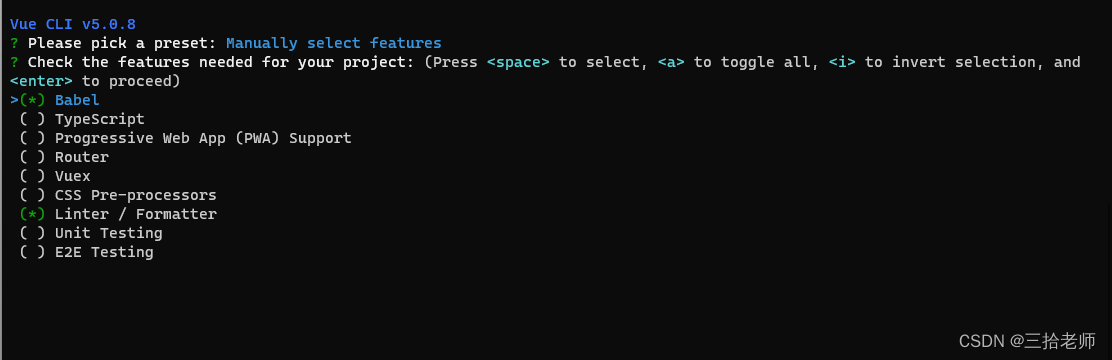
2. Primeiro escolhemos a instalação manual da seguinte forma:

Nota: Use as teclas de seta para cima e para baixo no teclado para selecionar para cima e para baixo, a barra de espaço serve para selecionar ou cancelar e a serve para selecionar todos
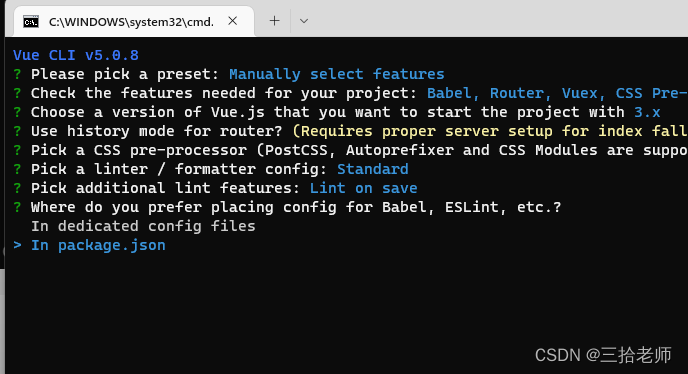
Primeiro, deixe-me explicar o que cada opção significa.
- TypeScript: suporta codificação em TypeScript.
- Suporte para Progressive Web App (PWA): suporte para PWA.
- Roteador: suporta roteador vue.
- Vuex: Suporta gerenciamento de estado Vuex.
- Pré-processadores CSS: Suporta pré-processadores CSS.
- Linter/Formatter: Suporta verificação e formatação de estilo de código.
- Teste de Unidade: Suporta testes de unidade.
- Teste E2E: suporta testes E2E.
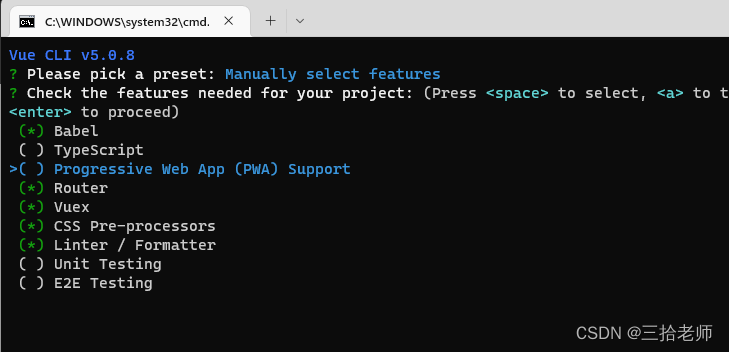
Escolha a opção que queremos instalar de acordo com a necessidade do nosso projeto,

após escolher pressione Enter diretamente para entrar na interface de seleção:

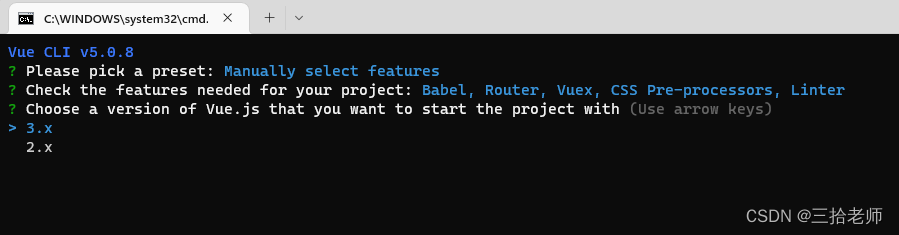
Escolha uma versão do Vue.js com a qual deseja iniciar o projeto
Aqui eu escolho 3.x
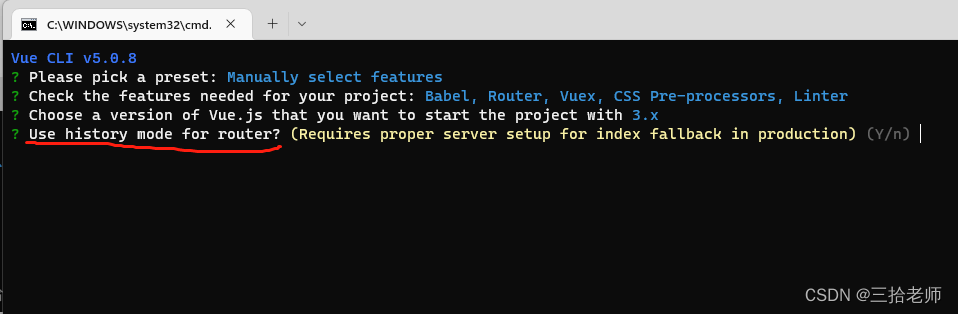
e pressiono Enter diretamente para entrar na interface de seleção de configuração de roteamento

Nota: Y significa usar o modo histórico, N significa usar o modo hash (ou seja, o endereço URL contém
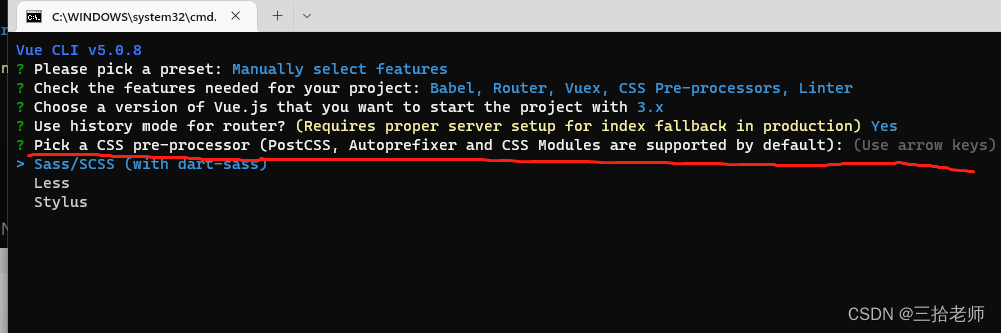
Depois de selecionar, continue pressionando Enter e selecione pré-processador CSS, selecione aqui o modo Menos:

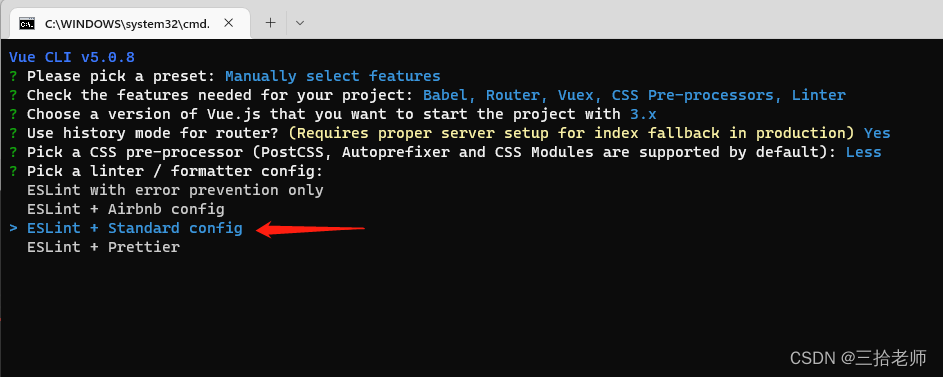
continue pressionando enter, selecione a configuração padrão como inspeção de código

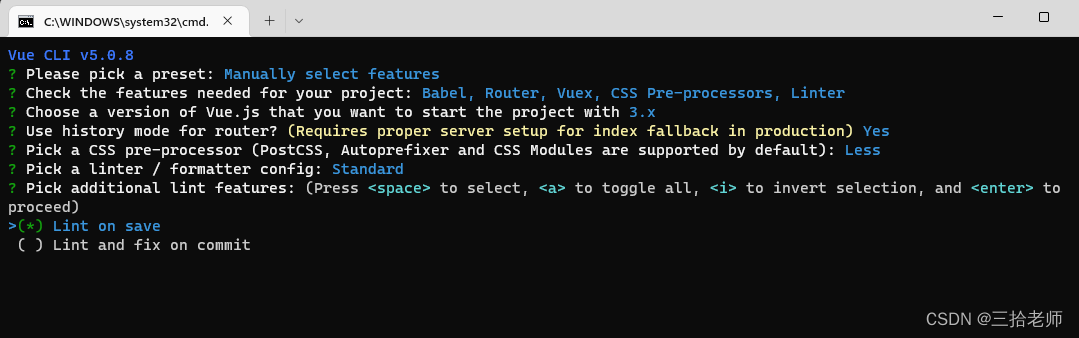
Continue pressionando enter, verifique a verificação de estilo quando você optar por salvar:

continue pressionando enter , selecione o método de roteamento (y ou n selecione y) e selecione Em package.json

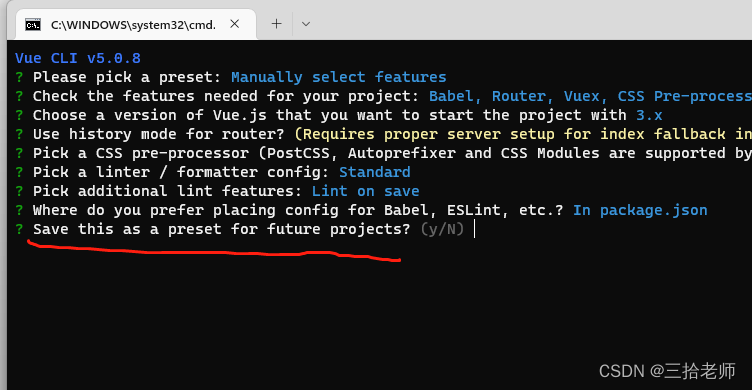
para continuar pressionando Enter e, por fim, pergunte se deseja salvar esta configuração como uma predefinição para projetos futuros, você pode escolher sim, podemos pressionar Enter por padrão, e

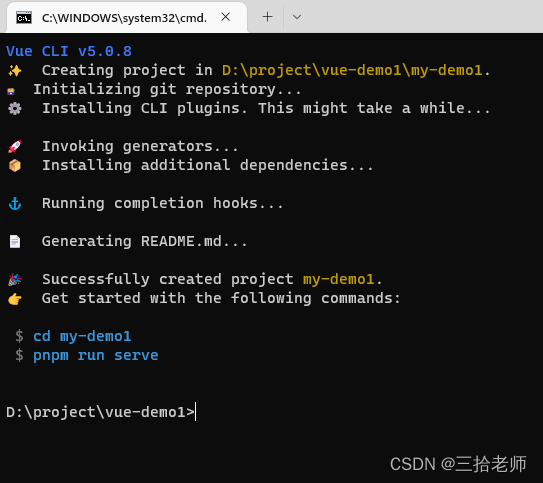
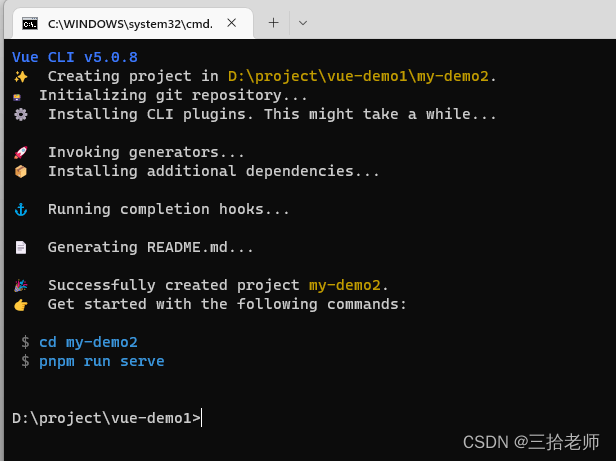
finalmente veja a imagem abaixo Isso significa que nossa configuração foi criada com sucesso:

3. Ambos os modos são criados, iniciamos o serviço

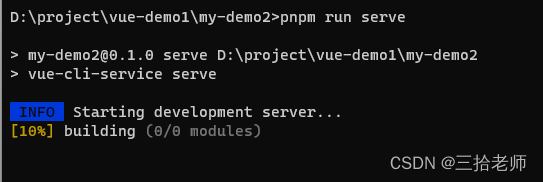
pnpm run serve
Comece com sucesso conforme mostrado na figura abaixo

Digite http://localhost:8080/ no navegador e a seguinte página aparecerá, indicando que nosso projeto foi iniciado com sucesso

Até agora, um projeto vue foi criado por meio de seleção de linha de comando e operações de comando.