Como criar uma demonstração pessoal
1: Preparação do ambiente
Instalar node.js
Site oficial do nó: https://nodejs.org/zh-cn/
Após a conclusão da instalação, verifique a versão
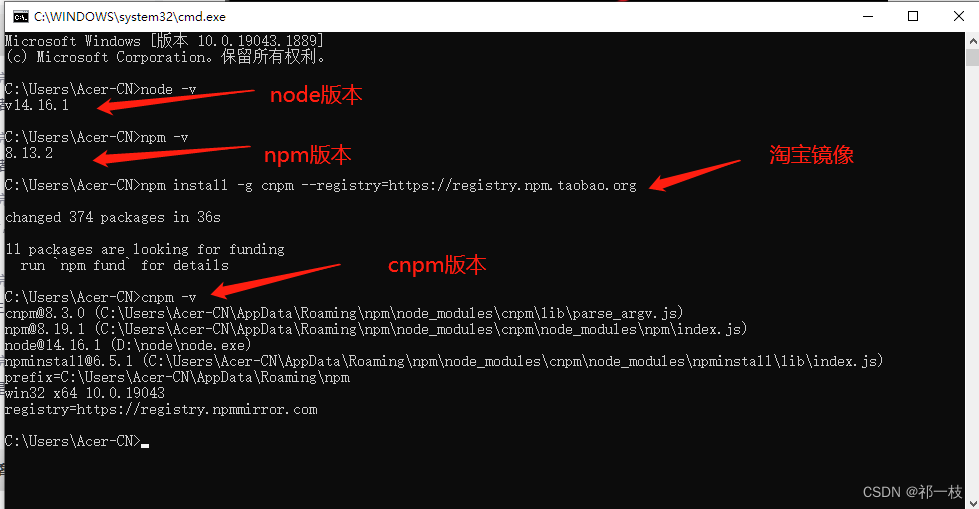
Abra a janela de comando cmd , use node -v para verificar o número da versão,
se o número da versão aparecer, a instalação foi bem-sucedida
node -v
npm -v
安装淘宝镜像:
npm install -g cnpm --registry=https://registry.npm.taobao.org

Por que usar o cnpm?
Os dois são apenas gerenciadores de pacotes diferentes no nó. O npm é o gerenciador de pacotes oficial do nó e o cnpm é a versão chinesa do npm. É a ferramenta de linha de comando cnpm (suporte à compactação gzip) personalizada pelo Taobao para substituir o npm padrão
. Entenda que o cnpm é mais rápido
2: Crie uma pasta como um contêiner de projeto
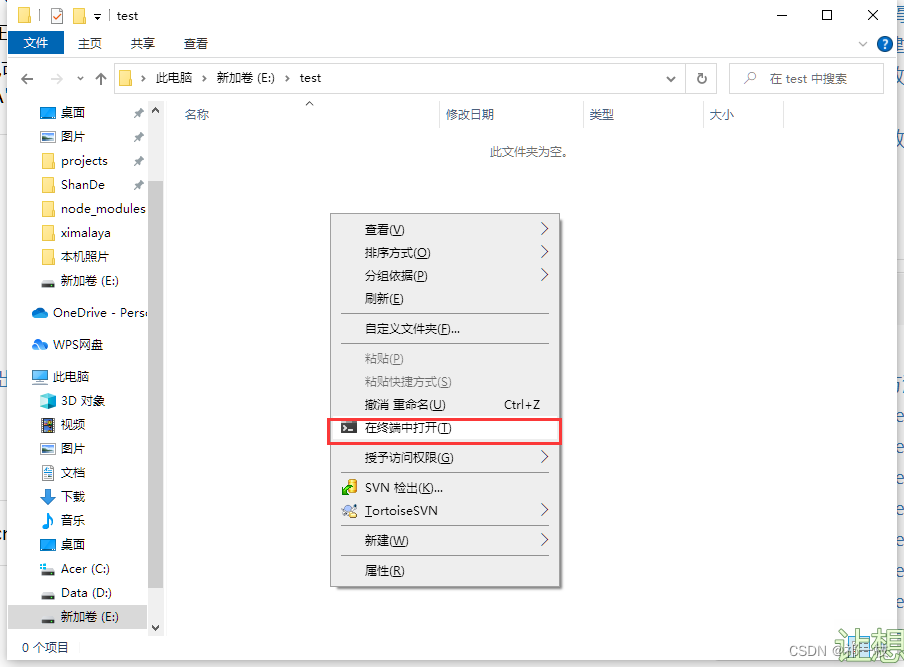
1: Crie uma pasta

2: Entre na pasta e clique com o botão direito para abrir a linha de comando

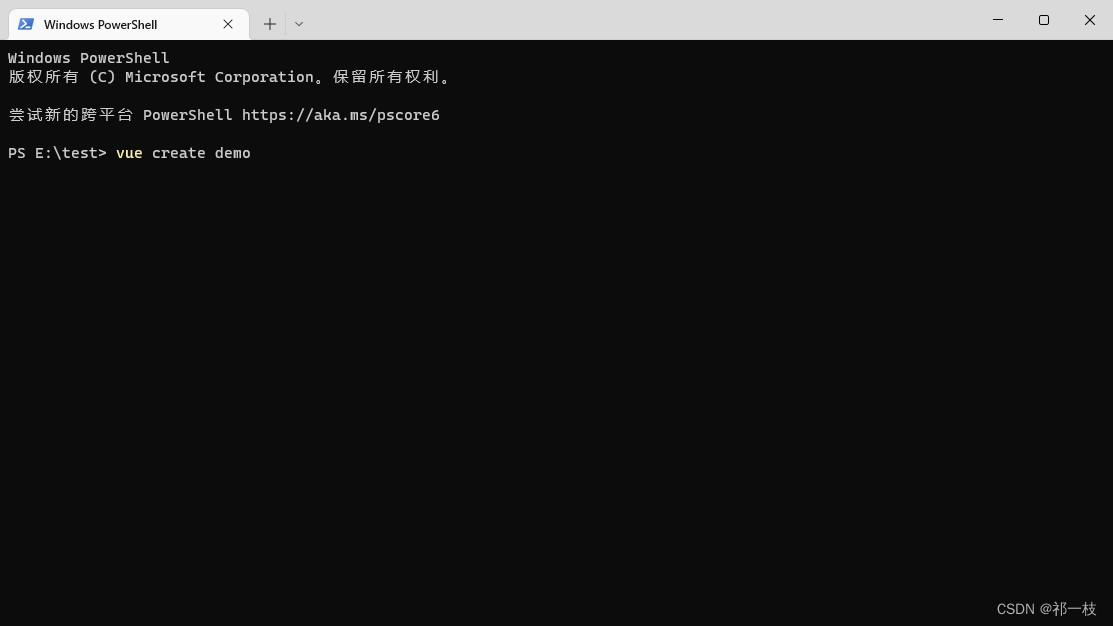
3: Digite o comando no terminal para começar a criar seu próprio projeto vue
vue create + nome do projeto personalizado
vue create demo

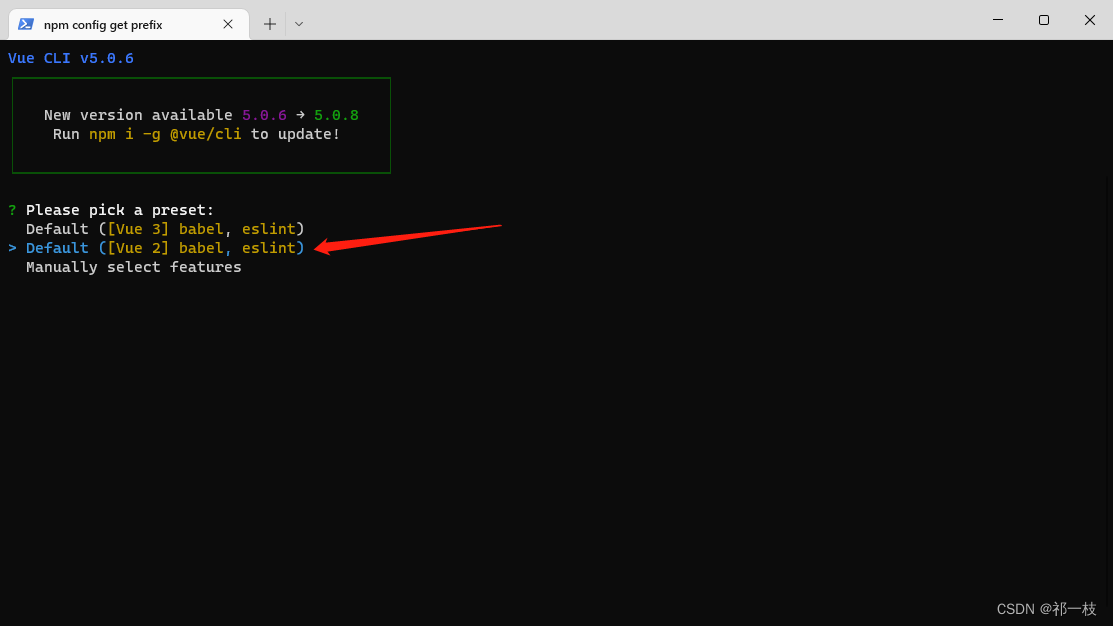
4: Selecione as informações de configuração, use as teclas de seta para cima e para baixo para selecionar OK e pressione Enter para continuar na próxima etapa

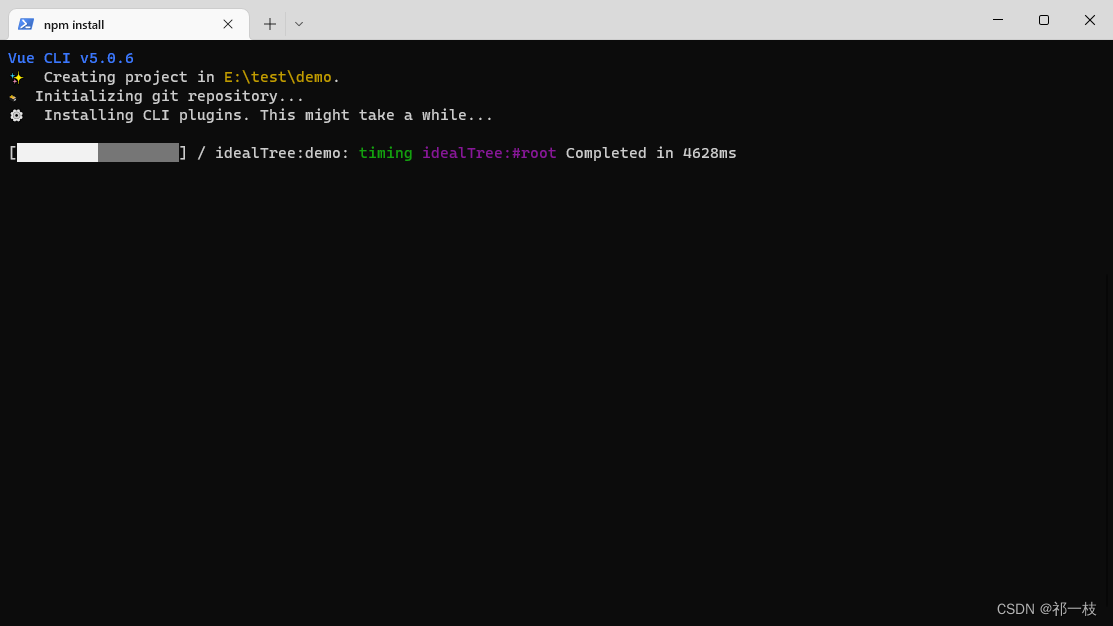
5: Aguarde a instalação

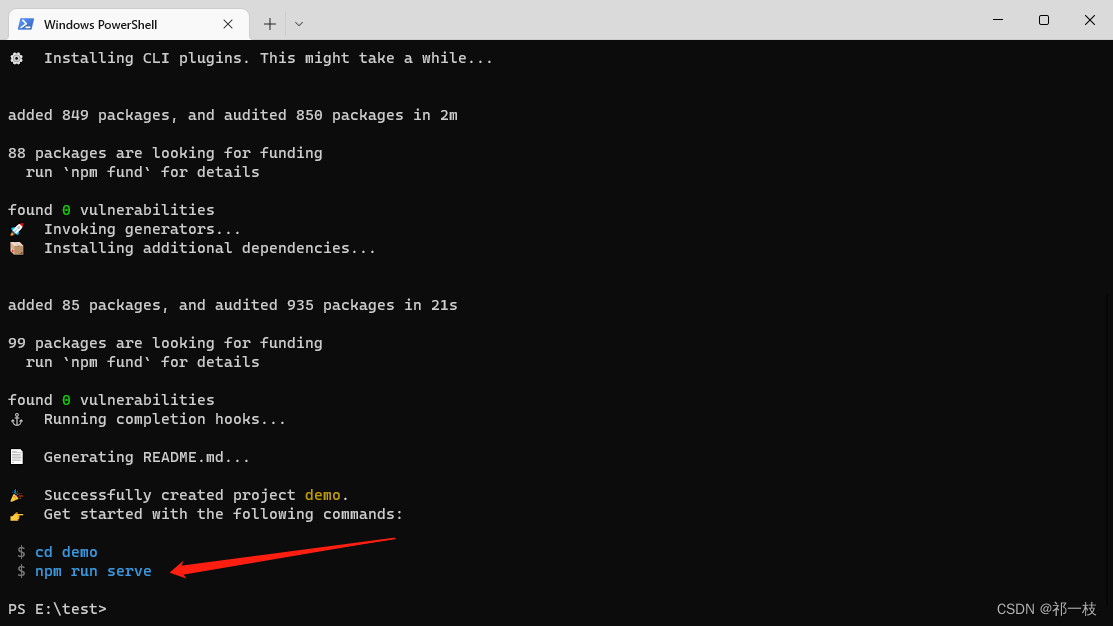
6: A instalação foi bem-sucedida

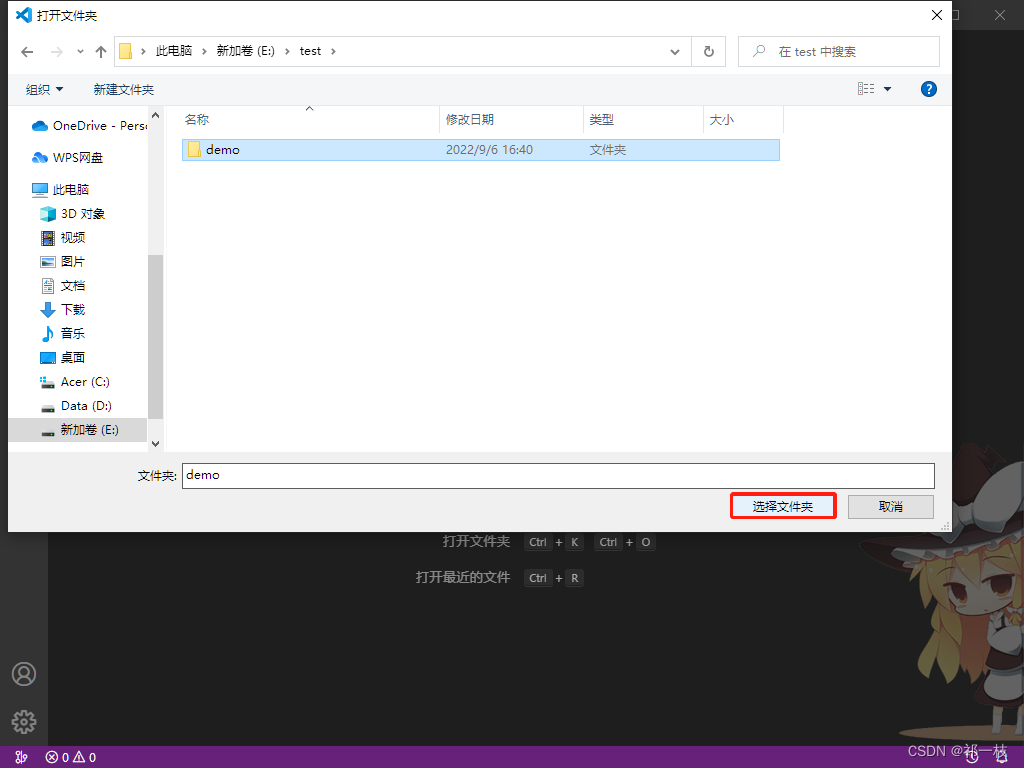
3: Abra o arquivo com um editor após a instalação ser bem-sucedida
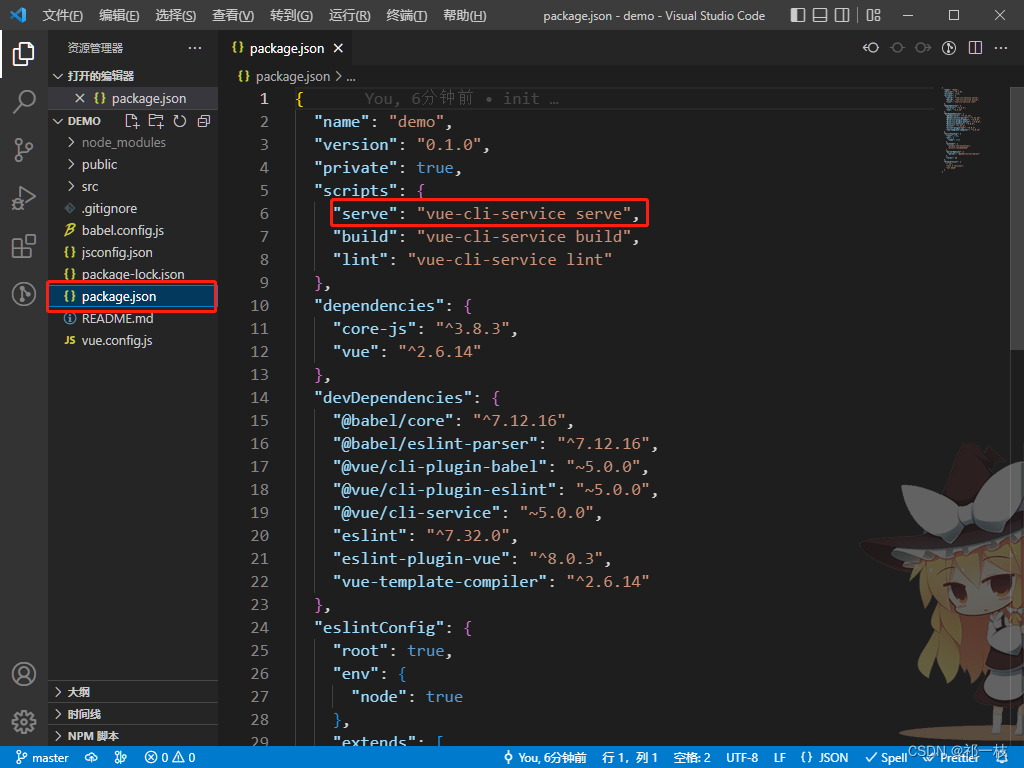
Observe o prompt npm run servepara executar o comando para o projeto
Como dizer npm run serveou npm run dev ?
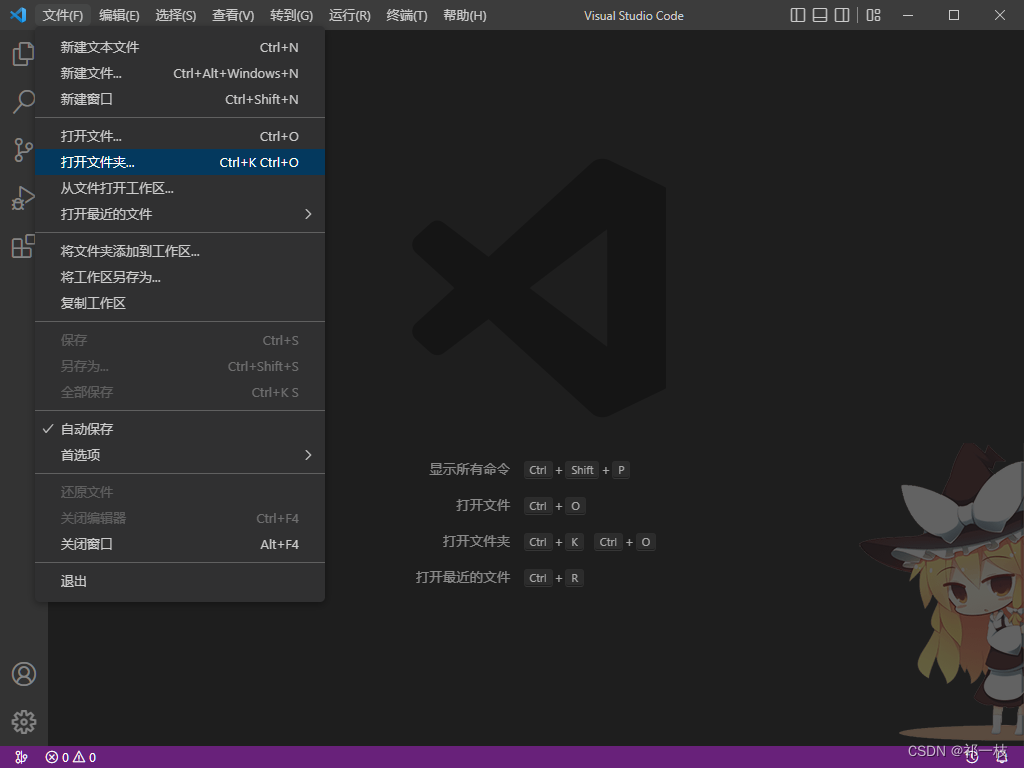
Abra o editor, localize o arquivo do projeto e abra Exibir


em package.jsonArquivos

4: Execute o projeto
1: Vá para o diretório da pasta criada e use-o para npm run serveexecutar

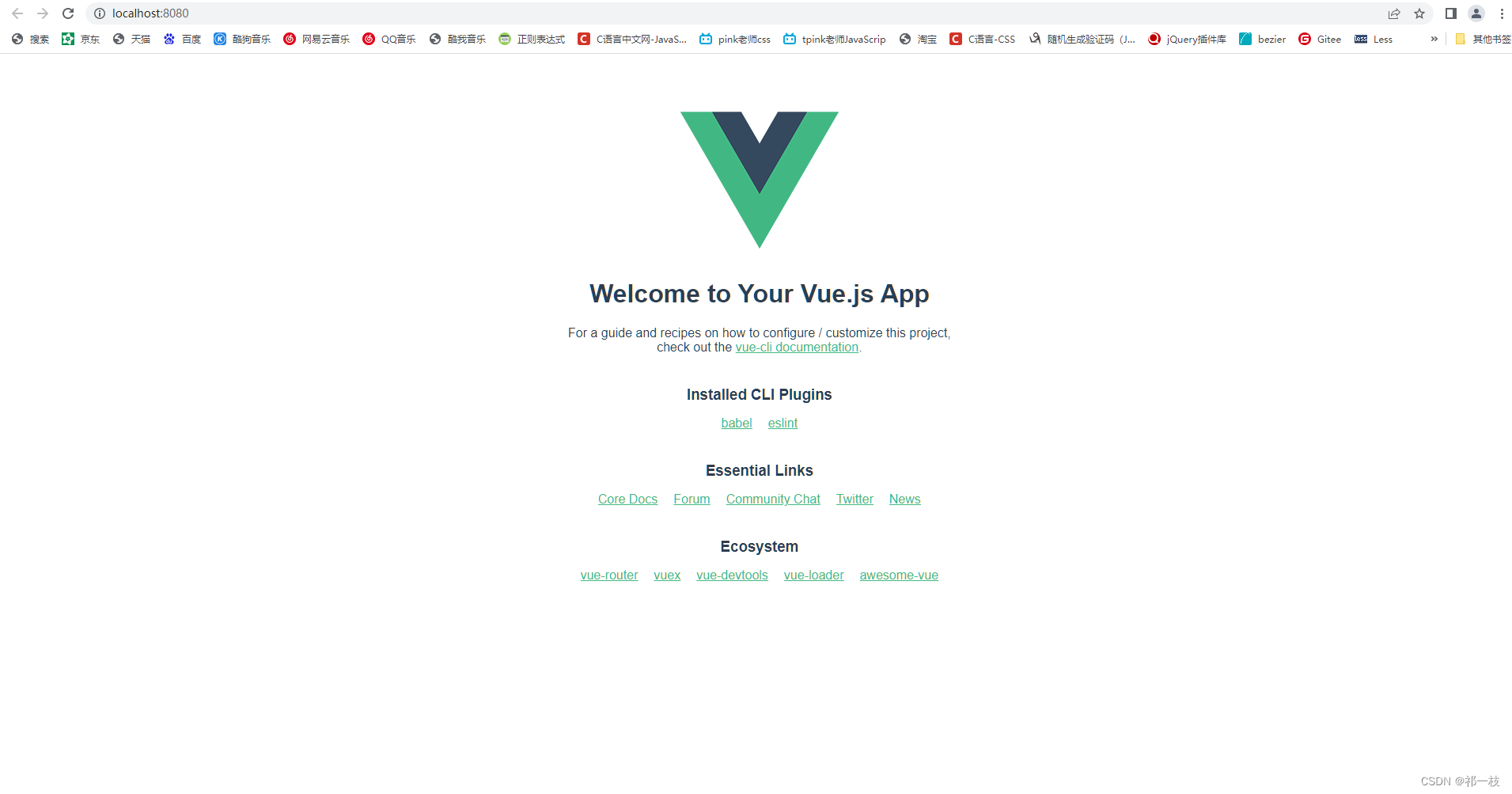
2: Abra-o com um navegador
Use ctrl+ clique com o botão esquerdo do mouse http://localhost:8080/para abri-lo
3: Exibição do efeito:

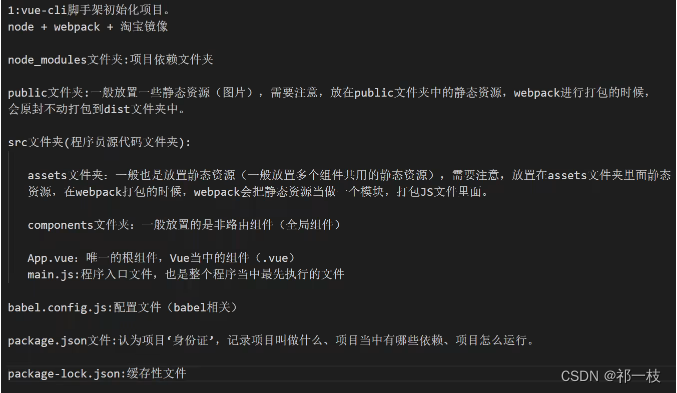
- Descrição de cada arquivo e pasta do projeto de inicialização