今日、いくつかのエキサイティングなUIのチュートリアルを共有し、これらのほとんどは、スイッチビューにダイナミックなアルバム、3D回転の共有ボタン、Facebookの管理パネル、ナビゲーションメニューの下落の影響、お買い物カート機能を滑空、美しい含め、jQueryのUIのプラグインに基づいていますその上のフォーム要素を形成し、そして。
いくつかのフォーム要素のCSS制御との完全な画像なし、。Googleが特にこの技術のいくつかの設計に特化した専門家の数を募集することを言われています。
このアルバムは2つのビューがあります:真央と純粋なテキストと画像の効果は、これら2つの効果が最初に柔軟に切り替えることができます。
3Dアニメーションと共有ボタンを表示する効果を回転させます。タブWordPressの雲は、この効果を持っているようです。
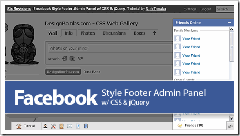
CSSとjQueryを使ってFacebookのスタイルフッターの管理パネル
Facebookの状の底パネル管理、サイトの下部にあるいくつかの一般的に使用するボタンの管理。
スプライトを使用して、ボタンを作成するために、スライディング・ドアテクニックの使い方
サーバのスプライト技術の負担を軽減
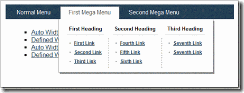
豊富なナビゲーションボタン、およびナビゲーションの広い雰囲気を実証することができ。
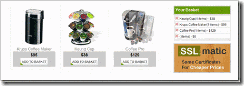
jQueryのフライ・ツー・バスケットオンラインストアのための効果
クリックして[カートに追加]ボタン、カートの右側に商品スライド、非常にクール。
アウトラインリストの右側にマウスは、リストは自動的に左の詳細を示す上でのマウスクリックした後、右にスクロールする場合。
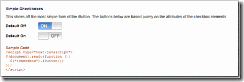
GivaLabsのiButton - あなたのチェックボックスを表示する別の方法
アニメーションのCheckBox
jQueryの即興 - A洗練された、軽量かつユーザプロンプトを追加する簡単な方法
滑らかで、軽量ユーザープロンプトボックス。
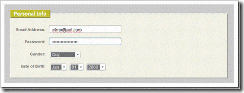
皮膚の非常に素晴らしいフォーム要素は、チェックボックスを美化することができ、選択し、入力フィールドおよびその他の要素。
メインページアイコンのフェードインとフェードアウト効果 - あなたのレイアウトに非常に簡単な変更
ページのアイコンは、フェードインとフェードアウト効果アイコン
カラーアコーディオンの効果を持ちます
英語住所:http://addyosmani.com/blog/13-jquery-user-interface-tutorials-to-improve-your-designs/
![clip_image002 [4] clip_image002 [4]](https://images.cnblogs.com/cnblogs_com/ywqu/WindowsLiveWriter/13Jquery_7D5B/clip_image002[4]_5934261f-0035-4ced-8cc9-4bad64d0b0d7.gif)