1. 問題の背景
著者はアートプランナーと協力する中で、非常に多くの問題に遭遇しました。まず初めに断っておきますが、この記事はSpriteAltasについて考慮したものではなく、絶対に正しいというわけではありません。あくまで参考程度にとどめてください。間違いがあればコメント欄でご指摘いただければ修正させていただきます。誤解を招く。

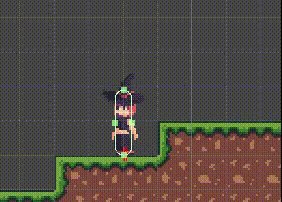
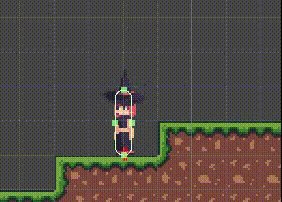
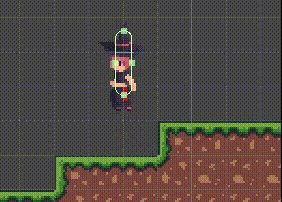
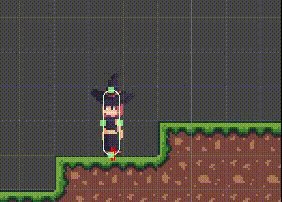
ジャンプ後はキャラクターとコライダーのサイズが異なることがはっきりとわかります。この時、右側の地形の角に触れると「カビ」現象が発生します。
理由は判明しました。デフォルトでは、画像のアンカー ポイントが各グリッドの中心にあります。 、各アニメーションの直後に画像を変更すると、コライダーの位置は変更されないため、画像とコライダーの位置が不一致になります。

2. 解決策
仕様を決めるだけで、プログラミングとアートの 2 つの側面から解決できます。
0. 企画要求仕様
- アーティストに写真の大きさ (16*16) などを伝えます。
- スタイル参照画像とスタイル参照画像の検索
- 追加する必要があるものを言葉で明確に説明し、参考画像を見つけたり、自分で例を描いたりしてください。
1. アートシーケンスフレーム仕様
-
グリッドを等しいサイズに分割し、ワンクリックで分割できるようにプログラムにグリッド サイズ (16*16) ピクセルを指示します。

-
アニメーション 1 つと画像 1 つ
カットした直後は、直接アニメーションではありません。1 つずつ選択する必要があります。これらの画像を選択してアニメーション ファイルを生成します。複数ある場合は、 1 枚の画像に複数のアニメーションが含まれるため、 生成するのが面倒

-
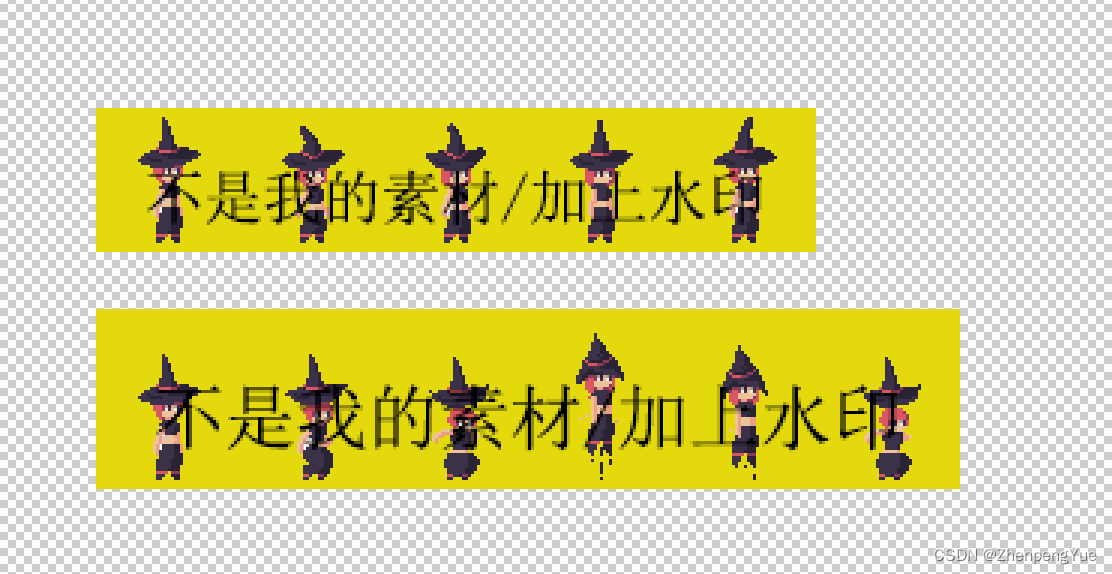
画像内にプロンプト情報を描画しないでください (以下はエラーの例です。UI インターフェイス上の文字はアートガールによって書かれました)

-
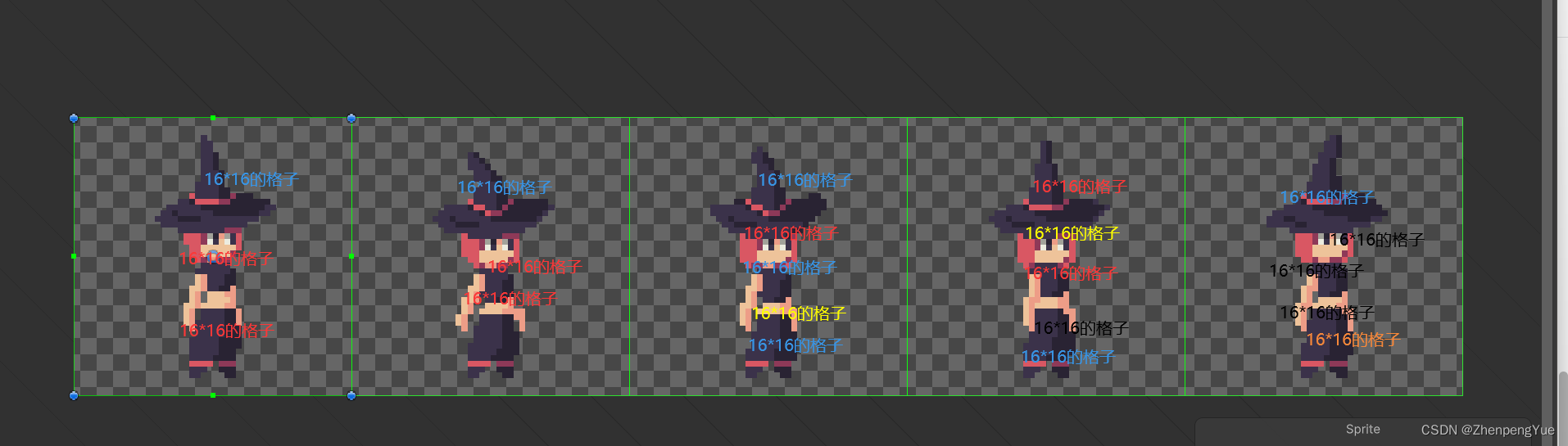
同じアンカー ポイントがあります。アーティストは (キャンバス上の) アンカー ポイントを考え、そのアンカー ポイントでキャラクターの同じ位置を維持します。
たとえば, キャラクターの首が常にキャンバスの中心にあるようにします(選択したキャンバスの中心がアンカーポイントになります)

-
同じマテリアルの場合は、キャンバスを同じサイズに保つようにします。アンカー ポイントだけは同じに保ちます。キャンバスを同じサイズにします。これは必要ありません。キャンバスを大きくすることもできます
2. プログラム処理仕様
- アンカー ポイントを手動で調整します。アンカー ポイントが見える場合は、手動で調整できます。アート ガールにすべてを尋ねないでください。

- トリミングサイズを手動で調整すると、この青枠と緑枠も表示され、キャンバスサイズを手動で縮小できます。
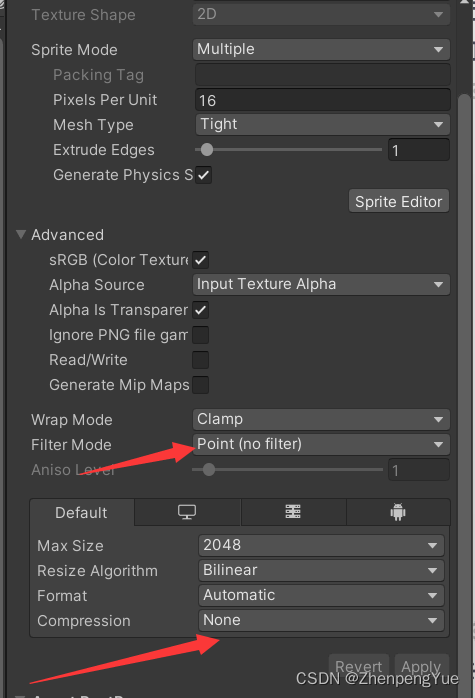
- ぼやけたピクセルの問題は、次のようにして解決できます。ポイントに変更し、圧縮をキャンセルします。