Tabla de contenido
Introducción al Mini Programa
El applet de WeChat es una herramienta de desarrollo basada en el marco de WeChat lanzado por el equipo de WeChat. Utiliza el sistema de desarrollo establecido por WeChat. Sigue el concepto arquitectónico de MVVM. Hay lenguajes de desarrollo como wxml, wxss y js, que no solo son convenientes para los desarrolladores, sino también También proporciona un entorno de ejecución para el programa. Siempre que lo desarrolle una vez, se pueden utilizar tanto los terminales Android como IOS. Elimina el problema de la adaptación, operación y mantenimiento diarios de múltiples terminales
Características del mini programa
- Instalación gratuita
- Abrir y usar
- Puede utilizar las ventajas de WeChat social para compartir rápidamente
- Empoderando a los comerciantes, proporcionando funciones convenientes como servicio en la tienda, retiro de clientes y puntos de cupón de tarjetas de membresía
Solicitud de Mini Programa
- Industria de alimentos
- Industria gubernamental
- Industria minorista
- Industria postal
- Viaje
Especificación de diseño de mini programas
El diseño del mini programa sigue cuatro principios principales
- amistoso
- Destacar
- Recordatorio amistoso
- Unir
Especificaciones de funcionamiento del miniprograma
- Sin compartir inducido
- No se permite competir con WeChat
- No venta de datos
- La categoría y el contenido deben ser coherentes
Registro de Mini Programa
Regístrese a través de la plataforma pública WeChat, hay varias categorías, como individuos, empresas y gobiernos. Las diferentes categorías también necesitan cargar diferentes calificaciones
Lanzamiento del mini programa
Primero debe enviar la versión de la experiencia, puede invitar a las personas a que la experimenten, puede enviar la versión de la experiencia para su revisión, WeChat la revisará en 1 a 7 días hábiles.
Película Ver proyecto semanal Combate real
Se divide en tres páginas, la página Acerca de, que presenta la función del subprograma, la página carrusel, que presenta las últimas imágenes de películas, la página de lista y las películas históricas.
Crear proyecto
Cree una carpeta en blanco llamada vieweekly para

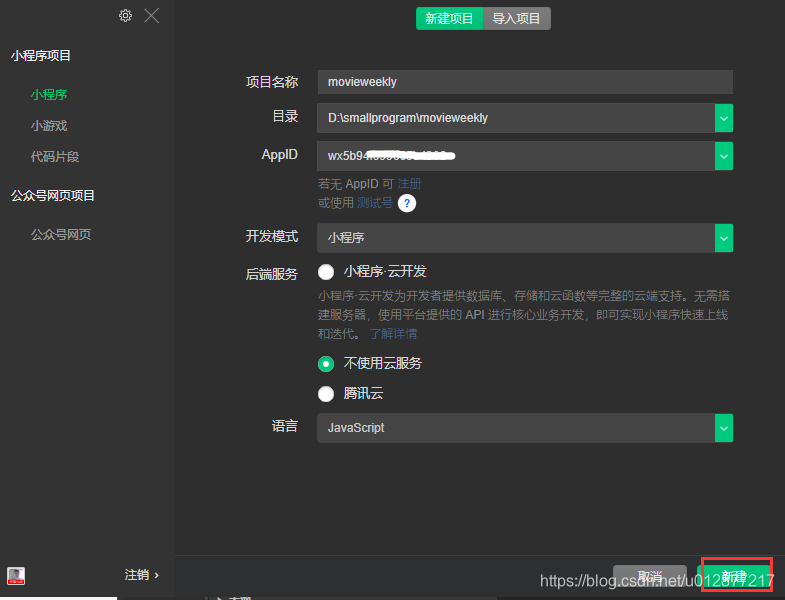
abrir la pequeña herramienta de desarrollo de programas, seleccione el directorio en blanco que acaba de crear, haga clic en Nuevo para

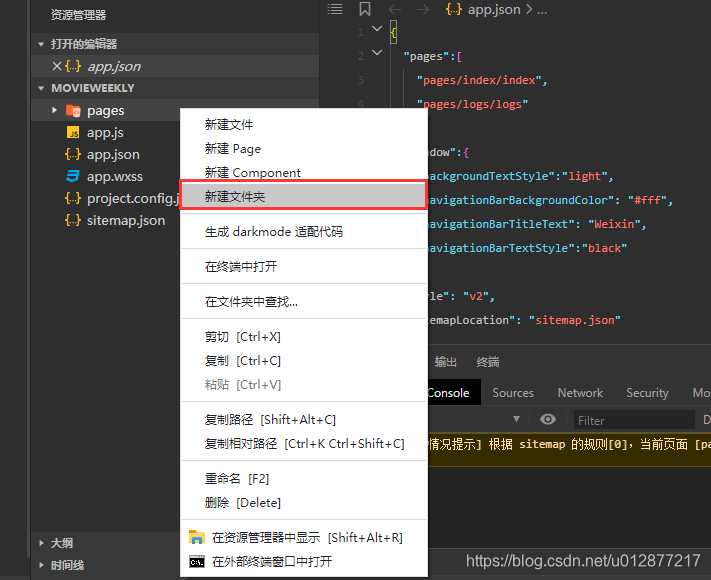
crear nuestra primera página sobre la página, haga clic con el botón derecho en la carpeta de páginas, cree una nueva carpeta, sobre

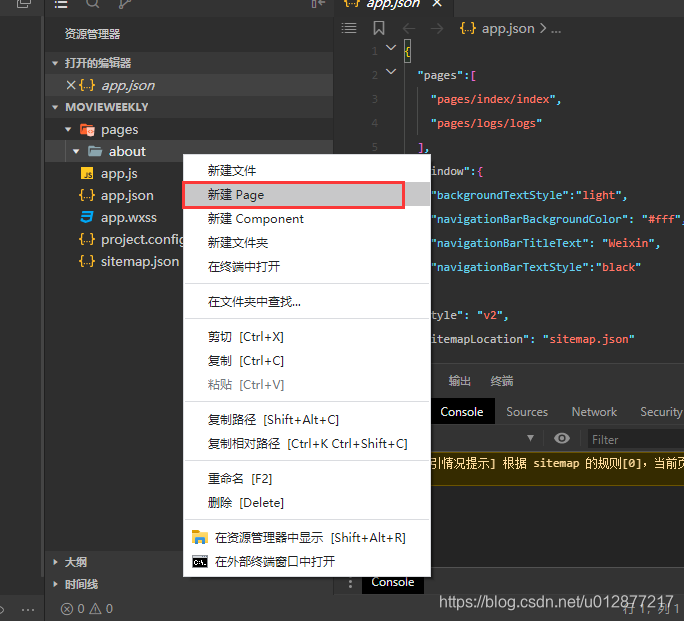
en Haga clic con el botón derecho en la carpeta about y cree una nueva página. Se

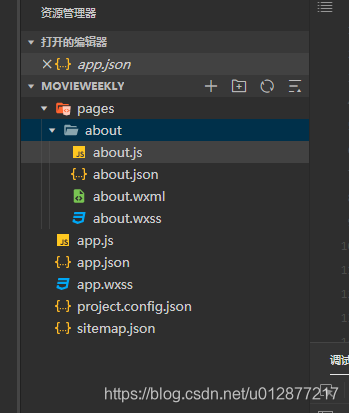
crearán automáticamente cuatro archivos para about , a saber, about.js, about.json, about.wxml, about.wxss,

y la configuración de navegación de la página se agregará automáticamente a app.json
{
"pages": [
"pages/about/about"
],
"window": {
"backgroundTextStyle": "light",
"navigationBarBackgroundColor": "#fff",
"navigationBarTitleText": "Weixin",
"navigationBarTextStyle": "black"
},
"style": "v2",
"sitemapLocation": "sitemap.json"
}
Agregamos una etiqueta de texto a wxml de about y escribimos hola, mundo
<!--pages/about/about.wxml-->
<text>Hello,World!</text>
Puedes ver el efecto del programa en el simulador.

También podemos agregar estilos al texto y definir el estilo en wxss
/* pages/about/about.wxss */
.info {
font-weight: bold;
font-size:24px;
}
Agregar referencia de estilo en wxml
<!--pages/about/about.wxml-->
<text class="info">Hello,World!</text>
La

dirección del curso de efectos más reciente en el simulador. El
formato de enseñanza se llama aprender a hacer. El formato de combate real. Estas son las notas de estudio para el curso de hoy.