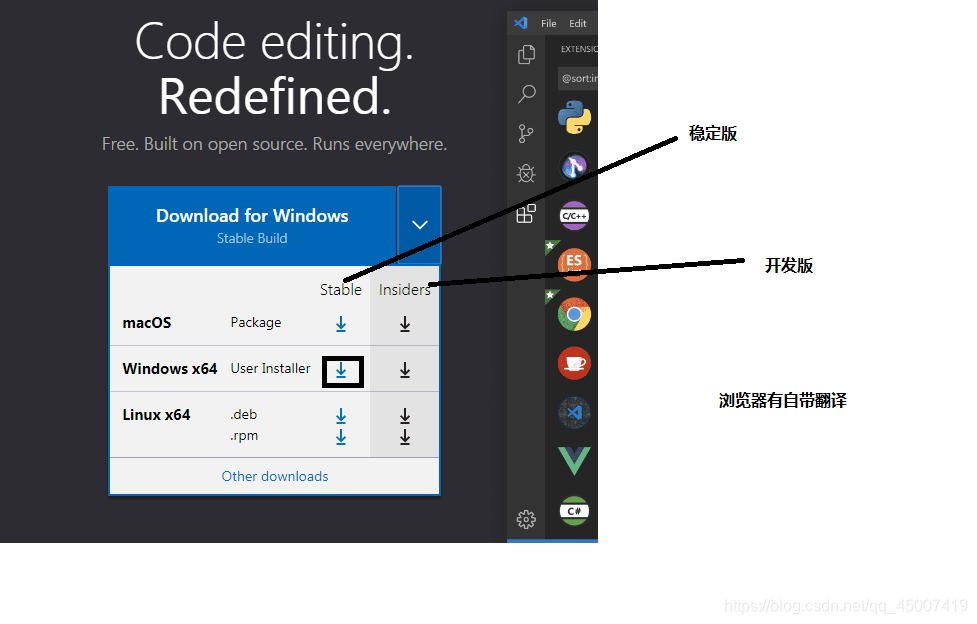
vs code 下载
https://code.visualstudio.com/
vs code 使用
1.几个常用快捷键
- 注释:
- 单行注释:ctrl+/
- 多行注释:[alt+shift+A]
- 多行注释:/**
- 移动行:alt+up/down
- 显示/隐藏左侧目录栏 ctrl + b
- 复制当前行:shift + alt +up/down
- 删除当前行:shift + ctrl + k
- 控制台终端显示与隐藏:ctrl + ~
- 查找文件/安装vs code 插件地址:ctrl + p
- 代码格式化:shift + alt +f
- 新建一个窗口 : ctrl + shift + n
- 行增加缩进: ctrl + [
- 行减少缩进: ctrl + ]
- 裁剪尾随空格(去掉一行的末尾那些没用的空格) : ctrl + shift + x
- 字体放大/缩小: ctrl + ( + 或 - )
- 拆分编辑器 : ctrl + 1/2/3
- 切换窗口 : ctrl + shift + left/right
- 切换全屏 : F11
- 自动换行 : alt + z
- 显示git : ctrl + shift + g
- 全局查找文件:ctrl + shift + f
- 显示相关插件的命令(如:git log):ctrl + shift + p
- 折叠代码: ctrl + k + 0-9 (0是完全折叠)
- 展开代码: ctrl + k + j (完全展开代码)
- 删除行 : ctrl + shift + k
- 快速切换主题:ctrl + k / ctrl + t
- 格式化选定代码 :ctrl + k / ctrl +f
- 选中代码 : shift + 鼠标左键
- 多行同时添加内容(光标) :ctrl + alt + up/down
- 全局替换:ctrl + shift + h
- 当前文件替换:ctrl + h
- 打开最近打开的文件:ctrl + r
- 打开新的命令窗:ctrl + shift + c
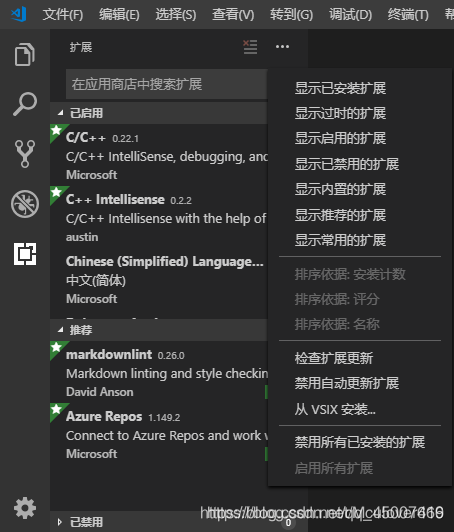
2.插件

五个基本视图(最左边的大图片)(从上到下)
- 资源管理器(新建文件)
- 搜索功能
- 代码版本管理(VS Code内置Git代码版本管理(需要系统先安装Git))
- VS Code中集成了强大的代码调试功能(配合调试器使用)
- 扩展插件
30个常见插件
| 插件名 | 描述 |
|---|---|
| Chinses | 中文 |
| Bracket Pair Colorizer | 括号颜色 |
| path intellisense | 自动提示文件路径 |
| JavaScript(ES6) code snippets | ES6 语法智能提示及快速输入 |
| Vetur | vue插件 |
| ES7 React/Redux/GraphQL/React-Native snippets | React 开发者必备 |
| Npm Intellisense | npm 装包后,require 时的包智能提示import 语句中自动填充 npm 模块 |
| Better Comments | 使注释有人性化的高亮显示 |
| Auto Close Tag | 自动补充 |
| Auto Rename Tag | 修改HTML标签自动补齐后面的 |
| code runner | 万能语言 |
| debugger for chrome | 谷歌调试工具 |
| Debugger for Firefox | 火狐调试工具 |
| ESLint | JavaScript 语法纠错 |
| GitLens | Git 者必备 |
| html css support | 智能提示 CSS 类名以及 id 名 |
| HTML Snippets | 智能提示 HTML 标签 |
| jQuery Code Snippets | jQuery 代码智能提示 |
| Class autocomplete for HTML | 智能提示HTML class =“”属性 |
| IntelliSense for CSS class names | 智能提示 css 的 class 名 |
| live server | 模拟本地服务器 |
| open in browser | 在文件里打开页面 |
| project manager | 管理文件 |
| Image Preview | 鼠标悬浮在链接或者装订线(gutter)左边可以预览到图片 |
| SVG Viewer | 无需离开编辑器,便可以打开 SVG 文件并查看 |
| filesize | 在底部状态栏显示当前文件大小,点击后还可以看到详细创建、修改时间 |
| css peek | class名称定义调转 |
| document this | jsdoc注释生成 |
| vscode - faker | 生成假数据,地址,电话,图片等 |
| beauty | 自动格式化代码 |