一、VS Code常用快捷键
1、打开终端
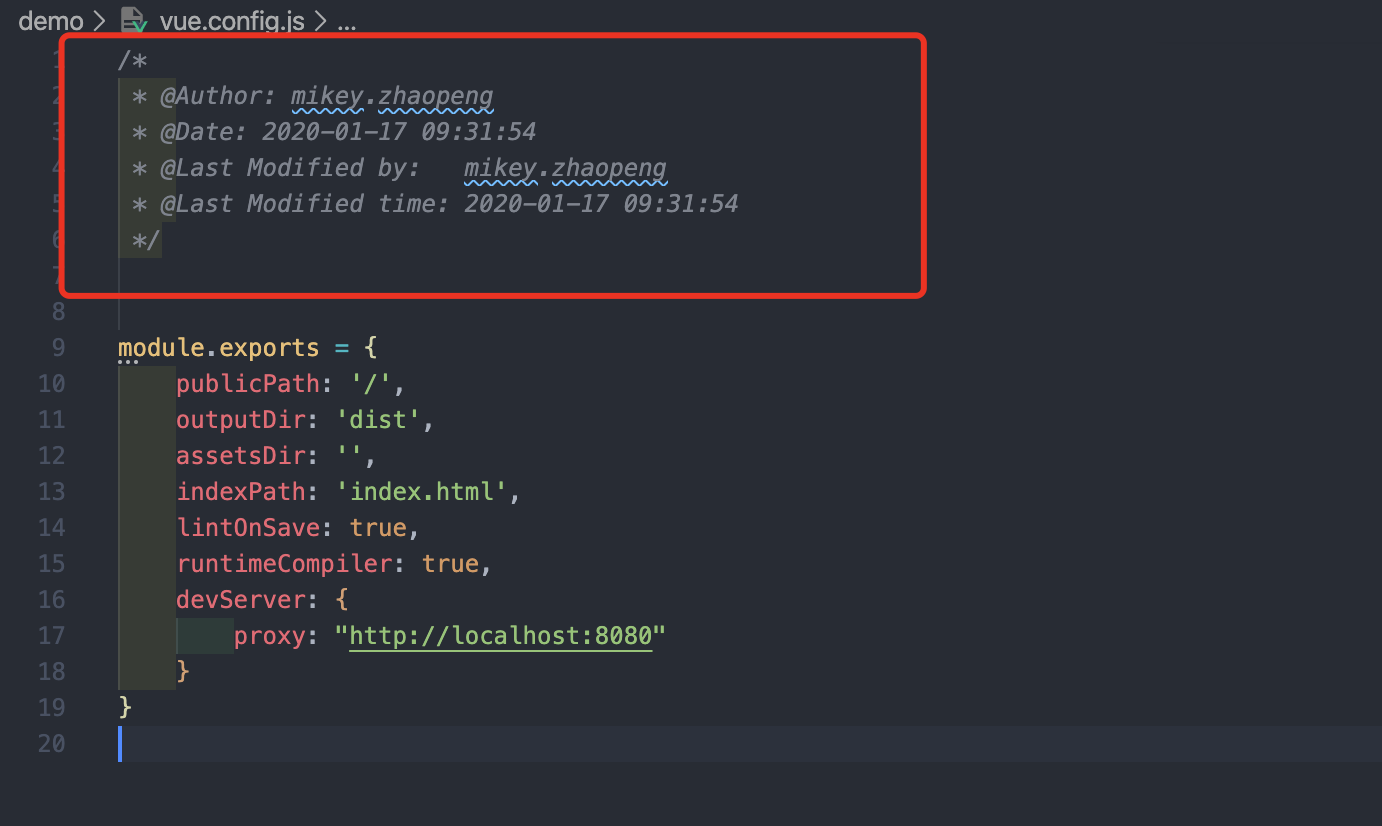
command + `2、新建终端 ctrl + shift + `3、跳转到指定行 ctrl + g4、跳转到指定文件:文件过多时,很好用(实用快捷) command + p5、添加开发者信息 ctrl+alt+i
6、代码格式化(使用vue-format插件)
ctrl+ command + p二、VS Code插件
1、Auto Rename Tag
2、Auto Close Tag
3、Auto Import
4、Auto Complete Tag (这个是1、2的结合体)
5、Beautify
6、HTML CSS Suport
7、HTML Snippets
8、indent-rainbow
9、Setting Sync (结合GitHub,换设备再也不用担心找不回必备插件啦)
10、Vetur
11、vue
12、Vue 2 Snippets
13、vue-format (Vue代码格式化)
14、px2rem (px转rem)