今天主要是学习了CSS
而CSS也是为了简化HTNL 使得HTML可以专注于结构呈现诞生的。
CSS(Cascading Style Sheets),CSS通常称为CSS样式表或层叠样式表(级联样式表),主要用于设置HTML页面中的文本内容(字体、大小、对齐方式等)、图片的外形(宽高、边框样式、边距等)以及版面的布局等外观显示样式。
CSS以HTML为基础,提供了丰富的功能,如字体、颜色、背景的控制及整体排版等,而且还可以针对不同的浏览器设置不同的样式。
CSS字体样式属性
 font-family:字体
font-family:字体
font-family属性用于设置字体。网页中常用的字体有宋体、微软雅黑、黑体等,例如将网页中所有段落文本的字体设置为微软雅黑,可以使用如下CSS样式代码:
p{ font-family:“微软雅黑”;}
如果需要选择多个字体只需在字体之间加上逗号即可。
 CSS Unicode字体
CSS Unicode字体
Unicode 统一码,单一码,万国码 是计算机科学领域一项业界标准,包括字符集,编码方案。它为世界上每一种语言的每一个字符都设置了一个同一且唯一的二进制编码,满足了跨语言,跨平台的需求。
 **字体粗细(font-weight):**字体加粗除了用 b 和 strong 标签之外,可以使用CSS 来实现,但是CSS 是没有语义的。
**字体粗细(font-weight):**字体加粗除了用 b 和 strong 标签之外,可以使用CSS 来实现,但是CSS 是没有语义的。
**字体风格(font-style)?*字体倾斜除了用 i 和 em 标签之外,可以使用CSS 来实现,但是CSS 是没有语义的。font-style属性用于定义字体风格,如设置斜体、倾斜或正常字体,其可用属性值如下:
normal:默认值,浏览器会显示标准的字体样式。italic:浏览器会显示斜体的字体样式。oblique:浏览器会显示倾斜的字体样式。
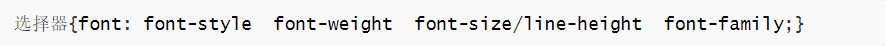
综合设置字体样式(font):
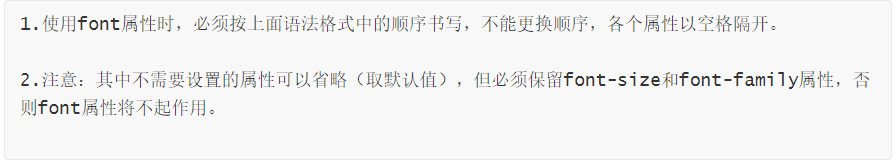
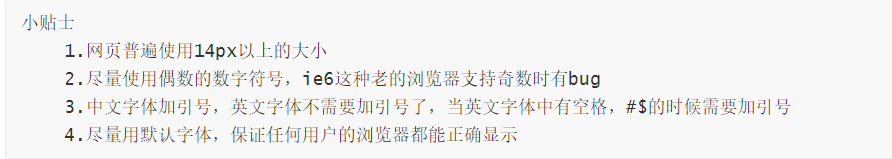
font属性用于对字体样式进行综合设置,其基本语法格式如下: