Ant Design Mobile of React 快速上手
antd-mobile 是 Ant Design 的移动规范的React 实现,服务于蚂蚁及口碑无线业务
快速上手:
1,创建一个项目: create-react-app
2,安装:npm install antd-mobile --save
3,入口文件(html ,js 或模板)的相关设置:
引入 FastClick 并且设置 html meta
引入Promise 的 fallback 支持(部分安卓手机不支持Promise)
index.html
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, minimum-scale=1, user-scalable=no" />
<script src="https://as.alipayobjects.com/g/component/fastclick/1.0.6/fastclick.js"></script>
<script>
if ('addEventListener' in document) {
document.addEventListener('DOMContentLoaded', function() {
FastClick.attach(document.body);
}, false);
}
if(!window.Promise) {
document.writeln('<script src="https://as.alipayobjects.com/g/component/es6-promise/3.2.2/es6-promise.min.js"'+'>'+'<'+'/'+'script>');
}
</script>
4,使用实例:
import { Button } from 'antd-mobile' ;
ReactDOM. render ( <Button> Start </Button> , mountNode ) ;
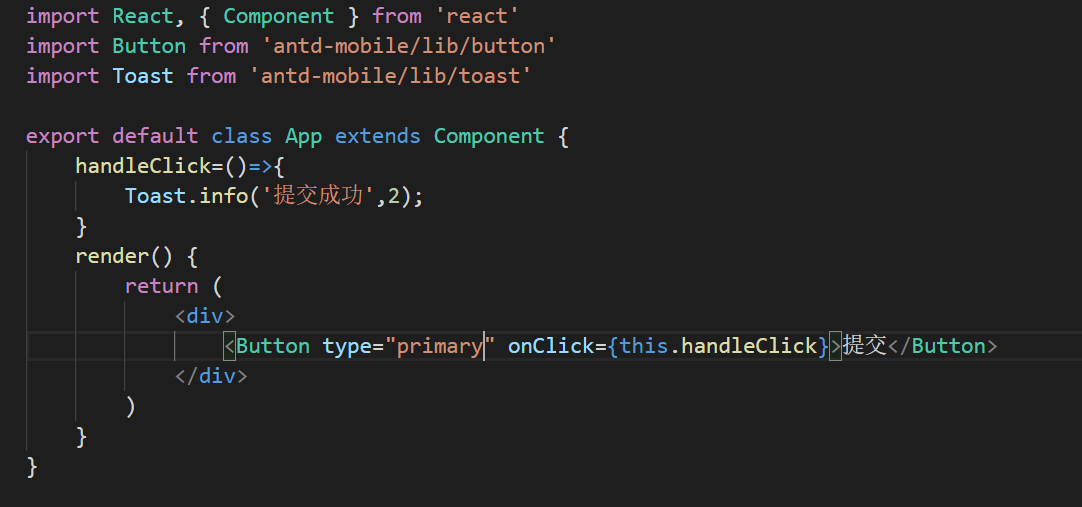
app.jsx

,5,引入样式:
import ' antd-mobile/dist/antd-mobile.css ' ; //引入整体CSS
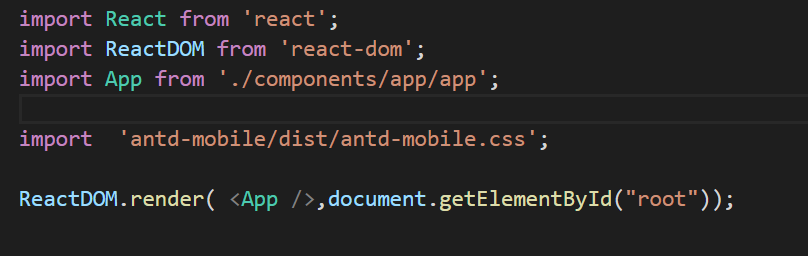
index.js

,6,效果:

,7,按需加载,只加载用到的组件(推荐使用)
①方式一,使用 babel-plugin-import(推荐)
下载依赖包:
npm install react-app-rewired --save-dev
npm install babel-plugin-import --save-dev
修改默认配置:
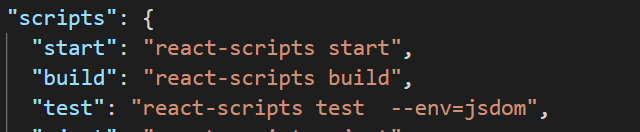
package.json:

config-overrides.js
const {injectBabelPlugin} = require('react-app-rewired'); module.exports = function override(config, env) { config = injectBabelPlugin(['import', {libraryName: 'antd-mobile', style: 'css'}], config); return config; };
然后只需从 antd-mobile 引入模块即可,无需单独引入样式。
import { Button,Toast } from ‘ antd-mobile ’ //babel-plugin-import 会帮助你加载JS和CSS
②手动引入
import DatePicker from 'antd-mobile/lib/date-picker'; // 加载 JS
import 'antd-mobile/lib/date-picker/style/css'; // 加载 CSS