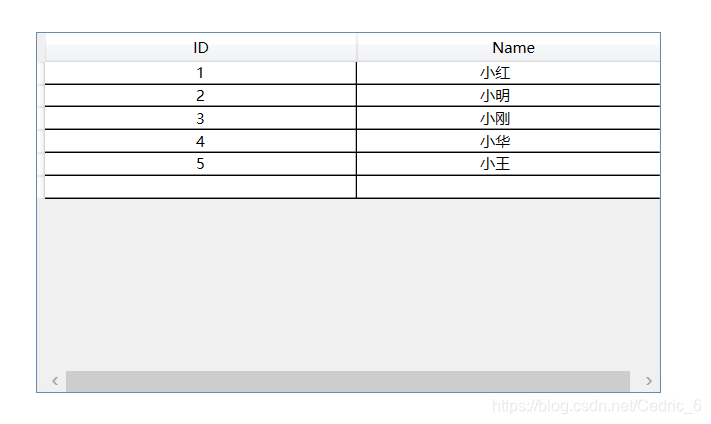
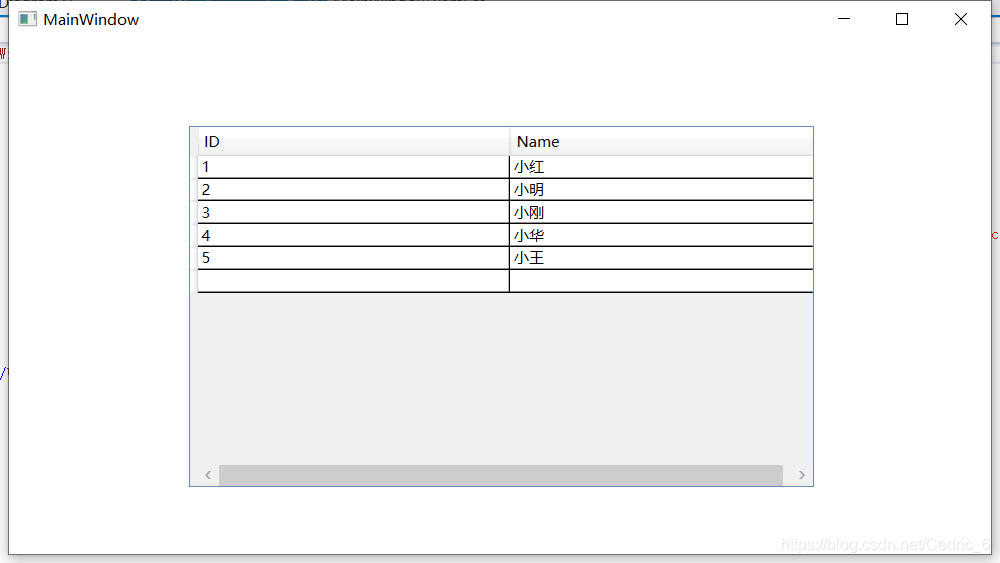
上篇数据库建立结果

可以看到元素都在最左边,看起来并不美观因此要让元素居中。
第一步设置header居中
MainWindow.xaml
<DataGrid x:Name="info" HorizontalAlignment="Left" AutoGenerateColumns="False" Height="289" Margin="144,70,0,0" VerticalAlignment="Top" Width="500">
//关键在于header类型设置
<DataGrid.ColumnHeaderStyle>
<Style TargetType="DataGridColumnHeader">
<Setter Property="HorizontalContentAlignment" Value="Center">
</Setter>
</Style>
</DataGrid.ColumnHeaderStyle>
<DataGrid.Columns>
<DataGridTextColumn Header="ID" Binding="{Binding Id}" Width="250"></DataGridTextColumn>
<DataGridTextColumn Header="Name" Binding="{Binding Name}" Width="250"></DataGridTextColumn>
</DataGrid.Columns>
</DataGrid>

第二步设置App.xaml
在Application.Resources里设置好类型。
<Application.Resources>
<DataTemplate x:Key="IdTemplate">
<TextBlock Text="{Binding Id}" HorizontalAlignment="Center" VerticalAlignment="Center"></TextBlock>
</DataTemplate>
<DataTemplate x:Key="NameTemplate">
<TextBlock Text="{Binding Name}" HorizontalAlignment="Center" VerticalAlignment="Center"></TextBlock>
</DataTemplate>
</Application.Resources>
第三步修改MainWindow.xaml
原来
<DataGrid.Columns>
<DataGridTextColumn Header="ID" Binding="{Binding Id}" Width="250"></DataGridTextColumn>
<DataGridTextColumn Header="Name" Binding="{Binding Name}" Width="250"></DataGridTextColumn>
</DataGrid.Columns>
修改后
<DataGrid.Columns>
<DataGridTemplateColumn Header="ID" CellTemplate="{StaticResource IdTemplate}" Width="250"></DataGridTemplateColumn>
<DataGridTemplateColumn Header="Name" CellTemplate="{StaticResource NameTemplate}" Width="250"></DataGridTemplateColumn>
</DataGrid.Columns>
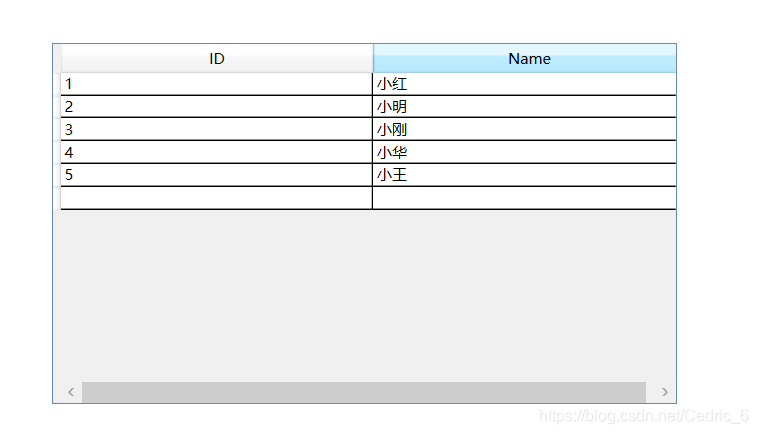
效果