由于项目需要,ui又没有相似的插件,只能使用select原生完成一个select框,期间在于同事的帮忙完成,特来写一下实现思路。
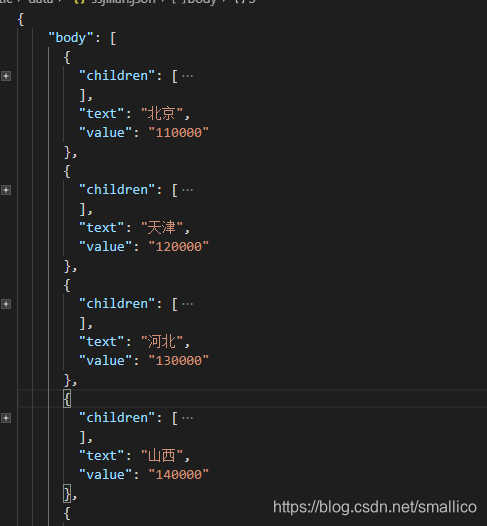
1.由于项目原因,数据是放在了本地的json数据,我们先来看一下数据格式。



就是正常的父子数据。
2.html页面
<div>
<select name="province" @change="getCity($event)" v-model="form.province">
<option value disabled>请选择省/自治区/直辖市</option>
<option v-for="(item,index) in city" :key="index" :value="item.value" :label="item.text"></option>
</select>
<select name="city2" @change="getDistrict($event)" v-model="form.district">
<option value disabled>所在市(县)</option>
<option v-for="(item,index) in city2" :key="index" :value="item.value" :label="item.text"></option>
</select>
<select name="district" @change="getDetail($event)" v-model="form.detail">
<option value disabled>具体位置</option>
<option
v-for="(item,index) in city3"
:key="index"
:value="item.value"
:lable="item.text"
>{{item.text}}</option>
</select>
<input type="text" placeholder="请填写城区(乡)/街道/门牌号" />
</div>
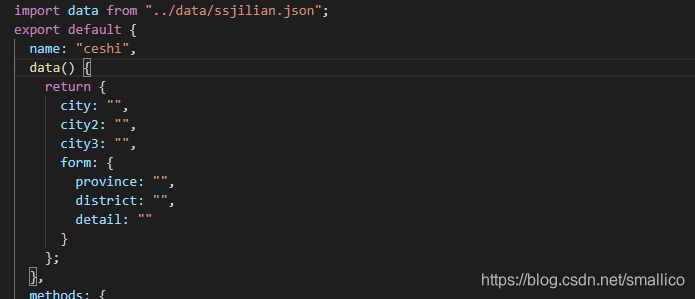
data上面的绑定:

2.1 通过import导入,并且把数据city挂载到data上面,通过v-for循环渲染,value值以及label标签内容
2.2 form表单分别通过v-model绑定省市区,
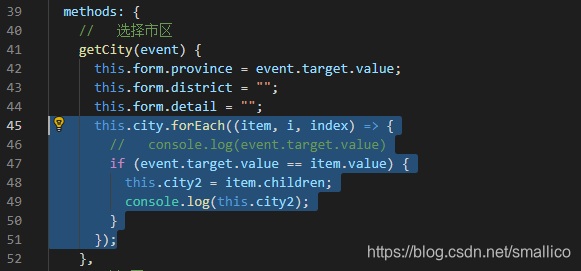
3.我的思路是通过change事件获取到当前的value值,然后循环整个数据,每一项的值与value做对比,如果有就把当前children数据取出来,依次类推获取到区的数据。


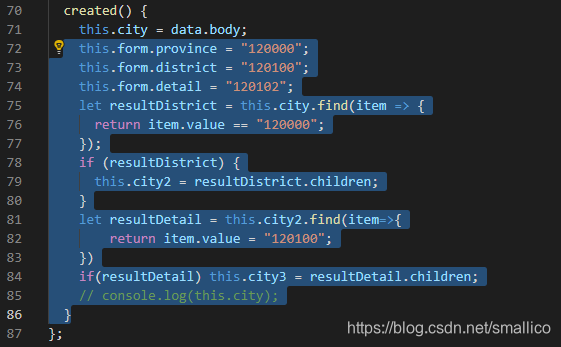
最后在created钩子中用来回显数据,
总结一下:
由于对于select的不熟悉,导致一刚开始没有绑定value值,而是直接在option标签之间渲染item.text,导致后期无法回显数据。
