JS Select下拉框实现中国省市区三级联动
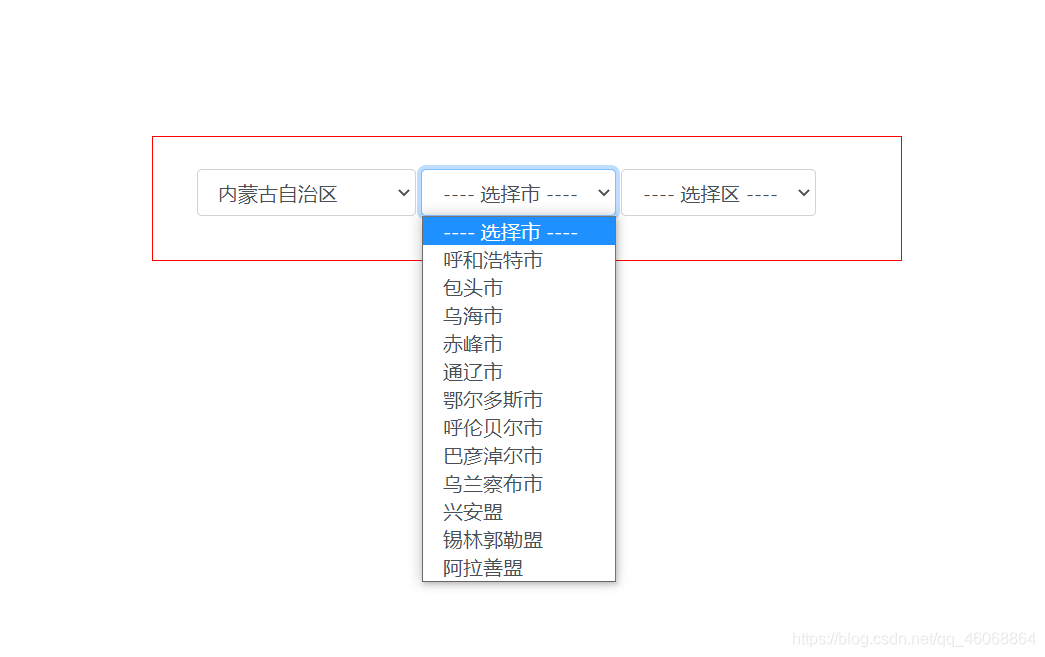
联动效果
以内蒙古自治区为例



distpicker.js资源获取
https://pan.baidu.com/s/1S17KyRmPfz6WYaYUV1kkuw
提取码:7rjv
HTML结构
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta http-equiv="x-ua-compatible" content="ie=edge">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<title>中国城市地区多级联动</title>
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css"
crossorigin="anonymous">
<style>
.test {
border: 1px solid red;
width: 600px;
height: 100px;
margin: 200px 450px;
}
.form-inline {
margin-left: 35px;
margin-top: 25px;
}
</style>
</head>
<body>
<div class="test">
<form class="form-inline">
<div data-toggle="distpicker">
<select class="form-control" data-province="---- 选择省 ----"></select>
<select class="form-control" data-city="---- 选择市 ----"></select>
<select class="form-control" data-district="---- 选择区 ----"></select>
</div>
</form>
</div>
<!-- Scripts -->
<script src="https://code.jquery.com/jquery-3.4.1.slim.min.js" crossorigin="anonymous"></script>
<script src="./js/distpicker.js"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/js/bootstrap.bundle.min.js" crossorigin="anonymous">
</script>
</body>
</html>
注意引入distpicker.js的路径,改成自己的路径即可