··············EasyUI中messager的学习使用·········
目录
一、基本说明
方法:
| 名称 | 参数 | 描述 |
|---|---|---|
| $.messager.show | options | 在屏幕的右下角显示一个消息窗口,options 参数是一个配置对象: |
| $.messager.alert | title, msg, icon, fn | 显示一个警告提示窗口。参数: title:显示在头部面板上的标题文本。 msg:要显示的消息文本。 icon:要显示的图标图片。可用的值是:error、question、info、warning。 fn:当窗口关闭时触发的回调函数。 |
| $.messager.confirm | title, msg, fn | 显示一个带"确定"和"取消"按钮的确认消息窗口。参数: title:显示在头部面板上的标题文本。 msg:要显示的消息文本。 fn(b):回调函数,当用户点击确认按钮时传递一个 true 参数给函数,否则给它传递一个 false 参数。 |
| $.messager.prompt | title, msg, fn | 显示一个带"确定"和"取消"按钮的消息窗口,提示用户输入一些文本。参数: title:显示在头部面板上的标题文本。 msg:要显示的消息文本。 fn(val):带有用户输入的数值参数的回调函数。 |
| $.messager.progress | options or method | 显示一个进度的消息窗口。 options 定义如下: title:显示在头部面板上的标题文本,默认值是 '' 。 msg:消息框的主体文本,默认值是 '' 。 text:显示在进度条里的文本,默认值是 undefined 。 interval:每次进度更新之间以毫秒为单位的时间长度。默认值是 300。 方法定义如下: bar:获取进度条(progressbar)对象。 close:关闭进度窗口。 |
属性:
$.messager.defaults方法可自定义消息框的ok按钮和cancel按钮上显示的文字。
| 名称 | 类型 | 描述 | 默认值 |
|---|---|---|---|
| ok | string | 确定按钮的文本。 | Ok |
| cancel | string | 取消按钮的文本。 | Cancel |
二、实例演示
全部代码亲测可行。很多属性其实可以共用的,像style、width、height等,根据个人需求多去试试,就了解了。
(1)$.messager.show
<script type="text/javascript">
$(function(){
//写法一:
$.messager.show({
title:'温馨提示',
msg:'没有设置timeout,小白默认四秒后开溜.',
showType:'show',
style:{//默认右下角,现设置样式在浏览器顶部中间show出
right:'',
top:document.body.scrollTop+document.documentElement.scrollTop,
bottom:''
}
});
//写法二:
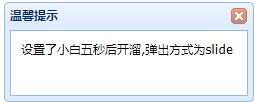
$(function(){
var options = {
title:'温馨提示',
msg:'设置了小白五秒后开溜,弹出方式为slide',
showType:'slide',
timeout:5000
};
$.messager.show(options);
});
});
</script> 

(2)$.messager.alert
<script type="text/javascript">
$(function(){
//写法一:
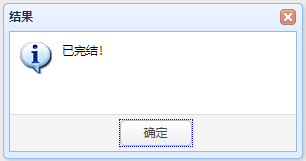
$.messager.alert('结果','已完结!','info',function(){
alert("小白要离开了哦!")
});
//写法二:
$.messager.alert({
width: 520,
height: 280,
title: '注意',
msg: '已完结!',
icon: 'warning',
fn: function(){
alert("小白要离开了哦!");
}
});
});
</script> 


(3)$.messager.confirm
<script type="text/javascript">
$(function(){
//写法一:
$.messager.confirm('Confirm', '确定吗?', function(b){
if (b){
alert("小白点确定!");
}
});
//写法二:
$.messager.confirm({
title:'Confirm',
msg:'确定吗?',
fn:function(b){
if(b){
alert("小白点确定!");
}
}
});
});
</script>

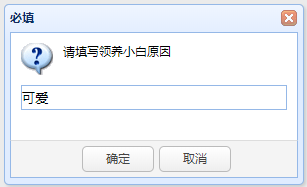
(4)$.messager.prompt
<script type="text/javascript">
$(function(){
//写法一:
$.messager.prompt('必填','请填写领养小白原因',function(data){
if(data){//判断是否填写内容
alert(data);
}
});
//写法二:
$.messager.prompt({
title:'必填',
msg:'请填写领养小白原因',
fn:function(data){
if(data){//判断是否填写内容
alert(data);
}
}
});
});
</script> 

(5)$.messager.progress
<script type="text/javascript">
$(function(){
//显示进度消息窗口。
$.messager.progress();
//写法二:
$.messager.progress({
title:"请等待",
text:"loging..."
});
//五秒后关闭消息窗口。
setTimeout(function(){
$.messager.progress('close');
},5000)
});
</script>
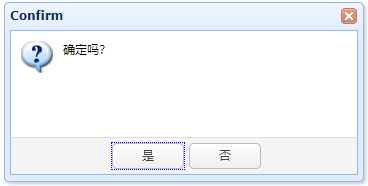
(6)$.messager.defaults
这个方法可以用在上面的方法前面,来改变他们的 ok 和 cancel 的值。简单举个例子
<script type="text/javascript">
$(function(){
$.messager.defaults = { ok: "是" , cancel: "否"};
$.messager.confirm({
width: 360,
height: 180,
title:'Confirm',
msg:'确定吗?',
fn:function(b){
if(b){
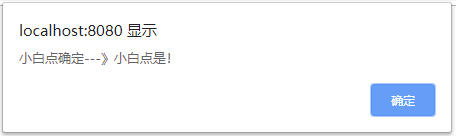
alert("小白点确定---》小白点是!");
}
}
});
});
</script>