border就是边框,但是衍生出来的特性可以解决很多棘手的问题,在图形构建、体验优化以及网页布局作用巨大,同时能保证良好的兼容性和稳定性。
1.border-width属性
thin:薄薄的,等同于1px
medium(默认值):薄厚均匀,等同于3px
thick:厚厚的,等同于4px
2.利用color计算值作为边框颜色
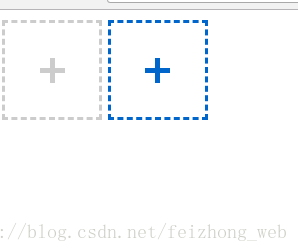
这个可以取代border-color,用来做一些很有用的实践,比如我们在上传图片的时候,往往后面会跟着一个带有加号的框框按钮,表示可以继续传图,hover的时候可以变色,这个用边框配合color去做完美
代码如下:
<a href="#" class="add" title="继续上传">
添加图片
</a>
//css
.add{
display: inline-block;
color: #ccc;
border:2px dashed;
width:76px;height: 76px;
text-indent: -12em;
transition: color .25s;
position:relative;
overflow: hidden;
}
.add:before,.add:after{
content: "";
position: absolute;
top:50%;
left: 50%;
}
.add:before{
width: 20px;
margin: -2px 0 0-10px;
border-top: 4px solid;
}
.add:after{
height: 20px;
border-left: 4px solid;
margin: -10px 0 0-2px;
border-left: 4px solid;
}
.add:hover{
color: #06c;
}就是在hover的时候改变color就行,帅呆了
3.不透明边框技巧
可以优雅的增加点击区域的大小,直接添加图标的透明边框,
.icon{
width:16px;height:16px;
border:11px solid transparent;
}4.三角形绘制
即使在移动端,使用css的border属性绘制三角形仍是性价比最高的方式,下面是一个朝下的三角形效果
div{
width:0;
border:10px solid;
border-color:#f30 transparent transparent
}