很久之前就听到了sass和less,但是因为人懒(默默吐槽下自己),就没有去了解相关的知识。但是身为一个前端人员不了解sass好像有点low low 的,所以现在开始接触使用sass了。
万事开头难,总结一下sass的安装以及sass的编译
sass依赖于Ruby语言开发的,所以安装sass前需要先去安装下Ruby。
具体的Ruby的安装sass的官网上有,百度经验上也有很多,我下载的时候没有选择带devkit的。
重要的是:一定在安装时选择 Add Ruby executables to your PATH添加到系统环境变量
安装Ruby之后,就可以通过Ruby的 gem install sass 和 gem install compass 来安装sass 和compass了。
sass的编译
之所以进行sass的编译最直接的理解就是浏览器中只能够识别css,所以要对我们已经写好的sass进行编译使之成为浏览器可以识别的css。(具体的编译的目的可以自行百度下)
下面看下如何在sublime tex3 中进行sass的编译
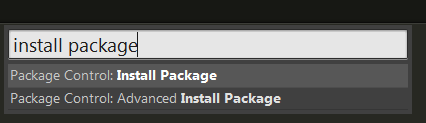
1、安装成功Package Control后,快捷键Ctrl+Shift+P,调出Package Control。
2、在面板中输入install 调出线上sublime插件库。
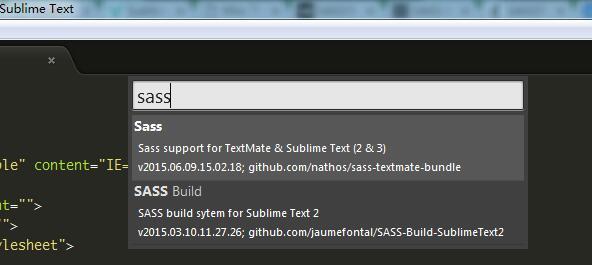
分别安装sass和sass build插件
如下图所示:


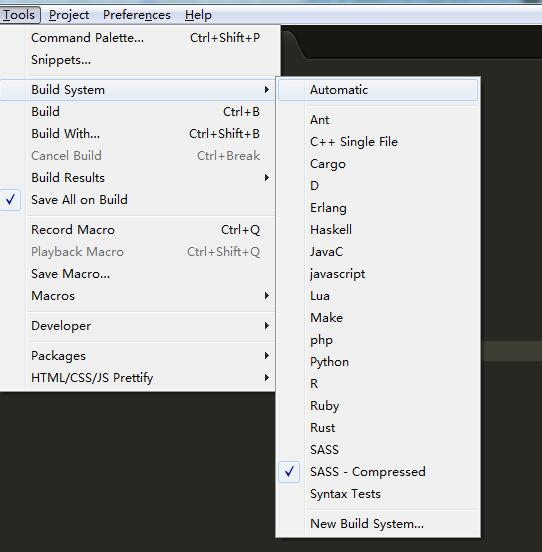
安装好这两款插件后,查看Tools->Build System可以发了有了SASS和SASS - Compressed两种编译模式。

Sass编译出来的样式风格有4种:
嵌套输出方式 nested 它是默认值
展开输出方式 expanded
紧凑输出方式 compact
压缩输出方式 compressed 生产环境当中一般使用这个
重要的是一定要重启sublime,否则没有效果(被坑了很长时间解决这个为什么没有效果)
sublime-执行编译
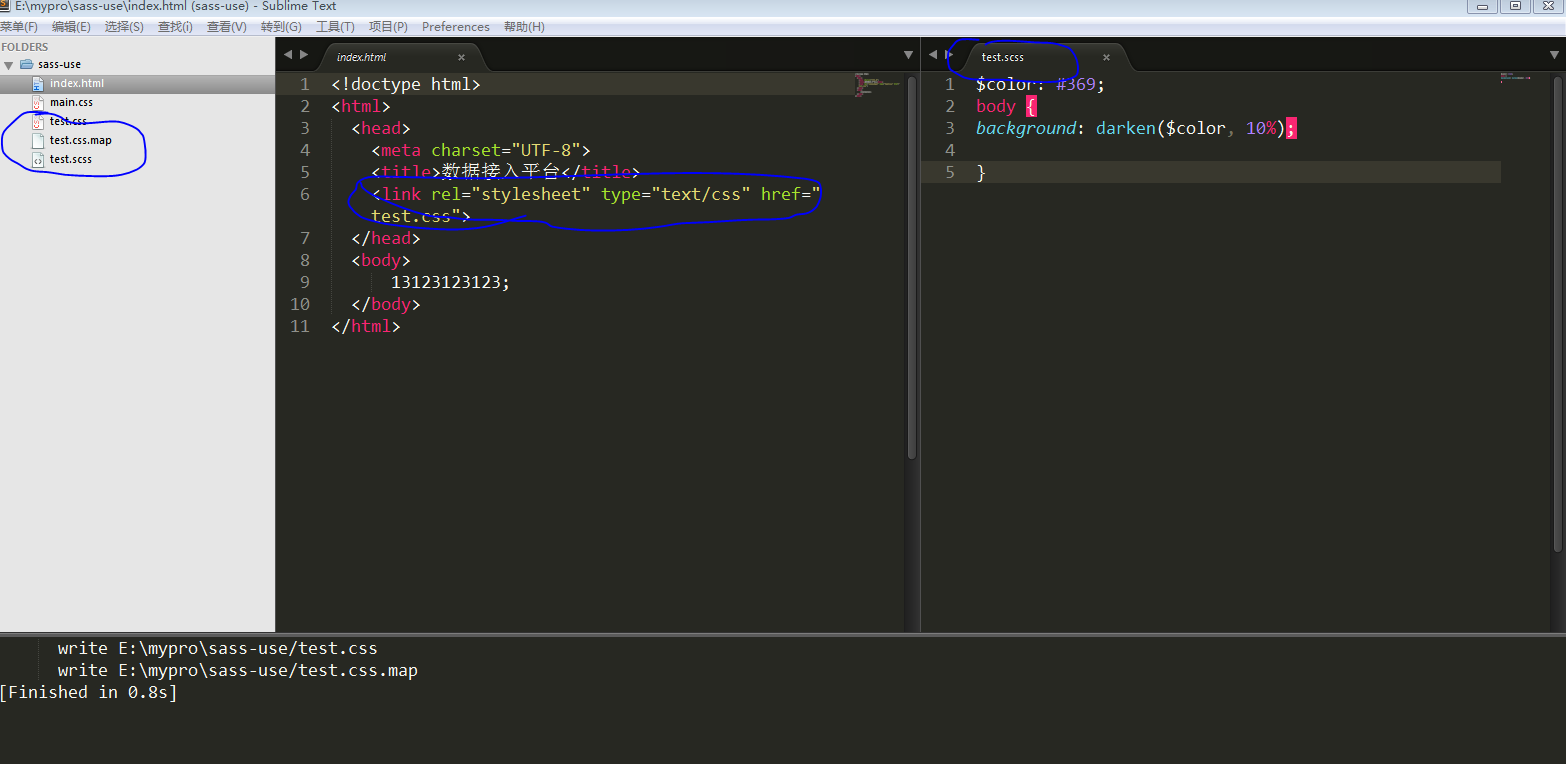
首先得新建一个scss文件,比如test.scss(编码必须是UTF-8),并写点Scss代码,保存之后,按下快捷键Ctrl+B

效果:

如果表示编译成功,并自动生成了test.css和test.css.map两个文件,然后就可以在html种引用这个css文件了。注意在编译的时候test.scss文件模式必须设置为Sass,在sublime工具的右下角可以看到。(或者 选择 工具---->编译系统--->sass)
通过sublime来编译Sass可以实时进行,所以就没有了watch等一些监听源文件的功能。
注:刚开始接触scss的时候,我还在想是不是本地编译好了之后,上到服务器上,服务器需要进行别的配置啊,然后大牛告诉我不用,因为已经编译过了…………