版权声明:菜鸟的个人见解,请指导 https://blog.csdn.net/HUSHILIN001/article/details/83515187
不知道之前有没有写过关于sass在编译工具中的使用,如果有就再见,没有的话就接着编。。。
if('你已经安装好了ruby还有sass的情况下'){
console.log('请接着看我编(以hbuilder为例)');
}
else {
return false;
}1.打开hbuilder,找到工具上面的预编译

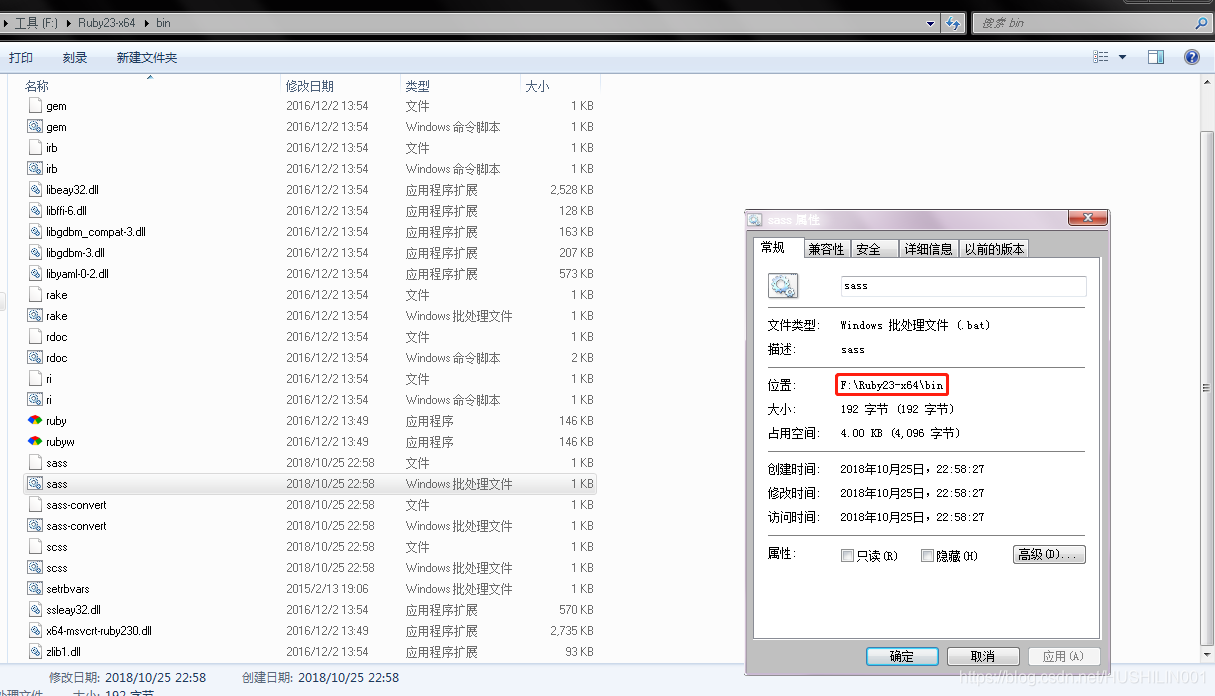
2.(非必要)找到自己的ruby安装目录下的scss.bat(文件格式为windows批处理文件)

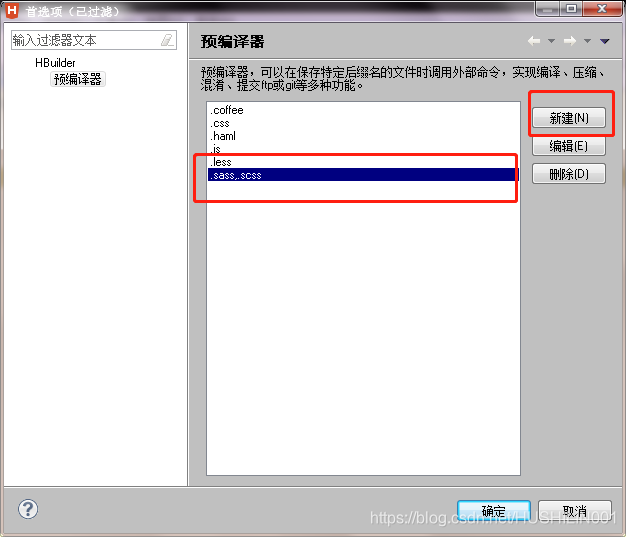
3.最重要的:在hbuilder打开的预编译中选择选择sass选择新增(如果之前没有操作过的话)
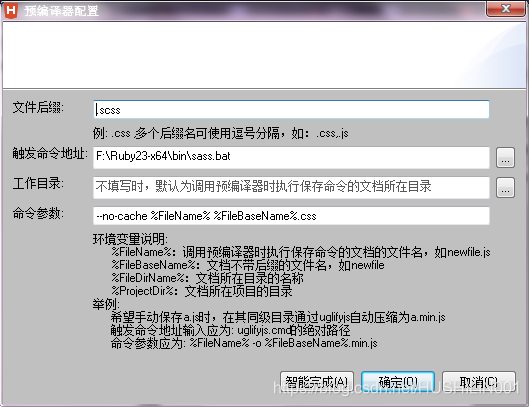
接着以此设置项:

(可以参考下我的设置)

文件后缀的话通常是scss,sass(个人比较喜欢用scss)
触发的地址就是我们刚刚第二步看的地址
第三个的话通常不怎么选择,再这样他就会在sass的同级中生成一个css文件
命令参数通常是我们将sass编译成为css的时候所执行的语句,个人比较喜欢的是用默认的style,部分时候使用的是--style compress
命令语句通常有:
--no-cache %FileName% ../css/%FileBaseName%.css --style expanded--no-cache %FileName% ../css/%FileBaseName%.css --style compress老规矩,个人爱好不同就这样,勉强配置完成了,在这儿提一个坑,比如:你选择出发地址的批命令是sass.bat,但是你的文件是scss的时候,如果你编译成功了!请联系我!!!!!!!!!这儿像我这种喜欢scss的,我通常选择的是下面这个批命令

具体区别?百度链接:https://www.baidu.com
接下来看下效果(已经先配置好的环境了):
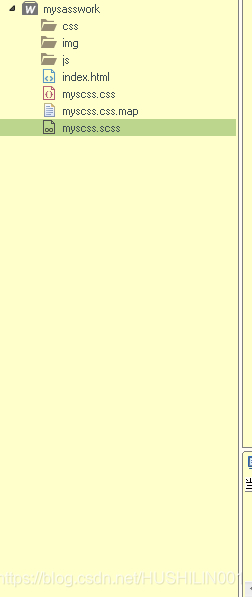
1.结构目录:

2.html文件:

其实不需要多说,只是需要在写sass文件的时候,多ctrl+s;那么你就会获得‘村长的‘’css文件;
内容较为简单,就是几张图片蹭蹭而已,