细心的开发者发现在Kibana中已经移除了Regional Map 的可视化,取而代之是使用Map 可视化。它也可以实现同样的功能。在有些情况中,我们需要定制自己的Regioanl Map,这里可能是由于我们需要更加精确的地图,或者是纠正有些地图的错误。那么我们该如何定制我们需要的Regional Map呢?
在开始我们的讲解之前,我们先来了解几个概念:
- geojson:一个json文件,其中包含以标准化格式指定的一个或多个几何形状
- geoshape:代表经度和纬度以形成多边形的点数组
- regionmap:Kibana中的可视化视图,用于显示聚合的结果,这些结果已存储到几何形状中,然后进行了地理映射
定制Regional Map
在开始定制我们的地图之前,我们可以寻找一个可以供我们定制的地图数据。在今天的例子中,我们先以美国的州地图为例来展示。我们可以到地址https://maps.elastic.co/v7.6/index.html?locale=en#file/usa_states

上面显示的是美国各个州的regional map数据。我们点击上面的Download GeoJSON文件,并保持下来这个文件usa_states_v1.geo.json。我们把这个文件存于自己电脑的一个文件目录中。
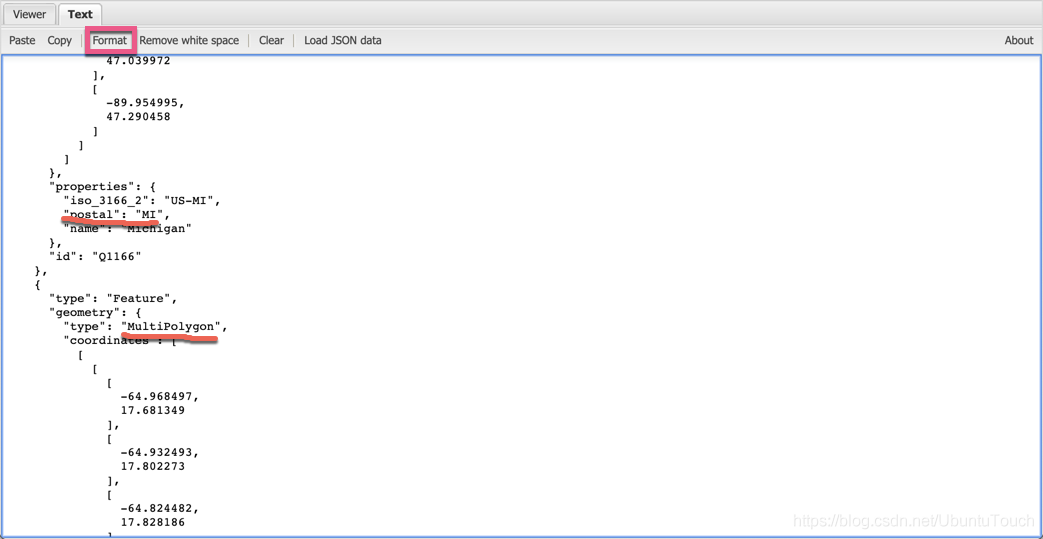
为了了解这个文件的组成,我使用一个在线的JSON展示工具http://jsonviewer.stack.hu/。我们把下载下来的文件粘贴到该网站,并重新格式化:

从上面的显示我们可以看出来:在这个JSON数据文件中,它定义了一个类型为MultiPolygon的geometry数据。在coordinates里,它定义了该区域的坐标信息。这个信息是一个数组,并且这些坐标连起来形成一个MultiPolygon的地图形状,并形成以前区域。如果我我们对这个区域的定义不太满意,我们可以用我们自己的数据来修改,或者增加一个新的区域到这个数组里去。这个区域的相关信息被定义于properties里。在今天的实验中,我们来使用其中的叫做postal的属性。
提供Geojson文件
我们需要做的是从Web服务器提供geojson文件。 在这篇文章中,我们保持简单,并使用npm http-server中的这个很棒的小工具:
npm install http-server -g我们使用上面的命令来安装http-server。
通过shell从usa_states_v1.geo.json所在的同一目录中运行此命令;
http-server --cors='*' -p 8000在我们的shell可以看到如下类似的输出:
$ http-server --cors='*' -p 8000
Starting up http-server, serving ./
Available on:
http://127.0.0.1:8000
http://192.168.43.220:8000
Hit CTRL-C to stop the server重上面,我们可以看到http服务器已经被成功运行起来了。我可以在我们的浏览器中查看到usa_states_v1.geo.json:

在Kibana中配置源
我们打开config/kibana.yml文件,并增加如下的配置:
map.regionmap:
includeElasticMapsService: true
layers:
- name: "United States"
url: "http://192.168.43.220:8000/usa_states_v1.geo.json"
attribution: "INRAP"
fields:
- name: "postal"
description: "postal-name"在上面我们的url必须指向我们在上面提供的JSON文件服务器的地址。上面的postal是我们在JSON文件中看到的property。修改完后,重新运行我们的Kibana。更多关于这个配置的详细信息,请参阅链接“Add Kibana user setting”。
添加索引
为了能够检验我们的regional map 是否工作整个,我们在Kibana的Dev tools里使用如下的Bulk API来创建几个文档:
POST _bulk
{ "index" : { "_index" : "twitter"} }
{"user": "user1" postal": "VA"}
{ "index" : { "_index" : "twitter"} }
{"user": "user2" postal": "WV"}
{ "index" : { "_index" : "twitter"} }
{"user": "user3" postal": "NY"}上面的索引非常之简单。在上面含有一个postal字段。
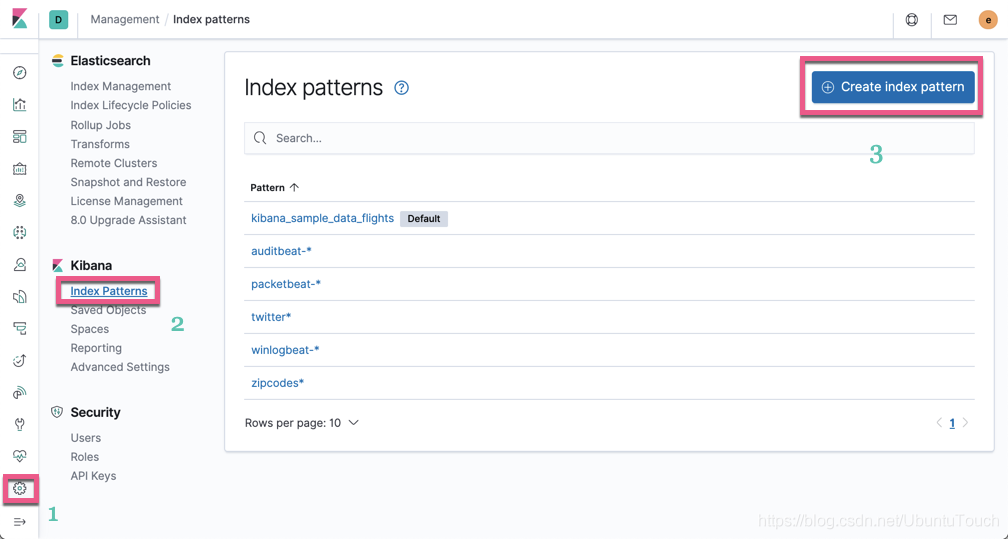
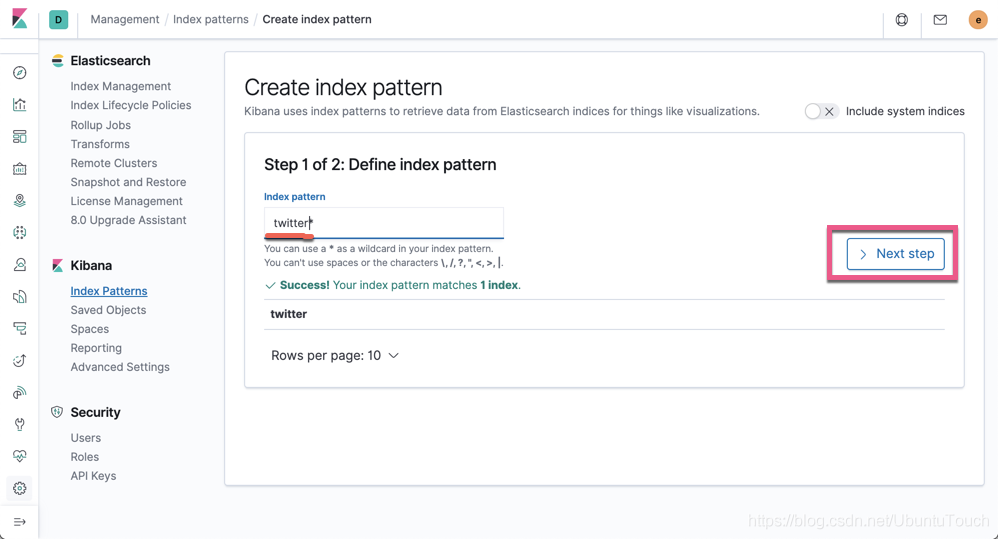
我们需要为刚才创建的索引建立一个index pattern:

点击“Create inde pattern”按钮:

点击Next 按钮:

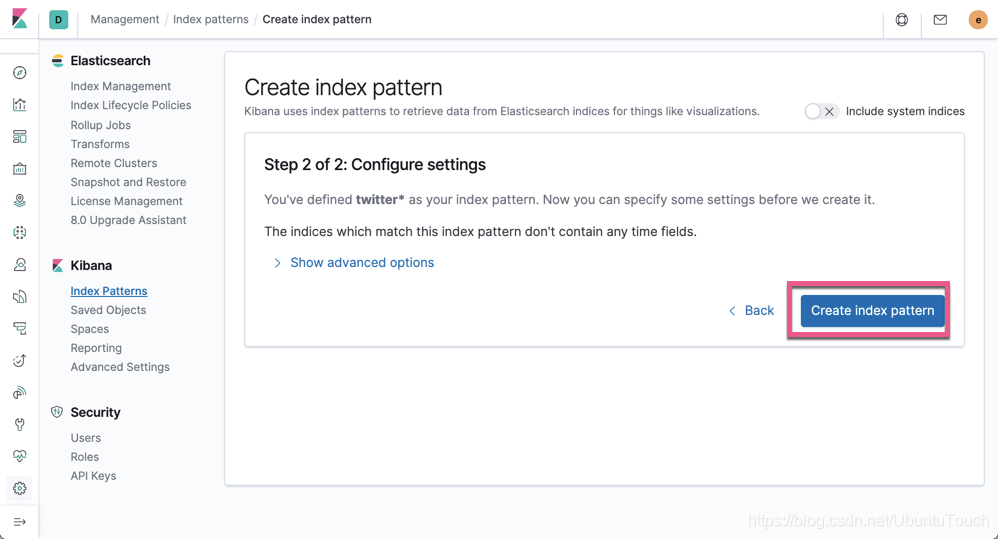
点击Create index pattern:

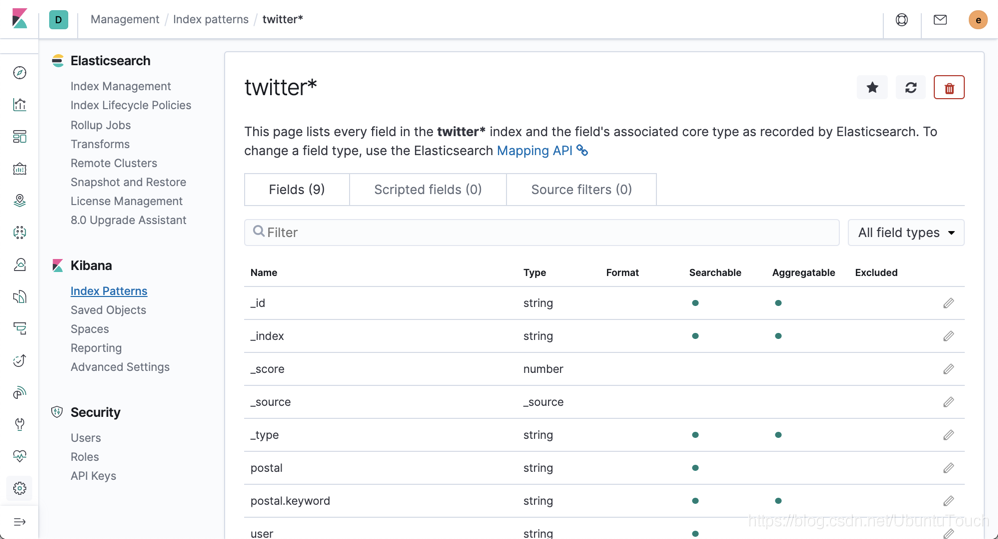
怎样就创建了我们的twitter* index pattern。
创建regional map
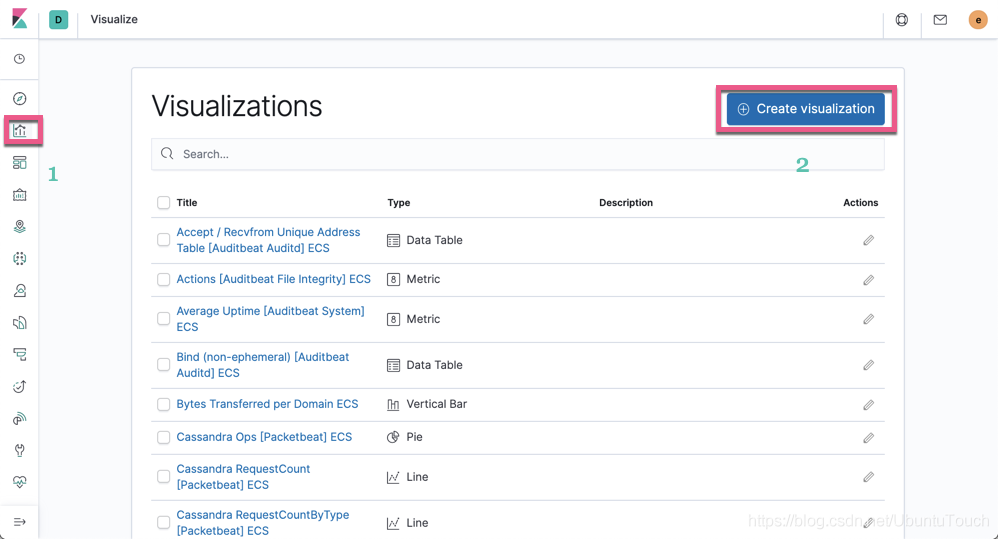
打开Kibana, 并选择Visualization:

点击Create visualization:

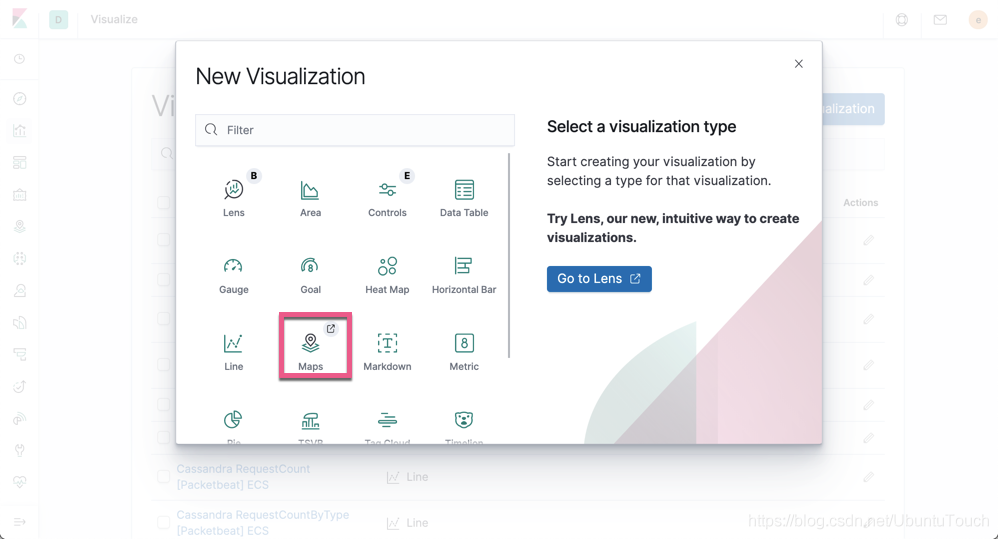
点击Maps:

点击Add layer:

选择Configured GeoJSON:

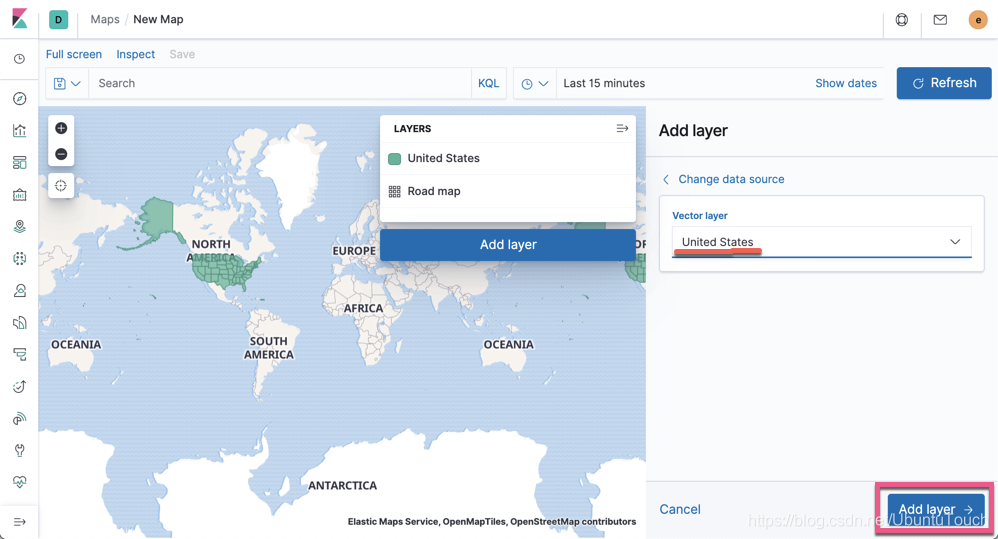
选择 United States,并点击Add layer:

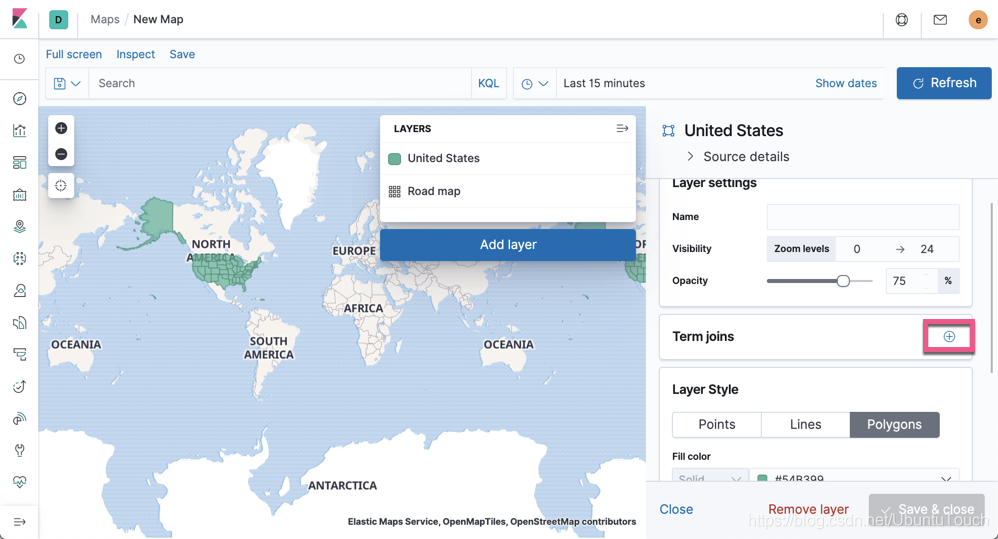
点击+:

点击Join:

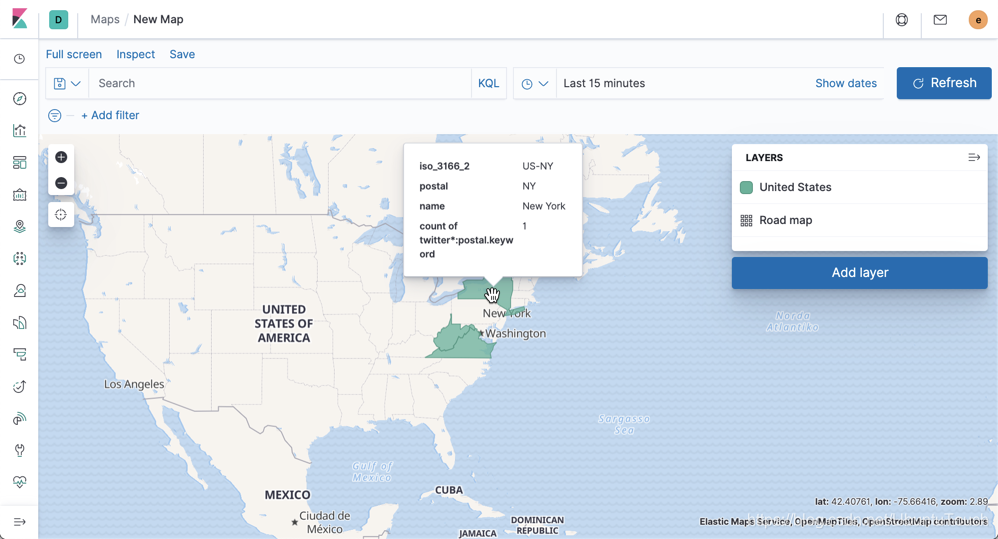
做上面的选择,并点击Save & close:

在上面我们可以看出来有三个文档显示在地图的三个州上面。
参考:
【1】https://www.elastic.co/blog/custom-region-maps-in-kibana-6-0
