引言
JS本来就是以事件驱动为核心的一门语言,很多控件以及布局都是基于事件的基础,包括上一章介绍的document对象,本质上就是在处理事件。
事件三要素
- 事件源:获取事件源
| 函数 | 功能 |
|---|---|
| document.getElementById | 通过id获取事件源 |
| document.getElementsByClassName | 通过类名获取事件源 |
| document.getElementsByTagName | 通过标签名字获取事件源 |
| document.querySelector | 通过query选择器获取传入类的第一个按钮 |
| document.querySelectorAll | 通过query选择器获取此类中的所有按钮 |
- 事件:绑定事件
在大神的博客看到总结的非常好,大家可以跳转查阅一下JS的事件大全:JS事件总结大全 - 事件驱动程序:书写事件驱动程序
编码实现事件
这里以按钮点击事件为例,介绍最简单的事件:
//1、获取事件源
//1.1通过id获取事件源,此处获取第一个按钮
var btn1 = window.document.getElementById("btn");
//1.2通过类名获取事件源,此处获取第二个按钮
var btn2 = window.document.getElementsByClassName("btn-class")[1];
//1.3通过标签名字获取事件源,此处获取第三个按钮
var btn3 = window.document.getElementsByTagName("button")[2];
//1.4通过query选择器获取传入类的第一个按钮
var btn4 = window.document.querySelector(".btn-class");
//1.5通过query选择器获取此类中的所有按钮
var btn5 =window.document.querySelectorAll(".btn-class");
//验证btn3
console.log(btn3);
//验证btn4
console.log(btn4);
//验证btn5
console.log(btn5);
//2、绑定事件
//2.1匿名函数绑定按钮1事件
btn1.onclick=function () {
//3、事件驱动程序
alert("点击第一个按钮");
};
//2.2使用有名函数绑定按钮2事件
btn2.onclick =btn2_fun;
function btn2_fun() {
//3、事件驱动程序
alert("点击第二个按钮");
};
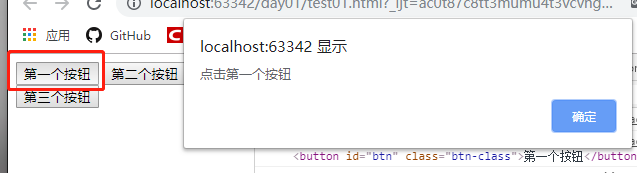
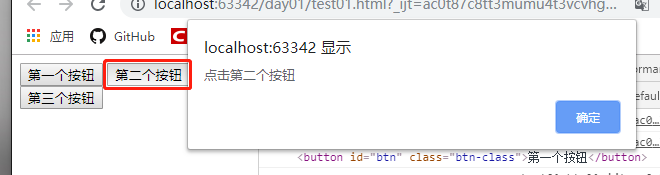
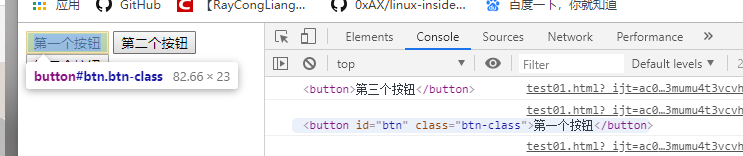
执行结果:
- 首先验证按钮1,按钮2,绑定了事件


- 通过控制台验证按钮btn3,btn4,btn5



Onload函数
事件的获取是在script标签中执行,但是一些控件的定义不一定在script标签之前,因为JS程序是从头往下进行的,如果事件涉及到的控件还没有定义就执行程序,会造成很多错误。因此,一般在script标签中将所有的事件绑定函数写在Onload函数内,能够有效预防错误。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script>
window.onload=function () {
//1、获取事件源
//1.1通过id获取事件源,此处获取第一个按钮
var btn1 = window.document.getElementById("btn");
//2、绑定事件
//2.1匿名函数绑定按钮1事件
btn1.onclick=function () {
//3、事件驱动程序
alert("点击第一个按钮");
};
}
</script>
</head>
<body>
<button id ="btn" class ="btn-class">第一个按钮</button>
<button class ="btn-class"> 第二个按钮</button>
<button>第三个按钮</button>
</body>
</html>

