先在HTML布局,给个外层盒子,盒子里面包含一个按钮,按钮里加一个id用于js调用
部分截图和代码如下:

效果图:

然后编写js代码,声明一个变量调用html定义的id,通过id选泽到它然后写点击事件,使用confirm可以弹出一个提示框,提示框有确定取消按钮,而aler只有确定按钮。 部分代码和截图如下:
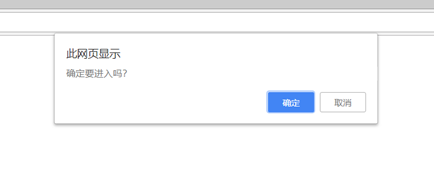
 confirm提示框有确定取消按钮
confirm提示框有确定取消按钮
效果图:

Alert提示框的js代码如下,
部分代码和截图如下:

Alert提示框只有确定按钮
效果图如下:

我自己刚接触js时犯了个错误,认为var声明的名称要与自己定义的id名称一致,这个想法是错误的,声明的名称可以自己定义,只要下面的js代码调用时名称一致就行了。 截图如下: