前段时间忙于项目和比赛,因此没时间捣鼓些小玩意。上星期总算都结束了,然后发现手上有个arduino nano和WS2812,就想着要不做个台灯玩玩,有想法就要动手,走起!
下面先列出我用到的器件
- arduino nano
- WS2812
- T型数据线
- 三根杜邦线
- 一个小洞洞板
- 捡漏的3D打印边角料
- 热熔胶
好了材料找到了,就开始一步步搭建模型啦!
-
底座搭建

可以看到底座由两部分组成,下面是较大的被切了的不规则圆环,上面也是被切了一部分的球体,这两个材料包括后面的台灯盖子都是实验室其他小伙伴玩3D打印剩下的,被我废物利用了,哈哈哈。 -
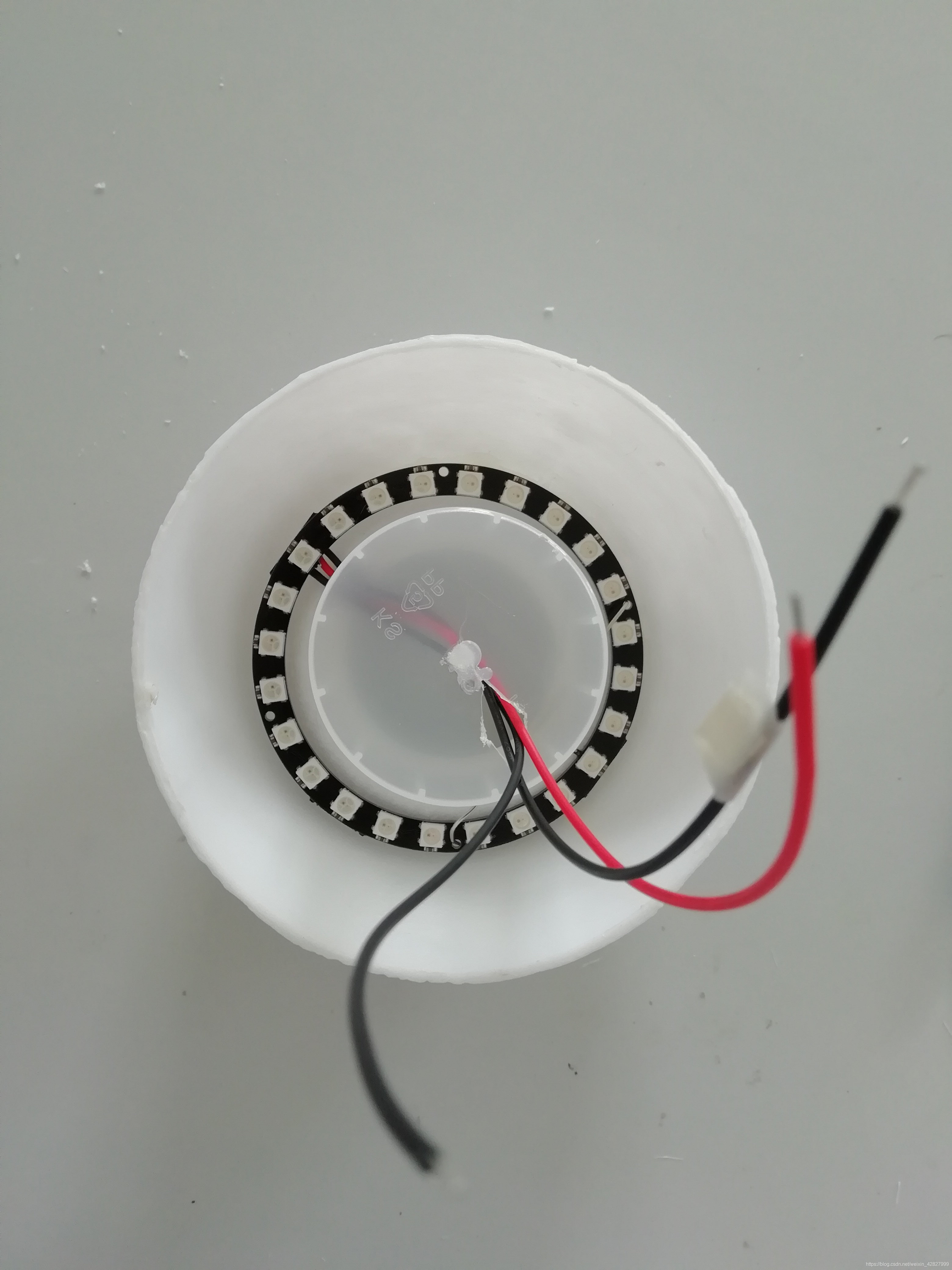
台灯盖子

盖子上面主要放了WS2812,这个模块某宝上有卖,也有源码提供,这里我选用的是环形的24小灯的模块,这里吐槽一下那个焊盘位置,个人感觉小了点,不好焊接,总担心焊不稳,然后就是引出三根导线,分别是DI、5V、GND。 -
整体外观
然后我试着盖上盖子,先看看效果如何


好像有台灯的样子,是不是呢? -
WS2812与arduino nano连接

nano板是个好东西,便宜又小巧,编程又不难,是用来DIY的不二之选。焊接比较随意,毕竟就用到三个管脚。


-
硬件搭载总体效果
经过上面的步骤,硬件就搭完了,来看看效果:

-
代码部分
现在开始软件的编写啦,代码是卖家送的资料,自己也看了一下,也不难理解,那些主要的驱动代码都封装好了,我们直接用就行了,直接贴出来吧!
#include <Adafruit_NeoPixel.h>
#define PIN 6
// Parameter 1 = number of pixels in strip
// Parameter 2 = Arduino pin number (most are valid)
// Parameter 3 = pixel type flags, add together as needed:
// NEO_KHZ800 800 KHz bitstream (most NeoPixel products w/WS2812 LEDs)
// NEO_KHZ400 400 KHz (classic 'v1' (not v2) FLORA pixels, WS2811 drivers)
// NEO_GRB Pixels are wired for GRB bitstream (most NeoPixel products)
// NEO_RGB Pixels are wired for RGB bitstream (v1 FLORA pixels, not v2)
Adafruit_NeoPixel strip = Adafruit_NeoPixel(60, PIN, NEO_GRB + NEO_KHZ800);
// IMPORTANT: To reduce NeoPixel burnout risk, add 1000 uF capacitor across
// pixel power leads, add 300 - 500 Ohm resistor on first pixel's data input
// and minimize distance between Arduino and first pixel. Avoid connecting
// on a live circuit...if you must, connect GND first.
void setup() {
strip.begin();
strip.show(); // Initialize all pixels to 'off'
}
void loop() {
// Some example procedures showing how to display to the pixels:
colorWipe(strip.Color(255, 0, 0), 50); // Red
colorWipe(strip.Color(0, 255, 0), 50); // Green
colorWipe(strip.Color(0, 0, 255), 50); // Blue
// Send a theater pixel chase in...
theaterChase(strip.Color(127, 127, 127), 50); // White
theaterChase(strip.Color(127, 0, 0), 50); // Red
theaterChase(strip.Color( 0, 0, 127), 50); // Blue
rainbow(20);
rainbowCycle(20);
theaterChaseRainbow(50);
}
// Fill the dots one after the other with a color
void colorWipe(uint32_t c, uint8_t wait) {
for(uint16_t i=0; i<strip.numPixels(); i++) {
strip.setPixelColor(i, c);
strip.show();
delay(wait);
}
}
void rainbow(uint8_t wait) {
uint16_t i, j;
for(j=0; j<256; j++) {
for(i=0; i<strip.numPixels(); i++) {
strip.setPixelColor(i, Wheel((i+j) & 255));
}
strip.show();
delay(wait);
}
}
// Slightly different, this makes the rainbow equally distributed throughout
void rainbowCycle(uint8_t wait) {
uint16_t i, j;
for(j=0; j<256*5; j++) { // 5 cycles of all colors on wheel
for(i=0; i< strip.numPixels(); i++) {
strip.setPixelColor(i, Wheel(((i * 256 / strip.numPixels()) + j) & 255));
}
strip.show();
delay(wait);
}
}
//Theatre-style crawling lights.
void theaterChase(uint32_t c, uint8_t wait) {
for (int j=0; j<10; j++) { //do 10 cycles of chasing
for (int q=0; q < 3; q++) {
for (int i=0; i < strip.numPixels(); i=i+3) {
strip.setPixelColor(i+q, c); //turn every third pixel on
}
strip.show();
delay(wait);
for (int i=0; i < strip.numPixels(); i=i+3) {
strip.setPixelColor(i+q, 0); //turn every third pixel off
}
}
}
}
//Theatre-style crawling lights with rainbow effect
void theaterChaseRainbow(uint8_t wait) {
for (int j=0; j < 256; j++) { // cycle all 256 colors in the wheel
for (int q=0; q < 3; q++) {
for (int i=0; i < strip.numPixels(); i=i+3) {
strip.setPixelColor(i+q, Wheel( (i+j) % 255)); //turn every third pixel on
}
strip.show();
delay(wait);
for (int i=0; i < strip.numPixels(); i=i+3) {
strip.setPixelColor(i+q, 0); //turn every third pixel off
}
}
}
}
// Input a value 0 to 255 to get a color value.
// The colours are a transition r - g - b - back to r.
uint32_t Wheel(byte WheelPos) {
if(WheelPos < 85) {
return strip.Color(WheelPos * 3, 255 - WheelPos * 3, 0);
} else if(WheelPos < 170) {
WheelPos -= 85;
return strip.Color(255 - WheelPos * 3, 0, WheelPos * 3);
} else {
WheelPos -= 170;
return strip.Color(0, WheelPos * 3, 255 - WheelPos * 3);
}
}
还有就是,需要添加头文件的库,这里也分享压缩包给大家:提取码:x9im
-
烧录代码
这个相信不用记录了。直接看效果吧! -
图片展示



大白天效果不是特别好,然后程序跑得比较快,也可以改代码实现不同的效果。 -
视频展示
看链接吧:
转B站
小台灯的小DIY到此啦!
